- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Instant Apps
- :
- ArcGIS Instant Apps Questions
- :
- Re: Missing logo in header - chart viewer instant ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Missing logo in header - chart viewer instant app
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've created a chart viewer instant app. The logo is missing and just shows the placeholder image and text which runs into the title in the header. I know it's in beta so I'm not sure if it's the app or on my end. I have a logo uploaded to my org and I don't see anywhere else to change the logo in the app config.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Interesting. I just ran a quick test and it appears to be working for me.
Sample app: https://webapps.maps.arcgis.com/apps/instant/charts/index.html?appid=349bb4e15d5c4159bf66c5f6a7bc894...
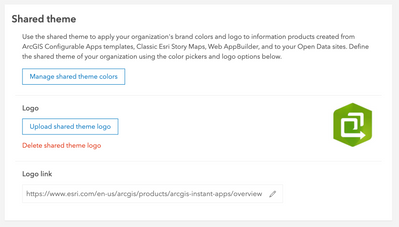
I uploaded the logo in Organization settings > General > Shared Theme:
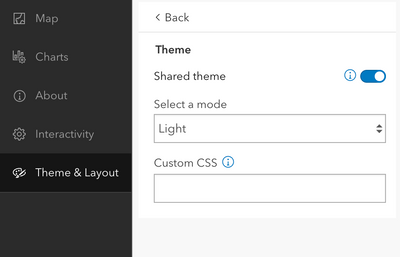
And enabled 'Shared Theme' in the Instant Apps configuration for Chart Viewer:
Do you have a sample app I can take a look at?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for looking @RyanLibed ! Sure, I just made my test app Public: link
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok looks like a bug in Sidebar if a custom theme is set. We'll get that fixed for the next release. In the meantime you can add the logo to the app using the following custom CSS. Paste it into the custom css option in the theme section of the config.
.site-header__wrapper {
background-image: url(https://www.sandiego.gov/sites/default/files/cosd-logo-initials-white-color-sails-72ppi.png);
background-size: 45px;
background-repeat: no-repeat;
height: 45px;
margin-left: 5px;
}
.site-header__wrapper h1.heading {
margin-left: 50px;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you so much @KellyHutchins -- the CSS worked!
Looking forward to the next releases. Would also be great to allow the user to change the placeholder Search text when using multiple sources! 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I think this bug may still be present in the 'Interactive Legend' instant app. The custom header logo (not our org's shared style logo) I uploaded in the app designer works in the Edge browser, but not in Chrome. The app is public; you can view it here: Russian River Watershed Interactive Map
I haven't modified the CSS of an app before, but will take a look to see if that fixes it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I tried hosting the logo as a publicly shared item in our AGOL organization and adding it's URL to the CSS code above. This caused the app to prompt for AGOL credentials, even though the item is publicly shared. I used the https://ago-item-storage.s3.amazonaws.com/... address, which probably needs a token to be viewed, whether shared publicly or not in AGOL (?).
Still looking for a solution...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@JoeBryant1 The logo you are using is associated with another item and the app does not have access to it. You could try deleting the logo and uploading it through the configuration expirence, that way it will be associated with your app and the sharing will match the app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, this worked.
- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »