- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Re: Custom icon for pages in Experience Builder
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom icon for pages in Experience Builder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi- I want to add my own custom icons for pages in Experiene Builder, and have these icons display in the menu widget. However, I want the color of those icons to honour the advanced settings for "regular" and "selected".
In which format should I upload the icons for this purpose? I tried png and svg formats, tried with an applied color or transparent - but couldn't make it work.
Edit: Actually I tried again now with a white colored svg and it DID work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
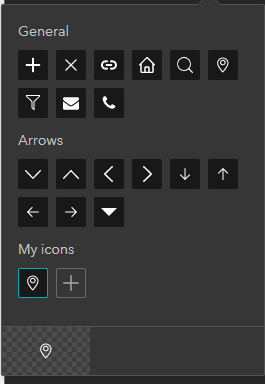
I would like you use custom SVG icons for buttons and other widget. Currently, there is a preset number of icons that I can use for a button widget. I can upload my own png, or jpeg icon. But I would like to use SVG. How would I do that?
Below in an example (button widget configuration) where I would like to add my custom SVG image.
Thank you,
Nataliya