- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: 4.7 - I need to add "http://localhost:44300" i...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
4.7 - I need to add "http://localhost:44300" into CORS policy for debug my project.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello.
I'm developing sceneView application and i can't see basemaps when i debugging my project on localhost (pressing F5). Because CORS policy blocking my localhost. But i see no error when i published my project.
I tried to add
esriConfig.request.corsDetection = false;
But doesn't worked.
AccessTo image at "https://myproxyserver/resource-proxy/proxy.ashx?http://myserver.com/myservice/3/5/1.jpg" from origin "https://localhost:44300" has been blocked by CORS policy: No "Access-Contol-Allow-Origin" header is present on the requested ressource. Origin "https://localhost:44300" is therefore not allowed access
Thanks inadvance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes Exactly
My machine name is "goldone".
proxy.config
<serverUrl URL="http://goldone" matchAll="true" />
<serverUrl URL="http://goldone:44300" matchAll="true" />
<serverUrl URL="https://goldone" matchAll="true" />
<serverUrl URL="https://goldone:44300" matchAll="true" />
JS file
urlUtils.addProxyRule ({ urlPrefix: "http://goldone", proxyUrl: "https://proxrserver/proxy.ashx"});
urlUtils.addProxyRule ({ urlPrefix: "http://goldone:44300", proxyUrl: "https://proxrserver/proxy.ashx"});
urlUtils.addProxyRule ({ urlPrefix: "https://goldone", proxyUrl: "https://proxrserver/proxy.ashx"});
urlUtils.addProxyRule ({ urlPrefix: "https://goldone:44300", proxyUrl: "https://proxrserver/proxy.ashx"});
have i do something another this
My application running from VB.NET (with F5) starting as "https://goldone:44300"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tuba, that looks good for the proxy rules now in the proxy.config you need to do the same for the serverURLs
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
This is my proxy.config file which in same directory with proxy.ashx
<serverUrl url="http://goldone" matchAll="true" />
<serverUrl url="http://goldone:44300" matchAll="true" />
<serverUrl url="https://goldone" matchAll="true" />
<serverUrl url="https://goldone:44300" matchAll="true" />
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Then there should be no reason for you getting that error then. I am not sure what to tell you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert, Thanks for your interests. I know you want to help but i can't to say anything else. I can't debug my codes,
Same sceneview running good when i publish my application to another server. But this is hard to debug from developer console.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I personally do not use Visual Studio for development. I use Atom.io for my js development IDE and just do my debugging in Google Chrome.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for suggest.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
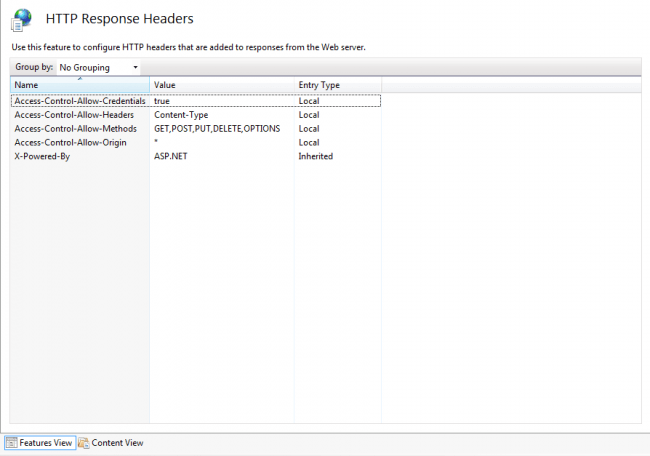
I found the problem. My proxy file is not on my machine. I 've added Some variables to my proxy machine's http response headers.
My fault is that i searching error on my machine since 2 days. Actually error was in proxy machine's proxy web application configuration.
My problem solved and working now. I'm happy. ![]()
Thank you again for all help.
Here is the picture where i added variables

- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »