- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Instant Apps
- :
- ArcGIS Instant Apps Questions
- :
- Re: Styling the Instant Apps Category custom heade...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Styling the Instant Apps Category custom header HTML
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We had a version of IA Category Gallery about to go live in late February from our ArcGIS Online account, with the page header styled to match our organisational branding, positioned logo, color-scheme etc, via Custom Header HTML and associated stylesheet references to those elements in the associated Custom CSS.
This was very much fit for purpose, but it would appear that something, we think an ArcGIS Online update at that time, changed the way in which header HTML is rendered, such that it now appears in the delivered page in a HTML 'wrapper' or shadow DOM, and cannot be simply referenced via the Custom CSS: all now we see is an unstyled white header block on an otherwise desired bespoke page. We notice that ArcGIS Portal IA apps still show the old-format 'un-shadowed' HTML.
So we can now still place Custom Header HTML - the HTML window and WYSIWYG editor are still there in the template - but cannot style it via the Custom CSS. The capabilities here are limited, and seem to not give the scope we previously enjoyed.
I've read that it's possible to use the CSS ":host" directive to target such 'shadowed' HTML content by name, but experiments so far have not yielded results, and debate amongst developers suggest it's not easy, or indeed recommended: has anybody tried this with success, or hit the same issue and found a workaround ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you have an example of how you want your custom header to look? If so can you share it with me and we'll see what we can do with the existing capabilities.
For the next release I've added logic to ensure the custom css is scoped properly if a custom. header is defined so it will be easier to style a custom header then.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Kelly, I'll get an example to you tomorrow.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
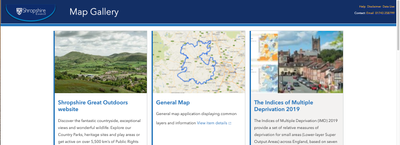
Kelly, unfortunately we haven't a screen shot of how the site header looked prior to what we believe was the compromising change at the end of Feb: I have started rebuilding the Gallery header by using in-line HTML styling in the Header HTML (*I didn't think this would work, but it DOES seem to yield limited styling results). Please see the link to the resultant new IA Gallery with a header styled in the fashion I mention above (-you can see that we aren't quite there yet):
- and also an attached image of broadly what we are trying to achieve, with a better fully-colorized header and absolutely-placed image, along with embedded sub-links to 'email' etc. I don't think we can achieve what we want through the WYSIWYG Header editor alone. I have also provided the exact original Header HTML and the full CSS (-in a text file) of the app which last worked, for reference.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apologies: the form wouldn't let me send the original Header HTML as a file: please see below:
<div class="fg__header-title-section">
<div class="fg__header-title">
<p>
</p>
<p>
Map Gallery
</p>
</div>
<div class="fg__header-title-info">
<p>
<a href="https://gis.shropshire.gov.uk/resources/pdfs/AGOLhelpguide.pdf" target="_blank"><span style="color:hsl(40,94%,58%);">Help</span></a> <a href="https://gis.shropshire.gov.uk/resources/pdfs/Disclaimer.pdf" target="_blank"><span style="color:hsl(40,94%,58%);">Disclaimer</span></a> <a href="https://gis.shropshire.gov.uk/resources/pdfs/TermsAndConditions.pdf" target="_blank"><span style="color:hsl(40,94%,58%);">Data Use</span></a>
</p>
<p>
Contact: <a href="mailto:gis.support@shropshire.gov.uk?subject=Map Gallery Feedback"><span style="color:hsl(40,94%,58%);">Email</span></a> <a href="tel:+441743 258799"><span style="color:hsl(40,94%,58%);">01743 258799</span></a>
</p>
</div>
</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Kelly, a further update: below is a manual HTML (-ie non-ESRI-app) build showing more or less what we would like the header to look like, with reference to the overall custom CSS we wish to use (-that CSS is referenced in a linked file within the HTML):
https://gis.shropshire.gov.uk/gallery/Gallery%20rebuild.html
I've deliberately excluded page content, as we think that our issues revolve around the header.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I spent a little bit of time looking at it and I can get it close - its not perfect but I hope it'll work for you as a placeholder until the next release. You should also be able to make tweaks to the positioning of the title, links etc if you need to move them a bit.
