- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Map-Layer widget, force one visible layer
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Map-Layer widget, force one visible layer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi everyone, I'm currently looking for a way to customize the default Map-Layer widget from experience builder because I need to change the default behavior when the user toggle a layer visibility:
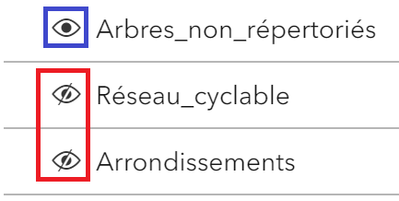
The default widget allow the user to change the visibility of multiple layers shown at the same time, however I need it to only allow one layer at the time to be visible. So if the user set the visibility of one layer, the others should be automatically set to invisible:
Before:
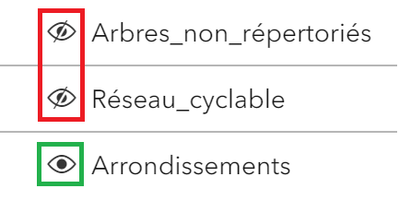
User click on the "Arrondissements" layer
After:
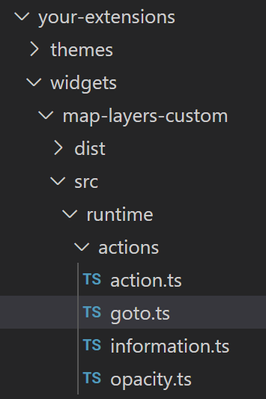
The widget has some options like setting the opacity, zoom to and get info of the layer which all create an event that can be easily found in their respective .ts file : goto.ts, information.ts and opacity.ts, however I was not able to find anything about the layers visibility.
Should I look somewhere else in the others default widgets for that or I am missing something? Thanks for the help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Did you ever figure out a solution? I am looking for a similar answer.