- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Use Button to filter list
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi All
Is it possible to use the button widget to filter the values in a List Widget? For example I would a couple of buttons with the main stakeholder types. When the user clicks one of the Buttons, say Government, the corresponding list filters down to only show those that are a Government stakeholder.
Thanks in advance
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Chris,
I don't think the button widget can do this yet. One workaround I would suggest is to create a separate layer containing a single record for each stakeholder type and use this as your data input for a separate list widget. You'll then be able to filter the main list with this new list by Add a trigger > Record selection changes > Framework > Filter Data Records. Once you've got the new list set up you can format things to look like buttons.
Below is an example of one I've done recently where its filters weekday/weekends.
https://experience.arcgis.com/experience/aaaa20adb7a740249d338f9a071c46a8
Cheers
Andrew
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Chris,
I don't think the button widget can do this yet. One workaround I would suggest is to create a separate layer containing a single record for each stakeholder type and use this as your data input for a separate list widget. You'll then be able to filter the main list with this new list by Add a trigger > Record selection changes > Framework > Filter Data Records. Once you've got the new list set up you can format things to look like buttons.
Below is an example of one I've done recently where its filters weekday/weekends.
https://experience.arcgis.com/experience/aaaa20adb7a740249d338f9a071c46a8
Cheers
Andrew
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Can you explain a little further on "create a separate layer containing a single record for each stakeholder type"? Do you meaning creating one layer for only Weekday features and another layer for only Weekend features?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Nice tip!
Thanks Andrew
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @ChrisRoberts2 - this is very easy actually, use the filter, either the built-in filter of the list widget or the filter widget itself. As long as the values you want to filter are part of the layer you display in the list, this works just fine.
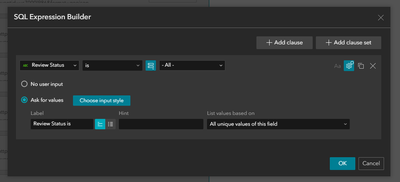
There are two things to do when you build your expression:
- set the source type (values you want to display) to Unique, or if you only want to show some, the change to Unique (predefined) and set them there (this is also how you'd remove the "all" option if that's not what you want to include)
- change the input style from dropdown list to pill selector
Good luck!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
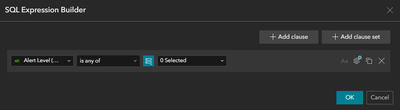
Actually, if you want to remove the "All" option, you need to change the operator to "is any of", that will leave you with the available options only. Still set the input style to pill selector
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I love the pill selector option, this is what I'm using in my AGOL based ExB, two issues though.
With Unique (predefined) there is no Choose input style button, so the pill selector look is not an option?
With using is any of to remove the -ALL- it turns the filter into a select multiple, I want to keep it as a single selection filter, but without the -ALL-
So neither of these solutions really get me where I want to be with my filter.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
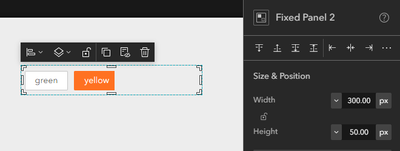
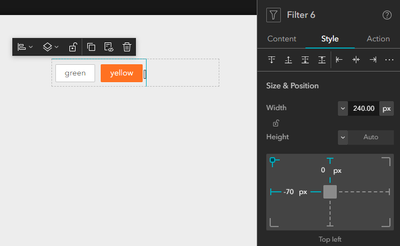
@RobertAnderson3 yeah, last resort is to use Unique, which gives you exactly what you need (plus the all option), then wrap the filter into a fixed panel
and offset the filter itself by -70px (or whatever hides the all option)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
A bit of a goofy option for a workaround but I may have to run with that for the time being. The offset might be a challenge to directly offset considering different device sizes, but I'll give it a shot, thanks!
If you could nudge the team working on such things to either add a setting to get rid of the all, or add the pill selector to Unique (predefined) that would be great too! (I feel like the pill should be simple? But I know I have no idea)
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Well, I hate to say this, but you are asking for a radio buttons list. UX best practices for radio buttons require that user must select exactly one choice and this choice is mutually exclusive. As a result, you should select an option by default and users can *not* unselect the options (just toggle to another one). This behavior conflicts with filtering best practices because users won't be able to ever see all the options.