- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Accessing graphic attributes on a featurelayer in ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Accessing graphic attributes on a featurelayer in 4.xx API for label when using a collection
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a simple map that loads points as Graphics onto a FeatureLayer using a source collection. I want to access the attributes of the graphics to use in the popup and point label but I just can't get it to work.
In the code snip below, I populate the collection (esri/core/Collection), define a labelClass and add the layer to a map. The sourceSymbol is a PictureMarkerSymbol. You can see that each point in the collection has 3 attributes. I set the DESCRIPTION attribute as static text: "DESCRIPTION" so as to ensure that it has a value.
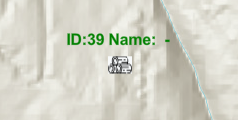
What I see is that the label properly contains the ObjectID, but the NAME and DESCRIPTION are not populated in the label expression.
Here's the code. I'd really appreciate it if someone could point out my mistake. Thanks.
var collection = new Collection();
for (var i = 0; i < features.length; i++) {
var data = features[i];
if (data.Type == "Feature") {
featureGeometry = data.Geometry
featureProperties = data.Properties
if (featureGeometry.Type == "Point") {
const point = {}
point.type = "point";
point.longitude = featureGeometry.Coordinates.Longitude;
point.latitude = featureGeometry.Coordinates.Latitude;
var pointGraphic = new Graphic({
geometry: point,
symbol: ticketSymbol,
attributes: {
ObjectID: i,
NAME: featureProperties.Name,
DESCRIPTION: "LABEL DESCRIPTION"
}
});
collection.add(pointGraphic);
}
}
}
const labelClass = {
// autocasts as new LabelClass()
symbol: {
type: "text",
color: "green",
font: {
family: "Arial Unicode MS",
size: 12,
weight: "bold"
}
},
labelPlacement: "above-center",
labelExpressionInfo: {
expression: "'ID:' + $feature.ObjectID + ' Name: ' + $feature.NAME + ' - ' + $feature.DESCRIPTION "
}
};
sourceLayer = new FeatureLayer({
title: "Sources",
outfields: ["*"],
source: collection,
objectIdField: "ObjectID",
labelingInfo: [labelClass],
renderer: { type: "simple", symbol: sourceSymbol }
});
map.layers.add(sourceLayer);
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
Looks like you are not setting fields schema for your feature collection. It should work as expected once you define the fields for the layer. So do something like the following:
sourceLayer = new FeatureLayer({
title: "Sources",
outfields: ["*"],
source: collection,
objectIdField: "ObjectID",
labelingInfo: [labelClass],
renderer: { type: "simple", symbol: sourceSymbol },
fields: [{
name: "ObjectID",
alias: "ObjectID",
type: "oid"
},
{
name: "NAME",
alias: "Name",
type: "string"
},
{
name: "DESCRIPTION",
alias: "Type Description,
type: "string"
}]
});
Hope this works,
-Undral
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
Looks like you are not setting fields schema for your feature collection. It should work as expected once you define the fields for the layer. So do something like the following:
sourceLayer = new FeatureLayer({
title: "Sources",
outfields: ["*"],
source: collection,
objectIdField: "ObjectID",
labelingInfo: [labelClass],
renderer: { type: "simple", symbol: sourceSymbol },
fields: [{
name: "ObjectID",
alias: "ObjectID",
type: "oid"
},
{
name: "NAME",
alias: "Name",
type: "string"
},
{
name: "DESCRIPTION",
alias: "Type Description,
type: "string"
}]
});
Hope this works,
-Undral
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Undral,
This is brilliant! This also solves my popup content issues. Thanks so much for the quick response. I really appreciate it.
Grant
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I was wondering if it is possible to use this code for Esri WEB app to generate feature labels for layers added to the map? I am struggling to add labels to my map in ESRI WAB:(
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks I had same problem.
hitTest result only out put object id field, missing all other additional fields.
My feature layer is created from client side array of graphic as source.
If your feature layer created by using URL ( server-side source ) you don't have this kind of issue.
OutFields by default will be "*",
I solve my problem is by adding