- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- How to create a dynamic URL based on string + attr...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to create a dynamic URL based on string + attribute value in an Embed Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am having a devil of time creating what should be really simple and is indeed simple in operations dashboard. We want to use the embed widget to host dynamic urls (base url + attribute field) that change based selections on a map or table or list...
I cant figure out how to do this, it seems the entire url string must be entered into the attribute field for it to work.
Can you anyone help?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
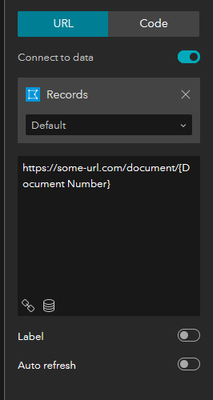
- Make sure the widget is connected to the data.
- Start typing your URL
- Click the database icon and select the attribute you want to pipe in.
That should be all you need. If this doesn't work, please post back what you're seeing, and hopefully we can get to the bottom of it.
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Make sure the widget is connected to the data.
- Start typing your URL
- Click the database icon and select the attribute you want to pipe in.
That should be all you need. If this doesn't work, please post back what you're seeing, and hopefully we can get to the bottom of it.
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
its really strange, this works as long as the url doesnt have query string parameters, if it does, it seems to be stripping them out
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is it possible to give an example of the URL you're trying to put into the widget? I can get parameters to work just fine.
Also, what version of Experience Builder are you using? Portal, AGOL, EB Developer?
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
apparently it is stripping out the specific term 'token' out of the query string, strange
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@jcarlson - Hi Josh, I found this post and I am having the same issue as Keith was. I am using Experience Builder on AGOL. I am trying to embed a Web Map app. I went into the web app and added the Share widget to find out the structure of the query that I need to show the web app the way I want. It is this:
https://MyWebAppURL&query=USA_Wildfires_v1_8284%2CIncidentName%2CBOLT%20CREEK Note that if I enter this full url (with the correct url for my app) the web map app comes up in the embed widget as I want.
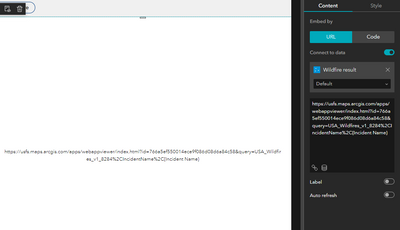
I then type into the embed widget Embed by URL box the url without the query value:
https://MyWebAppURL&query=USA_Wildfires_v1_8284%2CIncidentName%2C
then I go to the data insert button below the URL text box and select data from the result of a query, which I know is returning "Bolt Creek" (I've confirmed this by showing it in a text widget). The URL after I've done this looks like:
https://MyWebAppURL&query=USA_Wildfires_v1_8284%2CIncidentName%2C{Incident Name}. When I enter, all I get in the embedded widget area is the URL itself.
Any ideas? I'd be extremely appreciative if you could help me!
Lara