- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Re: How to make image scrollable
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there, I've had to manually create (make a graphic) of a legend to put in my Experience Builder. This is because Map Viewer doesn't allow for grouping of layers in the legend yet (eg symbolise first by one field and then the next) I don't think. Would be great if I'm wrong!
The manual legend I've created is very long now. Is it possible to make is scrollable so it can be viewed at the correct resolution from legend top to bottom?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@Marokapara You can put the image widget inside a column, and then set its height as Auto.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@Marokapara You can put the image widget inside a column, and then set its height as Auto.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@TonghuiMing Thank you! That did the job!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@TonghuiMing I am trying to implement your suggested solution but it doesn't work. In my case I have the contents of a tab and want to have scrolling so users can scroll to the bottom.
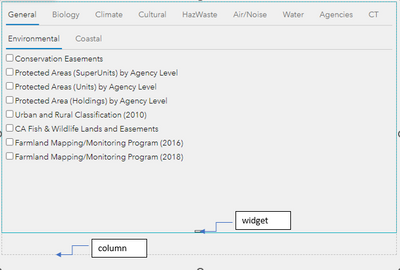
I drag the column and then I drag inside my custom tab widget, I set both to height auto but when I select a tab that has a lot of rows, the scrolling never appear.
Before I set the height to auto:
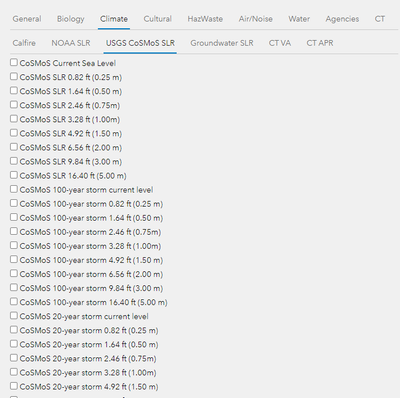
After I set up both components to height auto, a selection of a tab with lots of rows it overflows both the widget and column boundaries and no vertical scrolling bar appear. Suggestions?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@LefterisKoumis I think the difference here is that your widget has different tabs with different content (meaning different heights) - all being dynamic. You will need to have a column with a defined height (not auto - which means your second solution is not quite desired), and then the inside widget with auto height will generate the scroll bar, depending on the content.
If using an Image, as indicated above, its height is predictable - depending on the picture we want to upload;
If using a dynamic one similar to your case, like the List widget, when populating content longer than the defined height in the column widget, the scroll bar appears.
It looks to me that in your first screenshot, the content is shorter than the outsider container, so there is no scrollbar. I guess shrinking the column height might work, but not sure if the UI looks good in your case.