- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- ArcGIS JavaScript API: Legend and checkbox
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi All,
I have a web map with three feature layers and one dynamic map layer, and when I use the legend code it is displaying only the three feature layers. What do I need to display all four layers in the legend. Also how do I add a checkbox to display only the checked layers. Here is the code I'm using.
Thanks
//add the legend
map.on("layers-add-result", function (evt) {
var layerInfo = arrayUtils.map(evt.layers, function (layer, index) {
return {layer:layer.layer, title:layer.layer.name};
});
if (layerInfo.length > 0) {
var legendDijit = new Legend({
map: map,
layerInfos: layerInfo
}, "legendDiv");
legendDijit.startup();
}
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Hab,
Here is an example you can refer to that has an ArcGISDynamicServiceLayer in the legend, and a checkbox next to each layer to toggle it on/off.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Hab,
Here is an example you can refer to that has an ArcGISDynamicServiceLayer in the legend, and a checkbox next to each layer to toggle it on/off.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Jake.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
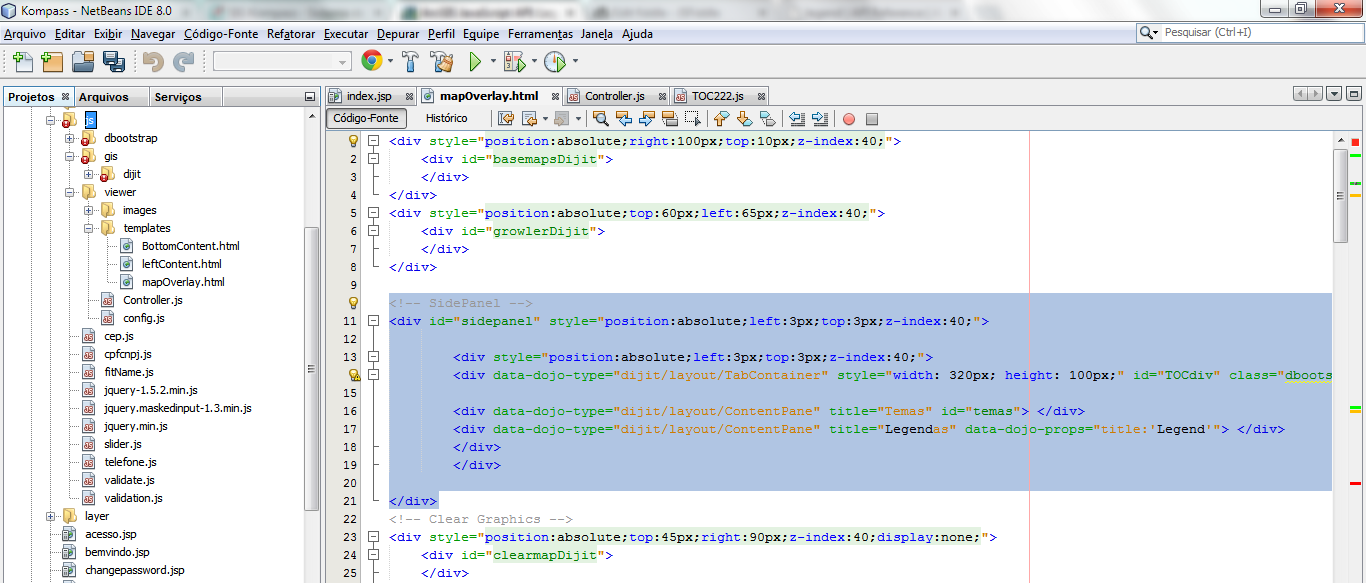
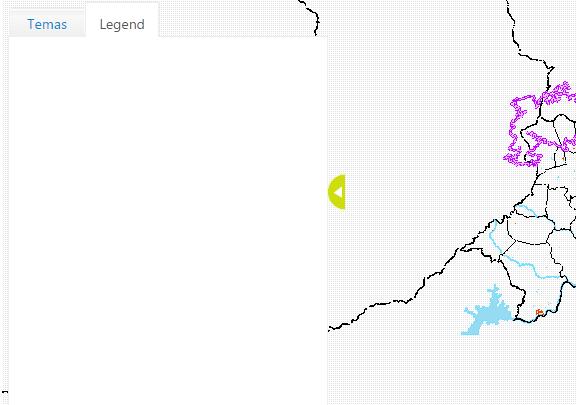
I am using this code below in a file mapOverlay.html but it does not work. Could you give me any suggestion? I don't know what template my application was developed.
<!-- SidePanel -->
<div id="sidepanel" style="position:absolute;left:3px;top:3px;z-index:40;">
<div style="position:absolute;left:3px;top:3px;z-index:40;">
<div data-dojo-type="dijit/layout/TabContainer" style="width: 320px; height: 100px;" id="TOCdiv" class="dbootstrap">
<div data-dojo-type="dijit/layout/ContentPane" title="Temas" id="temas"> </div>
<div data-dojo-type="dijit/layout/ContentPane" title="Legendas" data-dojo-props="title:'Legend'"> </div>
</div>
</div>
</div>
See attached image.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jake, I know this is quite old but figured I would give this a shot in asking a question. Can you put a legend under each checkbox as they are checked. I don't want a different tab to show the legend I was users to see the legend for that particular layer as they turn the layer on and off underneath it. Thanks and hopefully you get this reply.