- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Accessing featurelayer properties from an arra...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Accessing featurelayer properties from an array of feature layers javascript api
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am adding my feature layers to an array and map as follows:
dojo.forEach(globals.layers, function (addit, i) {
globals.featureLayers = new FeatureLayer(addit.url, {
mode: addit.mode,
id: addit.id,
outFields: addit.outFields,
infoTemplate: addit.infoTemplate
});
if (addit.type == "poly") {
globals.featureLayers.setRenderer(renderer)
}
map.addLayer(globals.featureLayers);
});
This works fine and the layers needed display in the browser. However, when I try to access the graphics array within the feature layer by doing the below in the above forEach statement:
var graphicstmp = globals.featureLayers.graphics;
console.log("Features Layer Properties in base ", graphicstmp)
I get an empty array in graphicstmp. If I look at the globals.featureLayers array in dev tools I see the graphics object there and it is not empty. It has the properties for the layer that are displaying. So apparently I am doing something wrong with trying to access it this way globals.featureLayers.graphics. Help is appreciated. I eventually want to modify some of the properties but I first need to be able to access them.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I think Sarah Clark is correct that you are probably attempting to access the graphics before they have been loaded. However, I would use the update-end event instead of the load event. The load event fires when the layer properties are populated, the update-end event should fire when all graphics have finished loading.
Fires after layer properties for the layer are successfully populated.
Fired when the layer has finished updating its content.
if you are only interested in listening to this event the first time the feature layer loads look into on.once().
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've had this happen when the layer properties had not loaded before I tried to access them. Could you listen for the 'layers-add-result' event on your map, and after that try to go through the array and access your layers? Or maybe wait for:
on(globals.featureLayers, 'load', function() { console.log(globals.featureLayers.graphics); });
Hope this helps ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sarah Clark Thanks for the information. I considered it wasn't loaded but I could access other properties so I thought that wasn't it. This definitely pointed me in the right direction. Owen is correct in I had to wait for the update-end event. The load triggered too soon and was still an empty array.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I think Sarah Clark is correct that you are probably attempting to access the graphics before they have been loaded. However, I would use the update-end event instead of the load event. The load event fires when the layer properties are populated, the update-end event should fire when all graphics have finished loading.
Fires after layer properties for the layer are successfully populated.
Fired when the layer has finished updating its content.
if you are only interested in listening to this event the first time the feature layer loads look into on.once().
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good catch Owen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Owen, the update-end event was the key. Just curious why if I accessed globals.featureLayers in the console without the .graphics I could access the graphics array fine. It was only when I went directly to the globals.featureLayers.graphics that it would return an empty array, until I did update-end.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dan, there is surely better phrasing for this, but I have found that when I print an entire object to the Chrome dev tools console that it retroactively fills itself when the object fully loads. I think this is because it is a reference to the object, so any changes to it get updated in the console at any point in time. It's gotten me into a lot of trouble debugging. I always print the object.key value now, not the whole object, because otherwise if I go back in time to see if something loaded and I use the whole object, the order of events may be wrong. Basically trying to say that once the graphics loaded, the object in Chrome was updated but the object.key was not.
This in fact was how I got to assuming you were racing loading times.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Interesting pick-up Sarah. I haven't noticed Chrome backfilling objects in the console before.
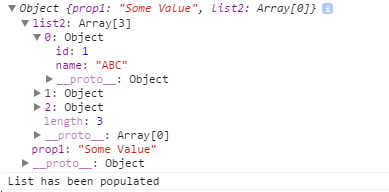
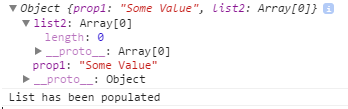
I did a quick test (make sure to open the developer tools console and hit F5) and found that if you do not immediately expand the object node to view its properties then the object is updated retroactively by Chrome:http://jsbin.com/hakuyuhevi/3

Also, note that the information in line 1 shows list2: Array[0].
However, if you expand the object node before the code has populated the array, list2 shows as empty:

This is definitely something to be aware of in debugging.