- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Text Widget vertical alignment
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
How do I vertically align text in a text widget ?
I have added a text widget to a card but cannot see how to center the text vertically.
i can see how to align horizontally but no equivalent for vertically is apparent.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
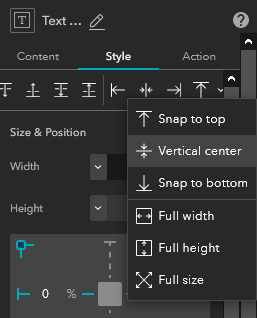
- Set the element position to "vertical center". This will keep your text in the vertical center of the card.
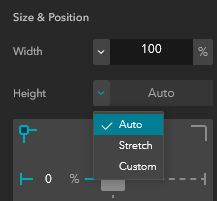
- Set the height of the text element to "Auto". That way as the length or size of the text changes, the selection box will be as tall as the text.
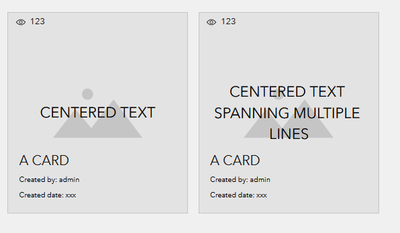
With those two settings together, your text will remain vertically centered in the card.
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Set the element position to "vertical center". This will keep your text in the vertical center of the card.
- Set the height of the text element to "Auto". That way as the length or size of the text changes, the selection box will be as tall as the text.
With those two settings together, your text will remain vertically centered in the card.
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I know this post is old, but the other answer wasn't exactly what I was looking for, so for anyone else looking for how to vertically align the text itself, not the text box, I have a work-around. Put the text box in a column widget and set the column's setting "Vertical align" to center.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The above solutions don't really work for me either, I have a text widget in a list widget, and it doesn't appear I can add a column into that list widget, so I can't use that technique to vertically center the text.
Can we please get this as a setting on the text widget itself?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If people are still looking for an answer to this one:
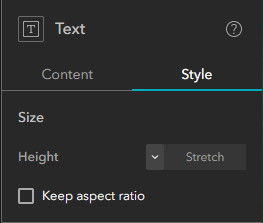
Under Style, select "Auto" or "Custom" as the height. This will enable an align option that you can use to "Center", "Top" or "Bottom" align your text in the textbox.
The align option is hidden by default for the "Stretch" Height option.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This solution worked for what I needed, but if the text box size changes on different screens, there is a gap between the map and the text box. Any recommendations on how to force the map widget to dynamically adjust its height based on the height of the text box widget? Expanding the map to the top of the page accomplishes this, but the text box covers the upper buttons.