CUSTOM HTML
<div class="fg__header" style="background-color:#132f65;border-bottom:5px solid #132f65;display:flex;flex-direction:column;height:90px;line-height:90px;width:100vw;">
<div class="box" style="width:240px;">
<img src="https://images.static.shropshire.gov.uk/newshropshire/v2.0.2/img/sc-logo-swoosh-v1_250x80.svg" width="210" height="113">
</div>
<div>
<h2 style="color:#fff;height:90px;margin-left:1em;margin-top:.8em;text-align:left;width:calc(100vw - 240px - 220px);">
Map Gallery
</h2>
</div>
<div style="color:#FFFFFF;font-size:65%!important;margin-right:1em;margin-top:.8em;width:auto;">
<p style="text-align:right;">
<span style="color:hsl(40,94%,58%);"> </span><a href="https://gis.shropshire.gov.uk/resources/pdfs/AGOLhelpguide.pdf" target="_blank"><span style="color:hsl(40,94%,58%);">Help</span></a> <a href="https://gis.shropshire.gov.uk/resources/pdfs/Disclaimer.pdf" target="_blank"><span style="color:hsl(40,94%,58%);">Disclaimer</span></a> <a href="https://gis.shropshire.gov.uk/resources/pdfs/TermsAndConditions.pdf" target="_blank"><span style="color:hsl(40,94%,58%);">Data Use</span></a>
</p>
<p style="text-align:right;">
Contact: <a href="mailto:gis.support@shropshire.gov.uk?subject=Map Gallery Feedback"><span style="color:hsl(40,94%,58%);">Email</span></a> <a href="tel:+441743 258799"><span style="color:hsl(40,94%,58%);">01743 258799</span></a>
</p>
</div>
</div>
CUSTOM CSS ( I don't think I changed much here it's mostly your css)
:root {
--max-width: 1164px;
--focus: #ffdd00;
--primary: #003078;
--secondary: #266502;
--accent: #1d70b8;
--grey: #b1b4b6;
--light-grey: #f3f2f1;
--logo-width: 250px;
}
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@100..900&display=swap');
* {
box-sizing: border-box;
}
html {
font: 400 18px/1.25 Inter,Helvetica,Arial,sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-rendering: optimizeLegibility;
}
@media (min-width: 1024px) {
html {
font-size: 18px;
}
}
body {
background-color: white;
color: black;
font: inherit;
}
a:link, a:visited {
color: var(--accent);
}
a:hover {
color: var(--primary);
text-decoration-thickness: max(3px, .1875rem, .12em);
text-decoration-skip-ink: none;
}
a:focus {
outline: 3px solid transparent;
background-color: var(--focus);
box-shadow: 0 -2px var(focus), 0 4px black;
text-decoration: none;
}
a:is(:active, :focus) {
color: black;
}
a > span[style*="color"] {
color: inherit !important;
}
a > img:only-child {
display: block;
}
p {
margin: 1em 0;
}
p:first-child {
margin-top: 0;
}
p:last-child {
margin-bottom: 0;
}
h1 {
margin: 0 0 1rem;
font-weight: 700;
font-size: 2rem;
}
h2 {
margin: 0 0 1rem;
font-weight: 700;
font-size: 1.5rem;
line-height:90px;
}
h3 {
margin: 0 0 1rem;
font-weight: 700;
font-size: 1.25rem;
}
h4, h5, h6 {
margin: 0 0 1rem;
font-weight: 700;
font-size: 1rem;
}
.fg__header {
color: white;
background-color: var(--primary);
padding: 0;
border-bottom: 10px solid var(--accent);
text-align: center;
}
.fg__header a:any-link:not(:focus) {
color: inherit;
}
.fg__header-title-section {
color: inherit;
max-width: var(--max-width);
margin: 0 auto;
padding: 0;
gap: 1rem;
display: flex;
flex-direction: column;
position: relative;
justify-content: space-between;
align-items: center;
}
.fg__header-title-section:before {
content: '';
display: block;
background: url('https://images.static.shropshire.gov.uk/newshropshire/v2.0.2/img/sc-logo-swoosh-v1_250x80.svg') no-repeat center center;
width: var(--logo-width);
aspect-ratio: 25/8;
margin-top: -1rem;
}
.fg__header-title > :where(h1, h2, h3, h4, h5, h6):only-child {
margin: 0;
}
.fg__header-title-info p {
display: flex;
flex-wrap: wrap;
gap: 0;
justify-content: center;
font-size: 0;
margin: 1rem 0;
}
@media (min-width: 900px) {
.fg__header-title-section {
flex-direction: row;
padding-left: calc(var(--logo-width) + 1rem);
}
