Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Basemap Dropdowns do not show labels
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
06-02-2017
09:48 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
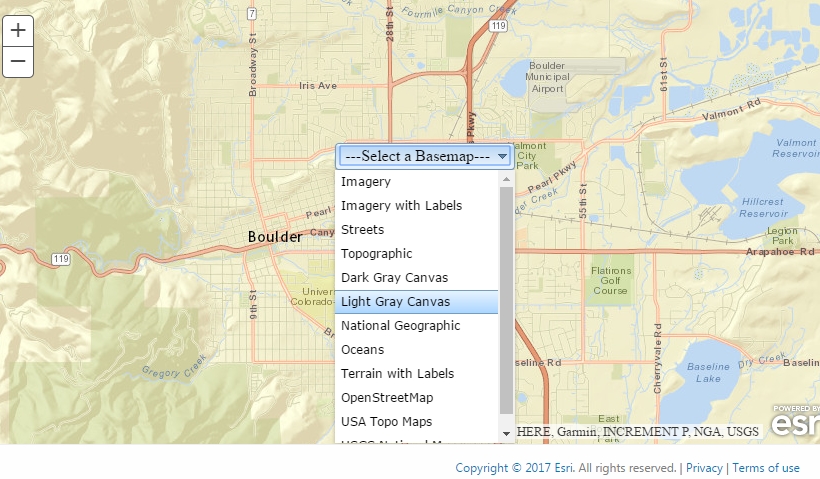
I am trying to display basemaps gallery as dropdowns. The dropdown menu displays a bunch of dropdowns. If I click them, the basemap changes.
js:
var dynamicLayer = new ArcGISDynamicMapServiceLayer("https://RESTURL/MapServer"); map.addLayers([dynamicLayer]); map.on('load', function () { createBasemapGallery(); }); function createBasemapGallery() { //console.log("Basemap"); var basemapGallery = new BasemapGallery({ showArcGISBasemaps: true, map: map }); basemapGallery.startup(); connect.connect(basemapGallery, 'onLoad', function () { array.forEach(basemapGallery.basemaps, function (dynamicLayer) { registry.byId("basemapMenu").addChild(new MenuItem({ label: dynamicLayer.title, onClick: function () { basemapGallery.select(dynamicLayer.id); } })); }); }); }
html:
<div style="position:absolute; right:320px; top:145px; z-Index:1;"> <button id="dropdownButton" label="---Select a Basemap---" data-dojo-type="dijit/form/DropDownButton"> <div data-dojo-type="dijit/Menu" id="basemapMenu"> </div> </button> </div>
Solved! Go to Solution.
1 Solution
Accepted Solutions
06-02-2017
11:33 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is absolutely not clean, just a quick POC for you, but it's a complete working example for what I think you're trying to do:

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title>Basemap gallery</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.20/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.20/esri/css/esri.css">
<style>
html, body { height: 100%; width: 100%; margin: 0; padding: 0; }
#map{
padding:0;
}
</style>
<script src="https://js.arcgis.com/3.20/"></script>
<script>
var map;
require([
"esri/map",
"esri/dijit/BasemapGallery",
"esri/arcgis/utils",
"dojo/parser",
"dojo/_base/connect",
"dijit/MenuItem",
"dojo/_base/array",
"dijit/registry",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane",
"dijit/TitlePane",
"dojo/domReady!"
