- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Can 3D symbols in 4.2 get highlighted when clickin...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Can 3D symbols in 4.2 get highlighted when clicking to see popup?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is there a way to have my 3D point symbols (primitive: "cube" in this case) highlighted in some way when I click them for a popup in the 3D SceneView?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
OK, thanks so much Raluca. He is the code that worked for me. Code from David Coley at this post https://community.esri.com/message/636169-jsapi-40-popup-set-highlight-graphic-on-feature-layer-clic... helped as well.
view.on("click", function (event) { //hitTest used to create a selection graphic for the popup
view.hitTest(event.screenPoint).then(function (response) { //screenPoint
var resultGraphic = response.results[0].graphic;
var symbol = new PointSymbol3D({
symbolLayers: [new ObjectSymbol3DLayer({
width: 400,
height: 400,
anchor: "bottom",
resource: {
primitive: "cube"
},
material: {
color: [85, 255, 0, 0.5]
}
})]
});
view.graphics.removeAll();
if (resultGraphic) {
var selectionGraphic = resultGraphic.clone();
selectionGraphic.symbol = symbol;
view.graphics.add(selectionGraphic);
}
});
});- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi David,
Not yet, that's a long-awaited feature and we are currently working on it.
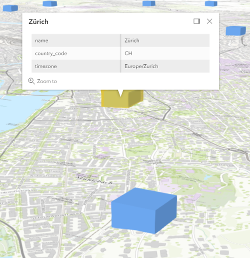
Depends on your use case, but for cube symbols you could imitate that behaviour by cloning the graphic when the user clicks on it and changing the color & size. You can get the clicked graphic using view.hitTest(). Then you add the new graphic to the view.graphics. That way it will look like the graphic is selected:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
OK, thanks so much Raluca. He is the code that worked for me. Code from David Coley at this post https://community.esri.com/message/636169-jsapi-40-popup-set-highlight-graphic-on-feature-layer-clic... helped as well.
view.on("click", function (event) { //hitTest used to create a selection graphic for the popup
view.hitTest(event.screenPoint).then(function (response) { //screenPoint
var resultGraphic = response.results[0].graphic;
var symbol = new PointSymbol3D({
symbolLayers: [new ObjectSymbol3DLayer({
width: 400,
height: 400,
anchor: "bottom",
resource: {
primitive: "cube"
},
material: {
color: [85, 255, 0, 0.5]
}
})]
});
view.graphics.removeAll();
if (resultGraphic) {
var selectionGraphic = resultGraphic.clone();
selectionGraphic.symbol = symbol;
view.graphics.add(selectionGraphic);
}
});
});