- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Caching esri 4.0 js files
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
Is there a way we can cache required esri javascript files rather than loading them each time from server?
require(["esri/views/MapView"])
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
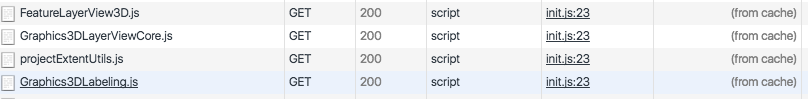
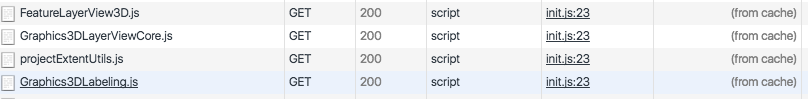
The browser will handle caching the files for you. Once you load the CDN, it will just use the cache for every subsequent request. You can check this via the Chrome Developer tools, when you refresh a page, you'll see it comes (from cache).

This is a benefit of using the CDN, as it will be cached across your applications.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Udy-
You have 2 choices: continue to reference the javascript modules via a cdn source or download and host the source on your webserver
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The problem is, even if I downloaded the script files to local it still loaded from the server.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hmm, yeah I'm not seeing that. Sorry I don't know what to tell you . . .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The browser will handle caching the files for you. Once you load the CDN, it will just use the cache for every subsequent request. You can check this via the Chrome Developer tools, when you refresh a page, you'll see it comes (from cache).

This is a benefit of using the CDN, as it will be cached across your applications.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Rene, correct me if I am wrong, but the browser should cache the .js files regardless of source. I think I misunderstood the original question. I was thinking that the issue was with the CDN . . .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Maybe I worded it wrong. It will cache the files regardless of source, but it's a cache per domain. So whether they are hosted on your own server or via CDN, they'll get cached in the browser. I think we're saying the same thing though.
All I meant was that by using the CDN, like using the Google CDN for jQuery, is that it's now cached in your browser for all pages to use.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ah, cache per domain, yes. Yes I think we're saying the same thing as well - - -