- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Hub
- :
- ArcGIS Hub Questions
- :
- Re: Add drop shadow-box to card?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Add drop shadow-box to card?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
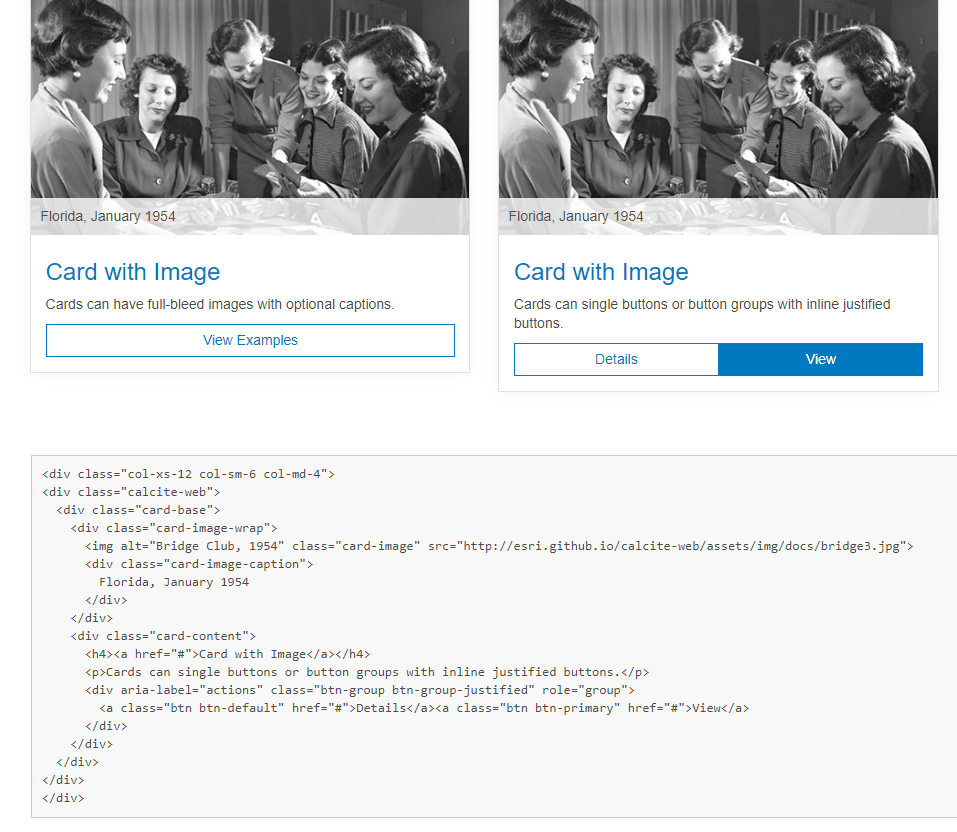
The example below is from Calcite Bootstrap . I'd like to add a drop shadow-box to cards like this on my site. Can anyone please paste the line of code that would allow me to place a drop shadow around each or all of these cards? Thanks!

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Apply your own class name to your card ( `<div class="myclass">...</div>`)
Then apply `box-shadow` CSS to that class like
```
.myclass {
box-shadow: 0 0 0 1px rgba(0,0,0,.1), 0 0 16px 0 rgba(0,0,0,.05);
}
```
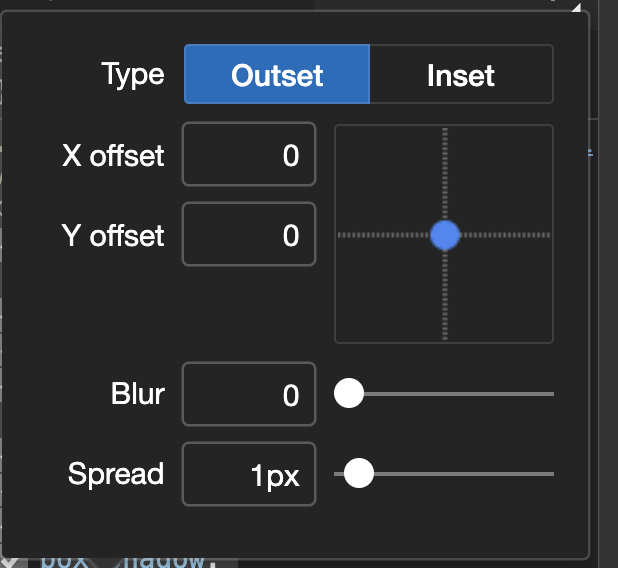
You can use a browser inspect mode to adjust the amount of shadow visually. Chrome and "new edge" have a nice tool for this

Similarly, if you see things you like the best tool at your disposal is the browser's HTML / CSS inspector!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Graham, that got me started. I found that adding your code above worked in the preview, but did not "stick" when viewing the actual page. Must be something with the embedded CSS code over-riding the style settings?
Anyways, I did get it to work by simply adding <div style="box-shadow: 5px 5px 20px gray;">...</div> to the card html.
Example:
<div class="col-xs-12 col-sm-6 col-md-4">
<div style="box-shadow: 5px 5px 20px gray;">
<div class="calcite-web">
<div class="card-base">
<div class="card-image-wrap">
....
</div>