], function(
Map, BasemapGallery, arcgisUtils,
parser, connect, MenuItem, array, registry
) {
parser.parse();
map = new Map("map", {
basemap: "topo",
center: [-105.255, 40.022],
zoom: 13
});
//add the basemap gallery, in this case we'll display maps from ArcGIS.com including bing maps
var basemapGallery = new BasemapGallery({
showArcGISBasemaps: true,
map: map
}, "basemapGallery");
basemapGallery.startup();
connect.connect(basemapGallery, 'onLoad', function () {
array.forEach(basemapGallery.basemaps, function (dynamicLayer) {
registry.byId("basemapMenu").addChild(new MenuItem({
label: dynamicLayer.title,
onClick: function () {
basemapGallery.select(dynamicLayer.id);
}
}));
});
});
basemapGallery.on("error", function(msg) {
console.log("basemap gallery error: ", msg);
});
});
</script>
</head>
<body class="claro">
<div data-dojo-type="dijit/layout/BorderContainer"
data-dojo-props="design:'headline', gutters:false"
style="width:100%;height:100%;margin:0;">
<div id="map"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'"
style="padding:0;">
<div style="position:absolute; right:320px; top:145px; z-Index:1;">
<button id="dropdownButton" label="---Select a Basemap---" data-dojo-type="dijit/form/DropDownButton">
<div data-dojo-type="dijit/Menu" id="basemapMenu"></div>
</button>
</div>
<div style="position:absolute; right:20px; top:10px; z-Index:999; display:none;">
<div data-dojo-type="dijit/TitlePane"
data-dojo-props="title:'Switch Basemap', closable:false, open:false">
<div data-dojo-type="dijit/layout/ContentPane" style="width:380px; height:280px; overflow:auto;">
<div id="basemapGallery"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
2 Replies
06-02-2017
11:33 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
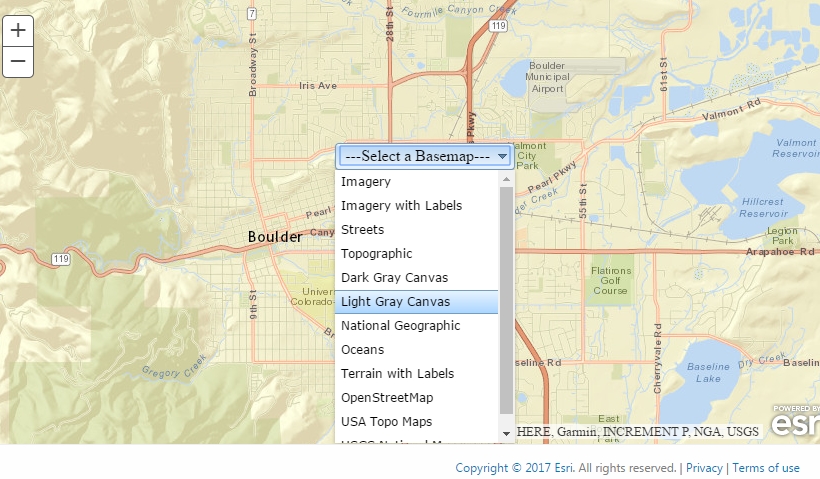
This is absolutely not clean, just a quick POC for you, but it's a complete working example for what I think you're trying to do:

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title>Basemap gallery</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.20/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.20/esri/css/esri.css">
<style>
html, body { height: 100%; width: 100%; margin: 0; padding: 0; }
#map{
padding:0;
}
</style>
<script src="https://js.arcgis.com/3.20/"></script>
<script>
var map;
require([
"esri/map",
"esri/dijit/BasemapGallery",
"esri/arcgis/utils",
"dojo/parser",
"dojo/_base/connect",
"dijit/MenuItem",
"dojo/_base/array",
"dijit/registry",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane",
"dijit/TitlePane",
"dojo/domReady!"
], function(
Map, BasemapGallery, arcgisUtils,
parser, connect, MenuItem, array, registry
) {
parser.parse();
map = new Map("map", {
basemap: "topo",
center: [-105.255, 40.022],
zoom: 13
});
//add the basemap gallery, in this case we'll display maps from ArcGIS.com including bing maps
var basemapGallery = new BasemapGallery({
showArcGISBasemaps: true,
map: map
}, "basemapGallery");
basemapGallery.startup();
connect.connect(basemapGallery, 'onLoad', function () {
array.forEach(basemapGallery.basemaps, function (dynamicLayer) {
registry.byId("basemapMenu").addChild(new MenuItem({
label: dynamicLayer.title,
onClick: function () {
basemapGallery.select(dynamicLayer.id);
}
}));
});
});
basemapGallery.on("error", function(msg) {
console.log("basemap gallery error: ", msg);
});
});
</script>
</head>
<body class="claro">
<div data-dojo-type="dijit/layout/BorderContainer"
data-dojo-props="design:'headline', gutters:false"
style="width:100%;height:100%;margin:0;">
<div id="map"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'"
style="padding:0;">
<div style="position:absolute; right:320px; top:145px; z-Index:1;">
<button id="dropdownButton" label="---Select a Basemap---" data-dojo-type="dijit/form/DropDownButton">
<div data-dojo-type="dijit/Menu" id="basemapMenu"></div>
</button>
</div>
<div style="position:absolute; right:20px; top:10px; z-Index:999; display:none;">
<div data-dojo-type="dijit/TitlePane"
data-dojo-props="title:'Switch Basemap', closable:false, open:false">
<div data-dojo-type="dijit/layout/ContentPane" style="width:380px; height:280px; overflow:auto;">
<div id="basemapGallery"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
06-02-2017
12:04 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Chris.