- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Embed Widget Coding for Bar Chart Filtering
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Embed Widget Coding for Bar Chart Filtering
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
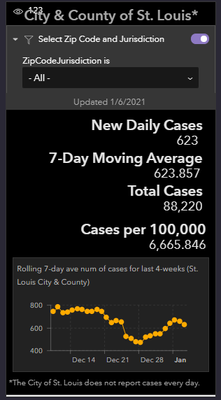
I created a Experience Builder app with a text widget displaying some key indicators which can be filtered by zip code and jurisdiction and embedded a graph from a dashboard at the bottom. Screen shot is below.
When I use the drop down filter to select a specific zip code the indicator numbers change accordingly. This is amazing how this works as I just added the filter widget to the text widget and the filtering started working without any other setup. Kudos to the developers.
I would like to get the graph to change also. What is the best approach? I can think of 3 possible ways to go but not sure what is the easiest or possible.
1. Use the Code option in the Embed Widget and add HTML and javascript code. Would the filter work on this? I would be starting from scratch on how to code javascript which I'm okay with.
2. Learn how to create a new Widget. Esri has provided teaching materials on this. I would be starting from scratch but willing to learn.
3. Send a request to the Dashboard to do the filtering.
Any suggestion on which way to go and any tips on getting started?
FYI. The City of St. Louis and St. Louis County report their COVID cases separately and to their own dashboards. I created this app to combine the data. With zip codes split by the City border, this app in some cases reports the same zip code by county and city (the data is not combined but displayed individually by what they report). I'm doing this on my own as I have a college student at Washington University that is in St. Louis County right on the border with the City.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Brian,
In my case I added a URL parameter to the Dashboard, I then configured the embed widget in Experience Builder to Connect to the same data I used in the Dashboard, and created a URL where the URL paramenter is one of my fields (zone_number). I then added an Action to select data records in the Framework.
This way, whenever I select a feature in the List Widget, it filters the Embed Widget by the URL Paramenter
Example of URL expression for the Embed Widget: "https://arcgis.com/apps/dashboards/54e1802bd59748768dd4657b4549fad4#zone="+{zone_number}
One other thing you have to have in mind is that this method will always filter to one of your features, so if when there's nothing selected in the list, the dashboad will still be filtered to on of your feautres in the list.
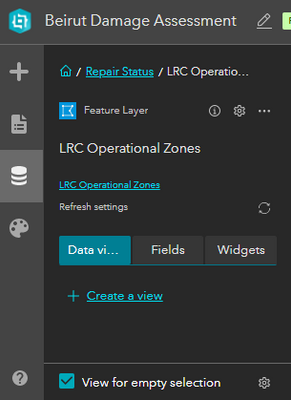
So If you want to have a graph for the Whole state when no county is selected, you should have at least one row in your table with the Column you used for the URL parameter empty. After that you activate "View for empty selection" here:
and set if to filter to that row you added with empty data.
Let me know if this helps or if you have any questions
Best
Bruno
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Bruno,
Thank you very much for the solution. I was able to get it to work....almost completely. There were a few challenges. The url parameter does not work for me in the Beta Dashboard but does work in the "Classic" Dashboard. The filter, as per its documentation, affects ever element on the Experience Builder that is using the same dataset. So I had to change the dataset for the indicators to the same dataset the Dashboard was using. Adding the Website address expression was a little difficult because copy and paste did not work, one has to type it out including the long item id.
Lastly, I'm still working on getting all the data to show when the filter is "All".
I'm trying to add the blank record you mentioned. My workflow is making it complicated though. The data is gathered using a python scripting and Pandas to produce a csv. I got the script to add a blank record to the csv. With more python, the csv is uploaded to ArcGIS Online and a hosted table is appended with the csv. The hosted table is joined to a feature layer. The scripted append is not working with this appended record. I get this error "Exception: Object reference not set to an instance of an object."
I need to spend more time looking into this but I wanted to let you know that your solution worked. If I get the script to load the blank record, it will be a great solution.
Is there another way without a blank record with something like an if else expression in the Website Address Expression or as Code instead of a Website address?
Thanks.
Brian
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Brian,
Another solution for the Black record would be a record with Overall data. A record that contains all data that is supposed to be seen when nothing is selected. For example, if I have a dashboard with COVID-19 cases per state, the record with overall data would have the numbers the whole country. Then, in your Experience, you set the View for Empty Selection to this Overall Record...
Btw, I use the Beta version.
I hope this works for you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Bruno,
Thank you for that suggestion. The feature "View for Empty Selection to this Overall Record" was something I didn't pay attention to before. I can see its value.
The data I have though are daily data and the Experience is to show the latest data for the zip code or a summation of all the zip codes when set to All for the latest date. Based on your first post, I did find a solution. I opened up the hosted table using ArcGIS Pro and added a blank record. It was not a good idea to add the blank record as part of the append process since I only need one blank record. I then created a view of the dataset with a sort so the blank record was at top. The result was with the filter set to All, I got the Dashboard Serial Chart with every zip code and the filter on zip code filters the dashboard nicely.
Thank you again for your help.