- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Experience Builder Custom Widget multiple JSON ret...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Experience Builder Custom Widget multiple JSON returns to HTML
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a custom EB widget based on a map click (similar to the basic custom widget for getting longitude and latitude). I then send the long/lat to an API query, which brings back multiple sets of JSON responses. In the return section I have some html which renders a response according to their keys on my widget in the browser. This all works fine for ONE JSON response but no more, so what ends up happening is that only the last response gets displayed in the browser. What I need is for the HTML template to repeat over and over again for each of my multiple responses showing each set of information.
I have tried to put all my responses into a new array as shown but I can't get that to display anything in the HTML.
Here are some snippets to try to show the basic pieces of the code I have attempted here. Obviously I don't understand how to loop through each set of JSON returns and display all of them, nor how to get the attributes of rdata to apply to all JSON sets in the array. I also need the HTML to repeat for each set.
The React examples I have found do not seem to work in the esri Experience Builder widget context for me. Any help would be appreciated! @RobertScheitlin__GISP
const newarray = []
const newarray2 = []
const [rdata, setUser] = useState({
Name:'',
City:''
})
//other code here fetches the data -- one return of rdata looks like this, but is fetched multiple times with different names and cities: {"Name": "Bob","City": "Springfield"}
for(var i = 0; i < rpreturns.length; i++) {
const subarray = rpreturns[i];
const rdata = subarray.data
newarray.push(rdata)
}
newarray.forEach((item, index) => {
newarray2.push(<li key={index}>{item}</li>);
return setUser(rdata);
});
return (
<div className="widget-starter jimu-widget">
{
props.useMapWidgetIds &&
props.useMapWidgetIds.length === 1 && (
<JimuMapViewComponent
useMapWidgetId={props.useMapWidgetIds?.[0]}
onActiveViewChange={activeViewChangeHandler}
/>
)}
<p>Hello World {newarray2}</p> //nothing shows up here
<p>Name: {rdata.Name}</p> //works fine
);
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
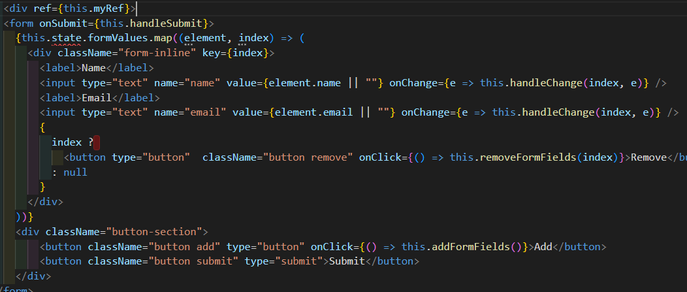
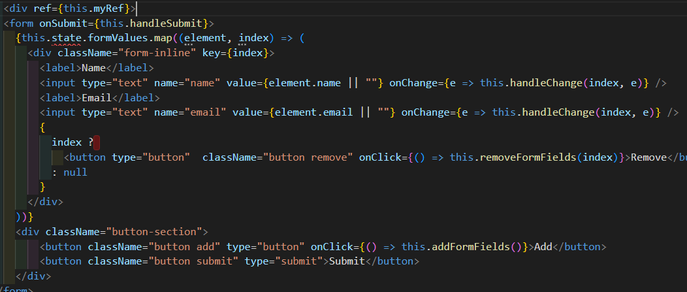
Good day! Try this out (pictures from a class, not function):
Set a state const for your responses = [];
Render the values using map index on the const:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good day! Try this out (pictures from a class, not function):
Set a state const for your responses = [];
Render the values using map index on the const:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks so much for the quick response! Unfortunately it is still over my head! How is "setting a state const for your responses = []; " different from what I already have here?
const [rdata, setUser] = useState({
Name:'',
City:''
})
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sorry for the confusion, no difference. You will need to do the map and index on the rdata.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Got it! Thanks so much for the help! I had to get the states set up correctly for both the rdata and the newarray so everything got recognized in the return, so thank you for including a mention of that step.
<div>
{newarray.map((rdata, index) => (
<li key={index}>{rdata.Name}</li>
))}
</div>