- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Hub
- :
- ArcGIS Hub Questions
- :
- Re: Stop underlining text on buttons when 'Underli...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Stop underlining text on buttons when 'Underlined links' turned on?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
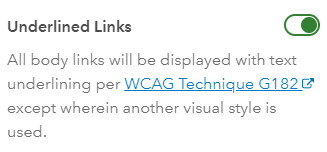
Buttons on Hub pages are appearing with underlined text when 'Underlined links' is turned on in settings. According to the note on the editor, this should only underline links in body text. Can we turn off underlining text on buttons, whilst still underlining links in text?
Technical Manager at The Rivers Trust
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Unfortunately, if you were to inspect the code, you would see that while visually styled to look like a button, that particular element is in fact a link. While we did try to prevent links that look like buttons from receiving an underline by using the CSS selector of a:not(.btn), it seems our application may have too many combined stylesheets to isolate that particular style, which is set by our framework.
While I generally don't recommend use of !important because it's a very heavy handed way of enforcing CSS rules and it can have negative effects if you apply it other layout cards, it might be something you wish to try on your site within your Text Card buttons. If you were to put a unique class on that button in the HTML:
<a href="#" class="btn btn-primary remove-underlines">My Button Link</a>
you can then use that class with !important to target removal of underlines on that type of button on your sites and pages. All together it might look something like this:
<style>
a.remove-underlines {text-decoration:none !important;}
</style>
<a href="#" class="btn btn-primary remove-underlines">My Button Link</a>