- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Re: Tabs Layouts
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Tabs Layouts
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
In the default app we have column, line, sidebar and fixed layout .
Also, there is Section with view but only in a compiled version.
I would like to create one with Tabs and in each tabs permit to the user to include other widget. I hope to use fixed layout in each tabs and declare différent state but i don't know how import another widget in a custom widget or extend it :
i try import : import Widget from 'dist/widgets/layout/fixed/src/runtime/widget';
<Tabid={"Tab-"+index}title={ onglet }key={`${index}`}active={index===activeTab}><Widget {...props}/></Tab>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Guillaume,
From what you said, I suppose you can do this with existing widgets.
You can add a Section with several views, and add a Views navigation widget (with Tab style) above it.
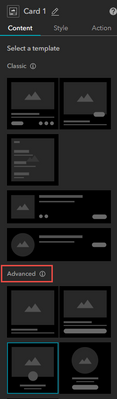
You can add any widgets into a Section - view. If you want to have a hover state, you can add a card widget into a view, and use Advanced template.
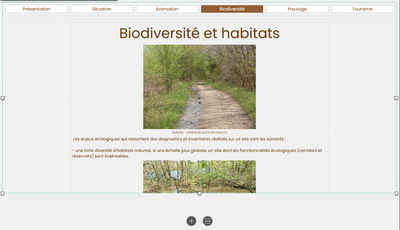
Here is the final effect:
Hope it helps,
Shengdi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi and thanks for your reply but my problem with section is the height oh the section.
I need 6 views and each one have a different size so it cut the content :
I try to for the wiew but it's worst :
So if there are a mean to fix this problem i won't need to create another widget...
Plus, i need on the 2nd view to insert à brochure or a cascade.
Thanks.
Guillaume
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Guillaume,
There is a work around for your issue.
You can create two experiences, and embed the Experince 1 into the Experience 2 using the embed widget.
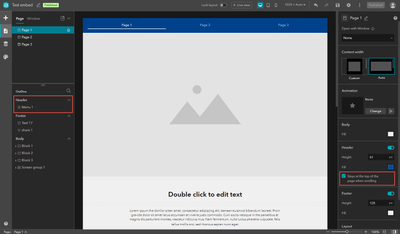
On the experience 1, you can add several scrolling page to make each page has different height. Enable header on each page and add a menu widget in header. For a better effect, you can check the option Stays at the top of the page when scrolling.
Publish the experience 1, and save the url of the published item.
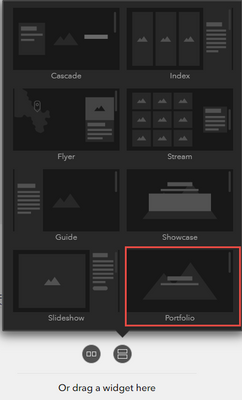
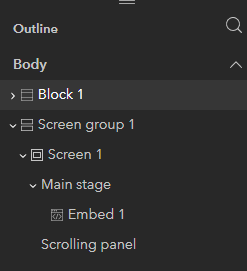
On the experience 2, you can add a scrolling page. Add a screen group (screen groups take 100% view height, so the end users can always see the menu) using the last template (this template has main stage only):
Delete to only one empty screen left, and add a fullsize embed widget on the screen. Paste the url of the experience 1 into the embed widget settings.
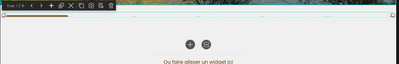
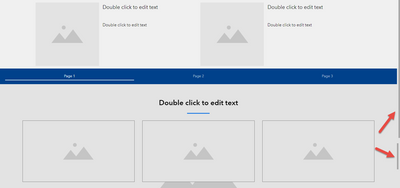
Here is how the experience 2 finally looks like:
However, one thing about this work around is that your app will have two scroll bars:
Shengdi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for this proposal, I will try to start with this but the two scrollbar is a problem and the other problem is when the text is too short to fill a page, it have some blank.
the app in test is there : https://lacarto.ledepartement82.fr/ENS_BETA_2/?page=page_2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, can you publish your ExpB as a template and post the link here, or name, please? I think some of your issues, especially with the third picture in your reply 15th May, is down to the use of sizing and position.
ExpB sometimes does give the layout result you expect especially when using fixed panels etc..
If you post the template we can see what you have done with the layout.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
I return on this project after a long break. I put the template on https://lacarto.ledepartement82.fr/ENS_Template/. You can download zip export on https://lacarto.ledepartement82.fr/ENS_Template/template%20ENS.zip or the folder of temp folder of server folder on https://lacarto.ledepartement82.fr/ENS_Template/7.zip
Thanks
Guillaume