Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Caching for vector tiles and CORS
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Caching for vector tiles and CORS
Subscribe
1331
1
10-22-2019 06:01 AM
10-22-2019
06:01 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
I started with vector tiles! Vectors are fantastic, but I have got a problem with caching.
I develop on http://locatlhost:3000, test server is https://*******getaccess.no/cpt
Problem: I get a CORS error since both locations share vector caching.
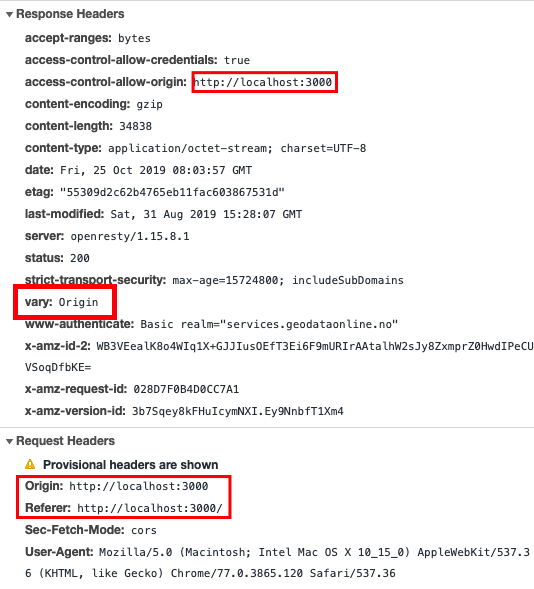
If I open localhost with cleaned cache, everything works perfect. Then I open test server, and map is gone. I get a CORS error (see image). If I zoom in on test-server the map will come up, but just on arеas which was not cached on when I navigated on localhost, and vice versa.
I use 4.13 js API.
1 Reply
10-25-2019
01:07 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is our solution: server must response with "vary: Origin". Then "Origin" and "access-control-allow-origin" matches. As result there is no CORS problem. ![]()