- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- convert featureTable in table with tabletools api ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
convert featureTable in table with tabletools api js
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
var myFeatureTable = new FeatureTable({
"featureLayer" : myFeatureLayer,
"syncSelection" : true,
"zoomToSelection" : true,
"outFields": [
"OBJECTID", "Shape", "Name", "Tag"
],
fieldInfos: [
{
name: 'OBJECTID',
alias: 'id',
},
{
name: 'Shape',
alias: 'Tipo de geometría',
},
{
name: 'Name',
alias: 'Nombre',
}
],
"map" : map
}, 'myTableNode');
and my div
<div id="myTableNode"></div>
¿how to convert in table with tabletools api?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have never heard of table tools api and I am not clear on what your question is.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, robert
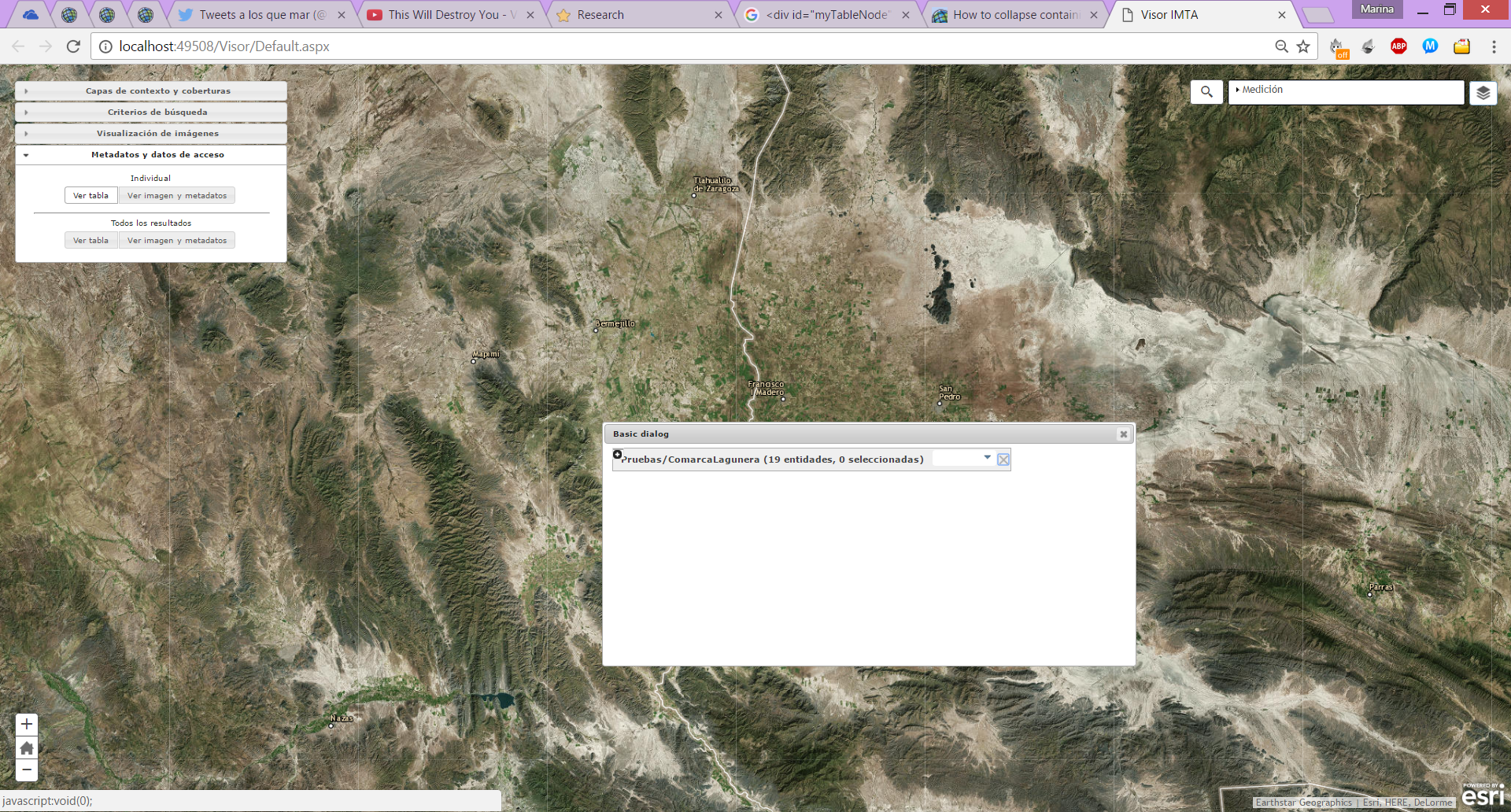
Why does my table appear like this?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Marina,
I would have to see your code but it looks like you have a css issue. Have you you added a link to your code for one of the dojo dijit theme (like claro)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
yes,
<link rel="stylesheet" href="https://js.arcgis.com/3.16/dijit/themes/claro/claro.css">
the problem is because I dont use dojo's
<div id="dialog" title="Basic dialog" style="display:none">
<div id="myTableNode"></div>
</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Marina,
If you take this sample in the sanbox and comment out the claro theme it looks a little like what you are seeing:
ArcGIS API for JavaScript Sandbox
So that leads me to believe that you FeatureTable is not getting the claro css rules.