- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Hex Codes
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Hex Codes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
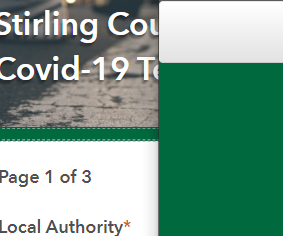
I'm not sure if it is just my computer screen, but the color shade with the hex code does not look correct. I entered #00693e, which is the code for our organization's website, but the color on Experience Builder does not seem to match. Is there a way to fix this? See the pictures for comparison (1st is our website, 2nd is Experience Builder)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
So, looks fine for me - left is EXP using your hex, right is hex colour code.
Don't think it's ExpB
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Oh wait, are you layering ? This will darken what you see.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am assuming you are using a template here. If so, which template are you using? I had the same problem. We had a very specific set of colors we need to use for our brand: https://map.opkansas.org/zoning-map
You may also need to consider how to tweak the color of widget buttons if you have a widget controller.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
When I look up that hex code, it matches the first picture. Entering the hex code in EB gives me the same result.
However, when I'm editing the header or footer, or have a splash page open, the color is darkened by a mask color. Are you seeing that darker color even in the published / previewed view?
Also, where exactly are you defining the color? On the page's Body Fill setting?
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
your map is down
Yeah, hence my question about layering . I just put in the hex in my own creation, not taken from any existing template.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@JonathanMcDougall I guess there was a glitch. The map seems to be up now. I didn't do anything to mitigate.
At any rate, I wondering if @lnweaver entered the hex value as the primary color in the Theme colors. Is that what we are talking about?