- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- List with no data, change text or hide?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
List with no data, change text or hide?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've added a list widget to my experience and configured it to display the selected data from a hosted feature service.
The selected data is triggered from another widget.When the experience starts there is no selected data and the users see this instead:
Is it possible to change this text and icon to something else? Or is it possible to hide it when there is no selected data present?
Languages: JavaScript, Python and Dunglish
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Couple of options;
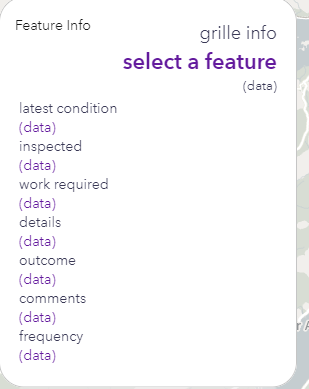
If you create your list using your own cards with defined test fields, you can "alias" the expression to say (no data) or Select a Feature. Example below.
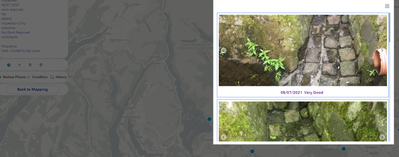
Alternatively , you could embed your list into a window - this means the user selects the data using the associated widget you have, then clicks an icon to open the resulting list. I do this to view inspection history photos against a selected feature, rather than having a list of everything. Again, sort of visual below.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Couple of options;
If you create your list using your own cards with defined test fields, you can "alias" the expression to say (no data) or Select a Feature. Example below.
Alternatively , you could embed your list into a window - this means the user selects the data using the associated widget you have, then clicks an icon to open the resulting list. I do this to view inspection history photos against a selected feature, rather than having a list of everything. Again, sort of visual below.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for your suggestions. It helped me in the right direction. My solution was to create a section with multiple views and to activate the view with the list when the user selects some data using the Set Link .
Languages: JavaScript, Python and Dunglish