- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Accessing Non-Enumerable Nested Objects?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm using YQL to get some html from a website so that I can scrape it for values. The site is 24 Hours Tidal Preliminary Observations - Tides, Currents, and Water Levels (URL to be updated by javascript depending on the current day to get the last 24 hours of data) . The YQL REST query is https://query.yahooapis.com/v1/public/yql?q=select%20*%20from%20html%20where%20url%3D%22http%3A%2F%2... which returns JSON.
I'm trying to use Object.getOwnPropertyNames(obj) but it seems that I'm getting inconsistent results. Yesterday all property names within the object were being returned, today it seems only enumerable property names are being returned. I changed nothing from yesterday afternoon to this morning. If you visit this jsfiddle and open the console (in Google Chrome) you can see that the object contains a second nested object called "responseJSON", which is what I'm trying to access. In IE it's not showing the nested object I'm after, interestingly, when logging the main object - only showing enumerable property names.
Yesterday this returned ALL the property names to the Chrome console, as it should:
console.log(Object.getOwnPropertyNames(jqxhr));
Today it does not. I don't know how that's possible...yesterday I was able to access the portion of my desired data with:
console.log(jqxhr["responseJSON"]["query"]["results"]["tr"]["100"]);
but no longer today. I get back that "responseJSON" is undefined.
Would appreciate hearing from anyone who has experience working with nested objects/arrays.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
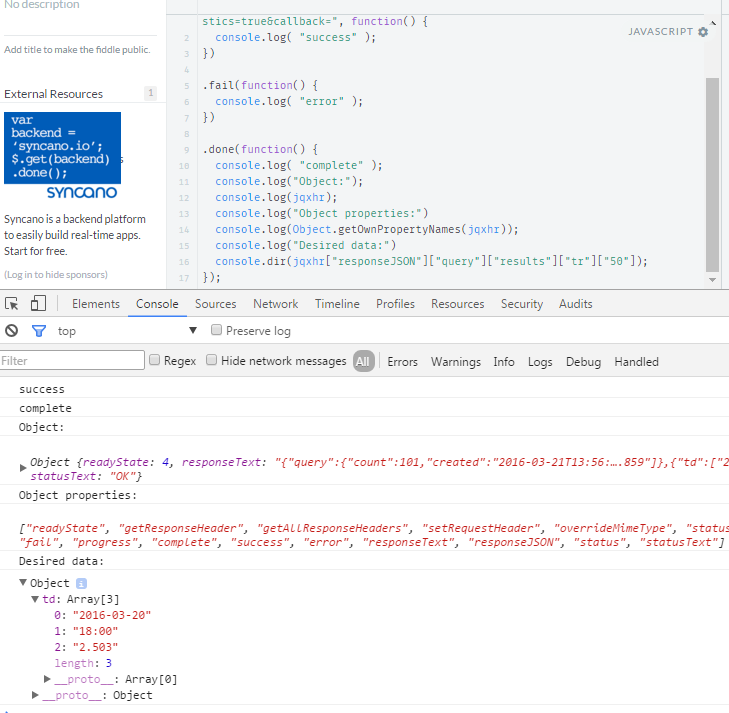
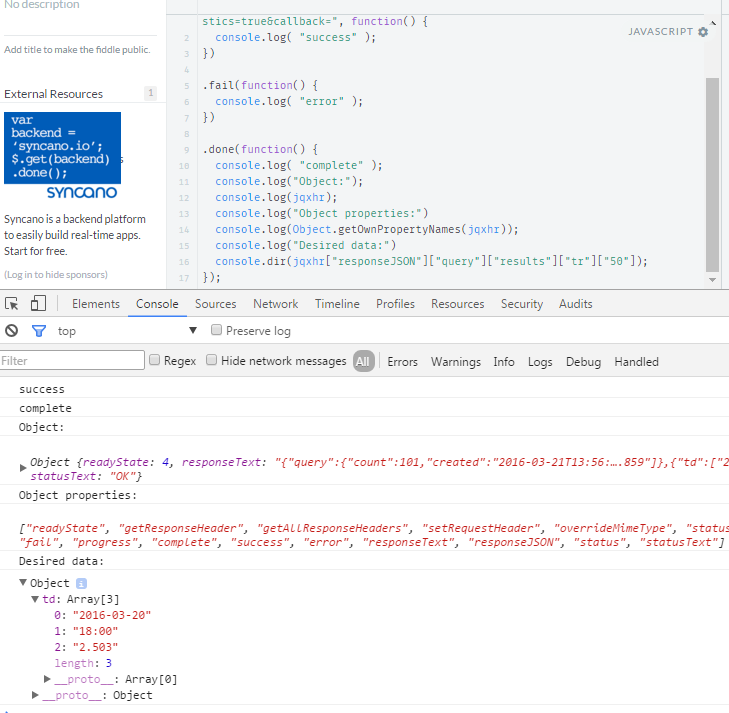
In your jsfiddle, try putting all of the console.log statements for getting your data in a deferred.done() method:

This will make sure the query has resolved before trying to access the data - https://api.jquery.com/deferred.done/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In your jsfiddle, try putting all of the console.log statements for getting your data in a deferred.done() method:

This will make sure the query has resolved before trying to access the data - https://api.jquery.com/deferred.done/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Chris. I should have known by the inconsistency of results that I was trying to access the data before it was finished returning!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No problem - sometimes it's just another set of eyes!