- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Change the togglebasemap title
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I want to change the togglebasemap titles. I tried with the basemaps object, but it doesn't work.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Pierre,
Here is a sample of how to apply custom basemap names:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"> <title>Basemap Toggle</title> <link rel="stylesheet" href="http://js.arcgis.com/3.16/esri/css/esri.css"> <style> html, body, #map { padding:0; margin:0; height:100%; } #BasemapToggle { position: absolute; top: 20px; right: 20px; z-index: 50; } </style> <script src="http://js.arcgis.com/3.16/"></script> <script> var map; require([ "esri/map", "esri/dijit/BasemapToggle", "esri/dijit/Basemap", "esri/dijit/BasemapLayer", "esri/geometry/Extent", "esri/basemaps", "dojo/domReady!" ], function( Map, BasemapToggle, Basemap, BasemapLayer, Extent, esriBasemaps ) { map = new Map("map", { basemap: 'streets' }); var toggle = new BasemapToggle({ map: map, basemap: "topo", basemaps:{ "streets":{ "title":"Streets 777", "thumbnailUrl":"https://js.arcgis.com/3.16/esri/images/basemap/streets.jpg" }, "topo":{ "title":"Topography 777", "thumbnailUrl":"https://js.arcgis.com/3.16/esri/images/basemap/topo.jpg" } } }, "BasemapToggle"); toggle.startup(); }); </script> </head> <body> <div id="map" class="map"> <div id="BasemapToggle"></div> </div> </body> </html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Which version of the API? 3.x or 4.0?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
api 3.16
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
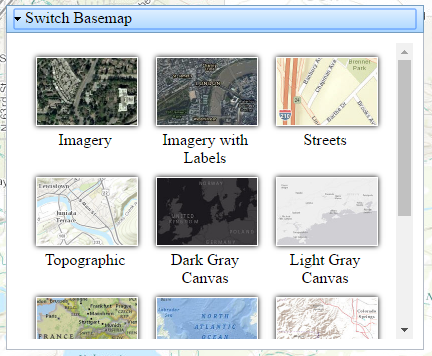
I assume you are referring to the Widget title text (Switch Basemap) then.

Specify an id attribute for the TitlePane div:
<div id="basemapTitle" data-dojo-type="dijit/TitlePane" data-dojo-props="title:'Switch Basemap', closable:false, open:false">
Then with dijit set the new title:
dijit.byId("basemapTtile").set("title", "My new awesome title");

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
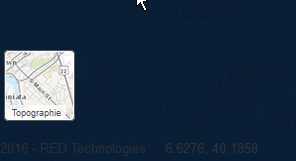
thanks for your answer, but what I want is to change the texte under the basemap name. For example : in the image, I want to change "Topographie" to "Topography"

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Pierre,
Here is a sample of how to apply custom basemap names:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"> <title>Basemap Toggle</title> <link rel="stylesheet" href="http://js.arcgis.com/3.16/esri/css/esri.css"> <style> html, body, #map { padding:0; margin:0; height:100%; } #BasemapToggle { position: absolute; top: 20px; right: 20px; z-index: 50; } </style> <script src="http://js.arcgis.com/3.16/"></script> <script> var map; require([ "esri/map", "esri/dijit/BasemapToggle", "esri/dijit/Basemap", "esri/dijit/BasemapLayer", "esri/geometry/Extent", "esri/basemaps", "dojo/domReady!" ], function( Map, BasemapToggle, Basemap, BasemapLayer, Extent, esriBasemaps ) { map = new Map("map", { basemap: 'streets' }); var toggle = new BasemapToggle({ map: map, basemap: "topo", basemaps:{ "streets":{ "title":"Streets 777", "thumbnailUrl":"https://js.arcgis.com/3.16/esri/images/basemap/streets.jpg" }, "topo":{ "title":"Topography 777", "thumbnailUrl":"https://js.arcgis.com/3.16/esri/images/basemap/topo.jpg" } } }, "BasemapToggle"); toggle.startup(); }); </script> </head> <body> <div id="map" class="map"> <div id="BasemapToggle"></div> </div> </body> </html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I think another option is modifying the default string used by the API. This link discusses that topic. If you follow the suggestion at the bottom of that page, you'll notice that there's a "basemaps" object and I think you'd be able to modify the label/string in there.
Steve