- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- @arcgis/core 4.19.3 + Angular 8 + TypeScript
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi everybody,
I'm trying to include ArcGIS JS API 4.19 in my Angular 8 project.
The project was created by command "ng new esri-js-webmap" and it installed "arcgis/core" only by command "npm install @arcgis/core".
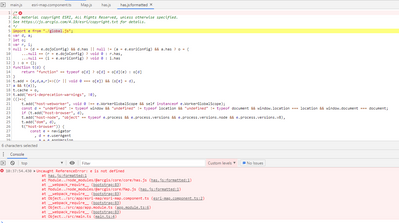
After compile success, I got the console error "Uncaught ReferenceError: e is not defined" in the default site "localhost:4200".
It happens when "import EsriMap from "@arcgis/core/Map";" in src\app\esri-map\esri-map.component.ts
Here is the package.json dependencies:
"dependencies": {
"@angular/animations": "~8.0.0",
"@angular/common": "~8.0.0",
"@angular/compiler": "~8.0.0",
"@angular/core": "~8.0.0",
"@angular/forms": "~8.0.0",
"@angular/platform-browser": "~8.0.0",
"@angular/platform-browser-dynamic": "~8.0.0",
"@angular/router": "~8.0.0",
"@arcgis/core": "^4.19.3",
"rxjs": "~6.4.0",
"tslib": "^1.9.0",
"zone.js": "~0.9.1"
}
And the tsconfig.json:
{
"compileOnSave": false,
"compilerOptions": {
"declaration": true,
"module": "commonjs",
"moduleResolution": "node",
"noEmitOnError": true,
"noUnusedLocals": false,
"noUnusedParameters": false,
"noFallthroughCasesInSwitch": true,
"outDir": "./dist",
"rootDir": "./",
"skipLibCheck": true,
"strict": true,
"target": "ES2019",
"lib": ["ES2019"],
"baseUrl": "",
"rootDirs": ["src","out"],
"typeRoots": ["./node_modules/@types"],
"types": ["node"],
"incremental": true,
"tsBuildInfoFile": "./buildFile",
"diagnostics": true,
"strictNullChecks": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
},
"angularCompilerOptions": {
"fullTemplateTypeCheck": true,
"strictInjectionParameters": true
}
}
Bests,
Leo
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
After checking the document , I upgrade Angular to 11.2.13 and everything works fine.
Here is the dependencies and tsconfig
"dependencies": {
"@angular/animations": "~11.2.13",
"@angular/common": "~11.2.13",
"@angular/compiler": "~11.2.13",
"@angular/core": "~11.2.13",
"@angular/forms": "~11.2.13",
"@angular/platform-browser": "~11.2.13",
"@angular/platform-browser-dynamic": "~11.2.13",
"@angular/router": "~11.2.13",
"@arcgis/core": "^4.19.3",
"rxjs": "~6.6.0",
"tslib": "^2.0.0",
"zone.js": "~0.11.3"
}
/* To learn more about this file see: https://angular.io/config/tsconfig. */
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"forceConsistentCasingInFileNames": true,
"strict": false,
"noImplicitReturns": true,
"noFallthroughCasesInSwitch": true,
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"importHelpers": true,
"target": "es2015",
"module": "es2020",
"lib": [
"es2018",
"dom"
]
},
"angularCompilerOptions": {
"enableI18nLegacyMessageIdFormat": false,
"strictInjectionParameters": true,
"strictInputAccessModifiers": true,
"strictTemplates": true
}
}
Sorry for the confusion.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
After checking the document , I upgrade Angular to 11.2.13 and everything works fine.
Here is the dependencies and tsconfig
"dependencies": {
"@angular/animations": "~11.2.13",
"@angular/common": "~11.2.13",
"@angular/compiler": "~11.2.13",
"@angular/core": "~11.2.13",
"@angular/forms": "~11.2.13",
"@angular/platform-browser": "~11.2.13",
"@angular/platform-browser-dynamic": "~11.2.13",
"@angular/router": "~11.2.13",
"@arcgis/core": "^4.19.3",
"rxjs": "~6.6.0",
"tslib": "^2.0.0",
"zone.js": "~0.11.3"
}
/* To learn more about this file see: https://angular.io/config/tsconfig. */
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"forceConsistentCasingInFileNames": true,
"strict": false,
"noImplicitReturns": true,
"noFallthroughCasesInSwitch": true,
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"importHelpers": true,
"target": "es2015",
"module": "es2020",
"lib": [
"es2018",
"dom"
]
},
"angularCompilerOptions": {
"enableI18nLegacyMessageIdFormat": false,
"strictInjectionParameters": true,
"strictInputAccessModifiers": true,
"strictTemplates": true
}
}
Sorry for the confusion.