- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Calculate geodesic area of polygon.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
I would like to calculate the area of polygon in ACRES. The polygon is created from JSON arrays and is in Geographic coordinate system. I would appreciate for any help or samples. Here is my sample work
require([
"esri/map",
"esri/layers/FeatureLayer",
"esri/geometry/Polygon", "dijit/form/Button",
"esri/graphic", "esri/geometry/geodesicUtils", "esri/units", "esri/SpatialReference",
"esri/symbols/SimpleFillSymbol",
"esri/symbols/SimpleLineSymbol", "esri/Color", "esri/geometry/webMercatorUtils",
"esri/tasks/ProjectParameters",
"esri/graphic", "esri/tasks/FeatureSet", "dojo/dom-construct", "dojo/dom", "dojo/on",
"dojo/domReady!"
],
function(
Map,
FeatureLayer,
Polygon, Button, Graphic, geodesicUtils, Units, SpatialReference,
SimpleFillSymbol, SimpleLineSymbol, Color, webMercatorUtils, ProjectParameters,
Graphics, FeatureSet, domConstruct, dom, on, ready
) {
var map = new Map("map", {
basemap: "topo",
center: [ -96.878361, 34.186651],
zoom: 14
});
function showPolygon(){
var myPolygon = {"geometry":{"rings":[[
[-96.880511,34.209403], [-96.880378, 34.20944], [-96.880158, 34.209623], [-96.879584, 34.209696],
[-96.879319, 34.209787], [-96.879076, 34.209916], [-96.878702, 34.210263], [-96.878503, 34.210373],
[-96.878172,34.210464], [-96.877665, 34.210776], [-96.877267, 34.210922], [-96.877025, 34.21116],
[-96.877069, 34.211452], [-96.87718, 34.211543], [ -96.877356, 34.211562]]],
"spatialReference":{"wkid":4326}},
"symbol":{"color":[0,0,0,64],"outline":{"color":[0,0,0,255],
"width":1,"type":"esriSLS","style":"esriSLSSolid"},
"type":"esriSFS","style":"esriSFSSolid"}};
//var gra = new Graphic(myPolygon);
//map.graphics.add(gra);
}
function projectToWebMercator() {
var sr3 = new SpatialReference(102725);
var Geometries = [];
//var geomarray = arguments[0];
Geometries.push(esri.geometry.geographicToWebMercator(myPolygon));
var geom = esri.geometry.geodeiscAreas(Geometries, esri.Units.ACRES);
console.log(geom);
map.graphics.add(geom);
}
on(dom.byId("showPolygon"), "click", showPolygon);
on(dom.byId("convert"), "click", projectToWebMercator);
});
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here's a sample that seems to work for me: JS Bin - Collaborative JavaScript Debugging
I also ran the polygon through geometryEngine.simplify because it was returning a negative area (maybe because it has counter clockwise rounding).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Try the geometryEngine.geodesicArea method. It takes a geometry (likely a polygon) and a unit (which would be 'acres' for you).
Ref: esri/geometry/geometryEngine | API Reference | ArcGIS API for JavaScript 3.20
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thomas, thanks for reply. I tried to implement using that method but I got something error that I am not aware of. Here is the snippet.
function showPolygon(){
var myPolygon = {"geometry":{"rings":[[
[-96.880511,34.209403], [-96.880378, 34.20944], [-96.880158, 34.209623], [-96.879584, 34.209696],
[-96.879319, 34.209787], [-96.879076, 34.209916], [-96.878702, 34.210263], [-96.878503, 34.210373],
[-96.878172,34.210464], [-96.877665, 34.210776], [-96.877267, 34.210922], [-96.877025, 34.21116],
[-96.877069, 34.211452], [-96.87718, 34.211543], [ -96.877356, 34.211562]]],
"spatialReference":{"wkid":4326}},
"symbol":{"color":[0,0,0,64],"outline":{"color":[0,0,0,255],
"width":1,"type":"esriSLS","style":"esriSLSSolid"},
"type":"esriSFS","style":"esriSFSSolid"}};
var polygeom = new Polygon(myPolygon);
//var gra = new Graphic(myPolygon);
var geom = geometryEngine.geodesicArea(polygeom, "acres");
//console.log(geom);
array.forEach(geom, function(geometry){
// map.graphics.add(new Graphic(geometry));
map.graphics.add(geom);
});
}
on(dom.byId("showPolygon"), "click", showPolygon);

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I would say the issue is probably how you're creating the polygon geometry. It looks to me like you have a graphic JSON, not a polygon JSON, so you could do it like this:
var graphicJSON = {"geometry":{"rings":[[[-115.3125,37.96875],[-111.4453125,37.96875], [-99.84375,36.2109375],[-99.84375,23.90625],[-116.015625,24.609375], [-115.3125,37.96875]]],"spatialReference":{"wkid":4326}}, "symbol":{"color":[0,0,0,64],"outline":{"color":[0,0,0,255], "width":1,"type":"esriSLS","style":"esriSLSSolid"}, "type":"esriSFS","style":"esriSFSSolid"}}; var polygonGraphic = new Graphic(graphicJSON);
In this case, you could access the polygon with polygonGraphic.geometry.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks again Thomas. The error is gone and I can now display the polygon in map but still don't have an idea on getting area. I tried to print area in console but still I am stuck in running API reference. Let me know where I was wrong.
var geometry = new Graphic(myPolygon);
map.graphics.add(geometry);
var geographicGeometries = [];
geographicGeometries.push(geometryEngine.geodesicArea(geometry, "acres"));
var areas = geographicGeometries;
console.log(areas);
}
dom.byId("result").innerHTML = "The area of the polygon is: " + areas[0] + " acres";
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The geometry is property on the graphic, but it's distinct from the graphic. Basically, a graphic consists of three things: a geometry which describes its shape (in this case a polygon), attributes which are key-value pairs (not important here), and a symbol which decides the color and size of the graphic when it's added to the map.
Try this:
var graphic = new Graphic(myPolygon);
map.graphics.add(graphic);
var geographicGeometries = [];
geographicGeometries.push(geometryEngine.geodesicArea(graphic.geometry, "acres"));
var areas = geographicGeometries;
console.log(areas);
}
dom.byId("result").innerHTML = "The area of the polygon is: " + areas[0] + " acres";
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
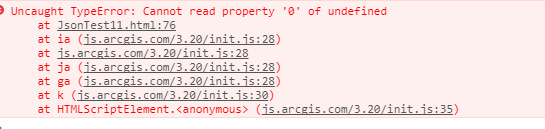
Thomas I tried with that but just got this error:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here's a sample that seems to work for me: JS Bin - Collaborative JavaScript Debugging
I also ran the polygon through geometryEngine.simplify because it was returning a negative area (maybe because it has counter clockwise rounding).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Glad that works now! Thanks Thomas. Appreciated your time and help!