- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Hub
- :
- ArcGIS Hub Questions
- :
- How to Include Custom Non-Google Font
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to Include Custom Non-Google Font
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I want to include a custom font. It is free for personal use and my use is personal. However it is not a Google font and not by-default hosted online.
I have the TTF file.
I have placed this on my web server and can access it.
I also created a custom CSS file that contains a font-face element referencing my custom font.
But I cannot seem to enter any URL to that TTF file, or the CSS with the font-face element in it in the Hub font selector that works correctly.
My font is here: https://ags.stone-env.net/cubano-regular-webfont.ttf
My font-face element is here: https://ags.stone-env.net/cubano.css
Any ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok. I figured a few things out:
1) CORS was blocking access to my CSS url. Stupid CORS...
https://enable-cors.org/server_iis7.html
2) Cleaned up the CSS
| cubano.css |
|---|
| /* latin */ @font-face { font-family: "Cubano"; font-style: normal; src: url("https://ags.stone-env.net/cubano-regular-webfont.ttf") format("truetype"); font-weight: 400; } |
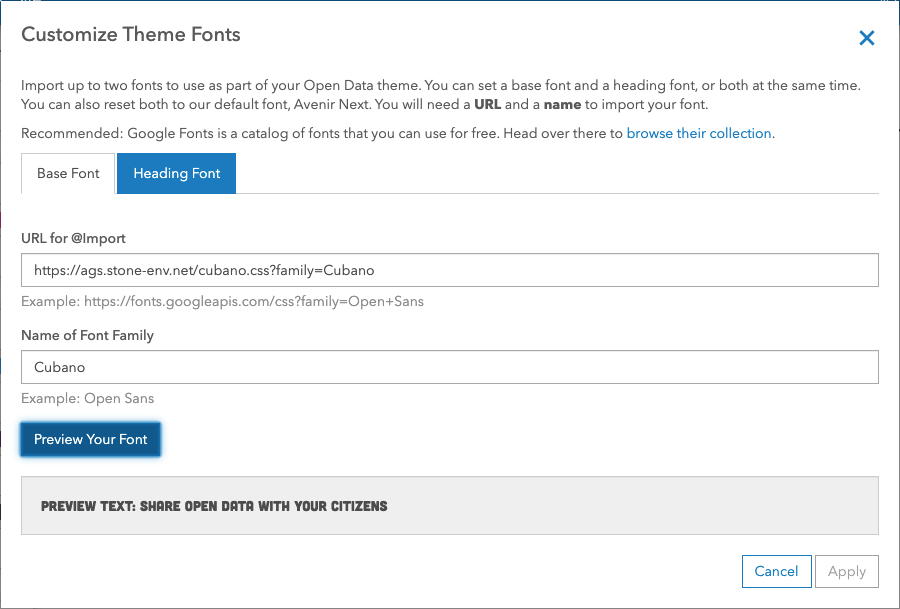
3) For some reason the URL that you enter into the custom font URL box needs to include the "?family=Cubano" (or whatever family) at the end.