- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Experience Builder Embed Widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Experience Builder Embed Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
I have an embed widget that I have set up to link to a .wav audio file. What I can't seem to figure out is that it seems to automatically play whenever the ExB page is opened, and I can't change this property. Has anyone else experienced this? Also, when I pin the Embed widget, it is visible in builder mode, but completely disappears when in live mode (yet still plays the audio file, just taunting me).
- Zach
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The embed widget is basically just a "window" to something else on the internet. Because of that, the way its contents display and behave will be totally dependent upon the browser and the URL being embedded. You can embed, say, a PDF, but whether or not a "print" button appears in the PDF viewer that shows up will depend on what browser you're using.
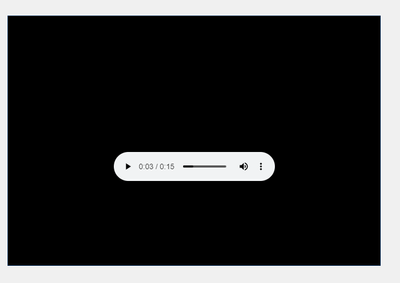
I've got an Experience that I've embedded some audio into. Here is the preview in Edge:
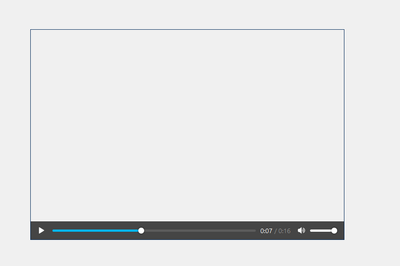
And in Firefox:
Can you try using an <audio> element to see if that works any better? Switch your embed to "code" and type this:
<audio controls>
<source src="your-audio-url">
</audio>
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The embed widget is basically just a "window" to something else on the internet. Because of that, the way its contents display and behave will be totally dependent upon the browser and the URL being embedded. You can embed, say, a PDF, but whether or not a "print" button appears in the PDF viewer that shows up will depend on what browser you're using.
I've got an Experience that I've embedded some audio into. Here is the preview in Edge:
And in Firefox:
Can you try using an <audio> element to see if that works any better? Switch your embed to "code" and type this:
<audio controls>
<source src="your-audio-url">
</audio>
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That actually works great, thanks for the suggestion! Now the issue is that pinning the embed widget to the top always places it underneath the header, rendering it invisible for some dumb reason. But that's another post, perhaps.
Thanks again!
- Zach
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If it's pinned, just set a Y offset equal to the size of the header.
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yeah I did figure that, but then it's below the header on top of a bunch of content.
- Zach
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Do you want it on the header? You can totally add an embed widget to the header itself.
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No, that'd be too easy. I'm building an oral history projects with one page for each interviewee. I'm embedding the full interview audio for each, so it can't be in the header because the actual audio clip needs to be different for each page.
- Zach
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Did you figure out how to embed dynamic content from a data source into an embed widget? When I put src="{field_name}" the HTML filter deletes the ="{field_name}"