- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: ArcGIS Web Application Template / Portal Issue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
ArcGIS Web Application Template / Portal Issue
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I hope I'm posting this in the right place:
I'm using the Basic Viewer (http://www.arcgis.com/apps/Viewer/index.html) with data I have loaded into AGOL, but when I switch the sharinghost value in default.js to my Portal address the viewer loses the widget(s) on the right-hand side that contain the legend, layers, etc (data display fine on the map) - you can see the browser scroll bar moving as you flip through the tools, but nothing is displayed over the map canvas. When it's switched back to www.arcgis.com it works as expected, but I need it to work with the Portal, too. I'm working with secured layers and trying to get the proxy software installed on the web server, but I know that that relates to the display issue with the tools in the viewer.
Any thoughts or experience are appreciated, or let me know if I've left out any critical information.
Thanks!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
When queryForOrg is set to true it will read your organizations including getting the geocode service set by the org. Try setting queryForOrg to false.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is the url to your app public? If so can you share it so we can see the behavior. Which browser?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the quick response:
Unfortunately it's on a secured intranet. It doesn't look like I can attach a screenshot here, and I don't know how helpful that would be.
Interestingly the viewer functions correctly in Internet Explorer 9 (which I hadn't tried previously), but does not work properly in Chrome 38 or Firefox 32. The opposite of what I would have expected...
The viewer is straight off of GitHub with only the sharedhost and webmap values modified.
If I can dig into it any further on the two browsers let me know what you think.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Didn't think to look at this earlier, but Chrome throws these errors upon loading the viewer pointed to Portal:
Failed to load resource: the server responded with a status of 404 (Not Found) http://server/gis/fonts/tool-icons.woff?23344103
Refused to execute script from 'http://api.bit.ly/v3/shorten?uri=http%3A%2F%2Fserver%2Fgis%2F&login=es…20cbafbc&f=json&callback=dojo...' because its MIME type ('application/json') is not executable, and strict MIME type checking is enabled. (index):1
Uncaught TypeError: Cannot read property 'type' of undefined Geocoder.js:23
dojo.io.script error q: Timeout exceeded init.js:1477
q: Timeout exceeded ShareDialog.js:314
q: Timeout exceeded "Error: Timeout exceeded
at Error (native)
at q (http://js.arcgis.com/3.11/init.js:227:120)
at new q (http://js.arcgis.com/3.11/init.js:227:223)
at m (http://js.arcgis.com/3.11/init.js:214:284)
----------------------------------------
rejected at cancel.b.cancel (http://js.arcgis.com/3.11/init.js:203:95)
at m (http://js.arcgis.com/3.11/init.js:214:277)
----------------------------------------
undefined" init.js:209
I'll look into getting our own bit.ly key and dig through the errors, but if you have any thoughts on them it's much appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
There was an issue with CreateGeocoder that we fixed. I've attached an updated version of that file. Can you try replacing your existing creategeocoder.js file with the attached.
The bitly error is just a warning and means the url shortener won't work until you get a key. The app should still run.
Do you have the tool-icons.woff file located in the font folder? If not try downloading the zip from github again to make sure you have the correct files.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The application appears to hang now, I just getting the spinning icon indicating it is loading on Firefox and Chrome, but it is still loading properly in IE.
tool-icons.woff is in the correct location but I can't load it directly in the browser, it could possibly be something with the settings on the web server? I'm almost positive it's IIS and has fairly strict security policies.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In my haste I didn't notice the file was misnamed CreateGeocolder.js, not CreateGeocoder.js - to get it to work I had commented out lines 826 to 840 in main.js, which made it load and work properly without the geocoder. After realizing I had the wrong file name for the geocoder it works great now, with the geocoder. But the geocoder doesn't hit anything, so I get no results. I don't know if this is a setting that can be changed in the code so it goes to the ESRI geocoder. But at least the most of the functionality is restored.
Thanks for your help - if we can get the geocoder going that would be even better, otherwise I'll just comment it back out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
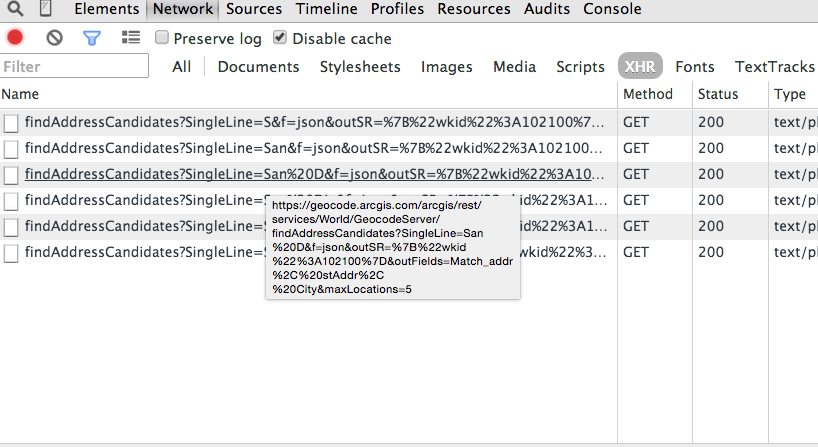
By default it should use an ESRI geocoder. If you open the developer tools in your browser you can look at the requests using the network tab. Try examining the requests when you attempt to geocode so you can see which geoocoder the app is trying to use. Here's an example of what the requests look like:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, that's great to know about - the geocoder is directing to the server the portal is running on now.
commonConfig.js has queryForOrg set to true and the geocode url as arcgis.com geocoder address.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
When queryForOrg is set to true it will read your organizations including getting the geocode service set by the org. Try setting queryForOrg to false.