.fg__header-title-section:before {
position: absolute;
left: 0;
}
.fg__header-title-info p {
justify-content: end;
}
}
.fg__header-title-info p:first-child {
margin-top: 0;
}
.fg__header-title-info p:last-child {
margin-bottom: 0;
}
.fg__header-title-info a {
display: inline-block;
font-size: 1rem;
word-wrap: anywhere;
}
.fg__header-title-info a:not(:first-of-type) {
margin-left: 0.5em;
}
.fg__header-title-info a > span {
display: contents;
}
.fg-search-area__container,
.fg-input__container,
.fg__filters,
.card-gc__info-row,
.card-gc__sub-container,
.card-gc__thumb-overlay,
.nav-pager__btn.nav-pager__btn--disabled {
display: none;
}
main.fg__body {
padding: 0 1rem;
}
#gallery {
max-width: var(--max-width);
margin: 1rem auto;
background: none;
padding: 0;
}
.fg-results__item-grid {
display: grid;
gap: 1rem;
grid-template-columns: 1fr;
grid-auto-rows: auto;
align-items: stretch;
margin: 0;
}
@media (min-width: 320px) {
.fg-results__item-grid {
grid-template-columns: repeat(auto-fit,minmax(calc(320px - 2rem), 1fr));
}
}
.card-gc__container {
margin: 0;
background-color: white;
border: 1px solid var(--grey);
border-left: 0;
padding: 0;
position: relative;
width: auto;
}
.card-gc__container:where(:hover, :focus-within) {
background-color: var(--light-grey);
}
.card-gc__container:focus-within {
outline: 5px solid var(--focus);
}
.card-gc__container:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 0;
bottom: 0;
height: 100%;
width: 5px;
background-color: var(--accent);
z-index: 100;
}
.card-gc__thumb-container {
margin: 0;
padding: 0;
position: static;
background: none;
}
.card-gc__details-container {
min-height: 0;
}
.card-gc__details {
padding: 1rem;
display: block;
}
.card-gc__details *:where(h1, h2, h3, h4, h5, h6) {
margin: 0 0 1rem;
color: var(--accent);
}
.card-gc__thumb-link {
display: block;
}
.card-gc__thumb-link:before {
content: '';
display: block;
top: 0;
left: 0;
right: 0;
bottom: 0;
position: absolute;
z-index: 999;
}
.fg__wrapper > .nav-pager__container {
margin: 1rem 0 0;
list-style: none;
display: flex;
flex-wrap: wrap;
padding: 0;
}
.nav-pager__page-btn-container {
display: contents;
}
.nav-pager__btn {
padding: 0.5rem 0.85rem;
display: inline-flex;
gap: 0.5rem;
align-items: center;
}
.nav-pager__btn:is(#previous, #next) {
font-weight: 700;
}
.nav-pager__btn:not(.nav-pager__page-btn--active):hover {
background-color: var(--light-grey);
}
.nav-pager__page-btn--active {
background-color: var(--accent);
color: white;
}
@supports (---icon: url(data:)) and ((mask: url(data:)) or (-webkit-mask: url(data:))) {
.nav-pager__btn#previous {
padding-left: 0;
}
.nav-pager__btn#next {
padding-right: 0;
}
.nav-pager__btn#previous:before,
.nav-pager__btn#next:after {
content: '';
display: block;
height: 0.85rem;
width: 0.85rem;
background-color: var(--grey);
}
.nav-pager__btn#previous:before {
---arrow-left: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 15 13'%3E%3Cpath d='m6.5938-0.0078125-6.7266 6.7266 6.7441 6.4062 1.377-1.449-4.1856-3.9768h12.896v-2h-12.984l4.2931-4.293-1.414-1.414z'%3E%3C/path%3E%3C/svg%3E");
-webkit-mask: var(---arrow-left) no-repeat center center;
-webkit-mask-size: contain;
mask: var(---arrow-left) no-repeat center center;
mask-size: contain;
}
.nav-pager__btn#next:after {
---arrow-right: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 15 13'%3E%3Cpath d='m8.107-0.0078125-1.4136 1.414 4.2926 4.293h-12.986v2h12.896l-4.1855 3.9766 1.377 1.4492 6.7441-6.4062-6.7246-6.7266z'%3E%3C/path%3E%3C/svg%3E");
-webkit-mask: var(---arrow-right) no-repeat center center;
-webkit-mask-size: contain;
mask: var(---arrow-right) no-repeat center center;
mask-size: contain;
}
.nav-pager__btn:focus:before,
.nav-pager__btn:focus:after {
background-color: currentColor;
}
}
.fg__header, .custom-header, .custom-inner-header {
display:flex;
width:100vw;
padding:0;
}