- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Open all widgets in a single fixed panel / Define ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Open all widgets in a single fixed panel / Define a specific UI location where widgets launch
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
An Experience Builder application I'm working on will contain a number of widgets. When I click to launch each widget, I need them to open in the same spot in the app.
Let's say, for example, I have my widget controller laid out across the top of the application. I need each widget to launch in a specific fixed location on the app. Each widget, upon clicking, should open inside of a fixed panel. When I click to open another widget, it should replace the previous widget that was open in the exact same fixed panel.
This would be similar to how some of the old WAB themes functioned with a fixed sidebar. The widgets always open in the same sidebar.
The way Experience Builder behaves currently, you end up with an interface littered with open widgets of varying sizes and in different spots on the screen. This looks awful, and is not an effective way to interact with the application.
Are there plans to implement this functionality? Is anyone aware of a workaround that will allow me to specify precisely the spot on the screen where my widgets should launch?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
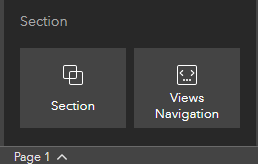
You could use view sections and control those either with "Views Navigation"or, like the example above, with buttons.
Therefore:
- Create either a new fixed panel or a sidebar
- insert new sections/views
- insert the widgets
- create either a "views navigation" or buttons to control the views
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Adam,
do you mean something like this?:
https://experience.arcgis.com/experience/896b2381eee844b386115e9d809127db
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Marco,
Is it possible to get a template of this experience builder. I really like the way you set up the top panel. Thank you in advance
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You could use view sections and control those either with "Views Navigation"or, like the example above, with buttons.
Therefore:
- Create either a new fixed panel or a sidebar
- insert new sections/views
- insert the widgets
- create either a "views navigation" or buttons to control the views
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ah ha! That's an excellent workaround, thanks @MarcoPoetsch!
It'd be great (and much simpler) if we had the option to just set the target location of the open widget interface, but I think sections should do the trick for now.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
yes, agree, that would be a great option. Maybe in the future 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Would someone be able to elaborate on these steps? I am looking to create the same idea as the example map shared here - using the buttons to show a docked layer list or legend but am having trouble linking the buttons to the widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
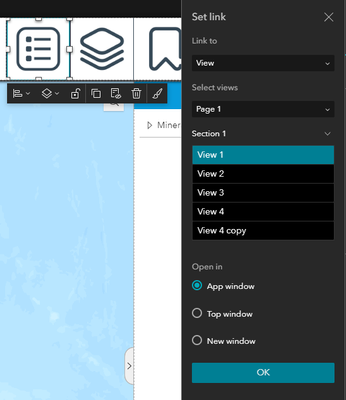
@Anonymous Userif you click "Set Link" you should be able to link to different types. One of them should be "View". This will extent your options and you will see "Section"
Does this help?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
How do you make your custom button icons @MarcoPoetsch ?