- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Blog
- :
- Use the filtered value as a default field value
Use the filtered value as a default field value
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Topic – Migrating from Web AppBuilder to Experience Builder
The Smart Editor widget in Web AppBuilder provides a variety of configuration options to save time for editors by enforcing data integrity with field conditions and automating the calculation of field values.
Much of this functionality is now available through Smart Forms. To learn more, check out this blog: From the Smart Editor to Smart Forms
The functionality we describe in this blog belongs to very specific workflows and we thought it may deserve a dedicated post.
In Web AppBuilder
In Web AppBuilder, you can set up an interaction between the Group Filter widget and the Smart Editor widget to use the filtered value as a default value for attribute fields when you create new features.
As illustrated in the example app below, when a user filters features from the Event map to view a specific event, the event name value will be automatically populated into the Event identifier field for any new features they create for that event.
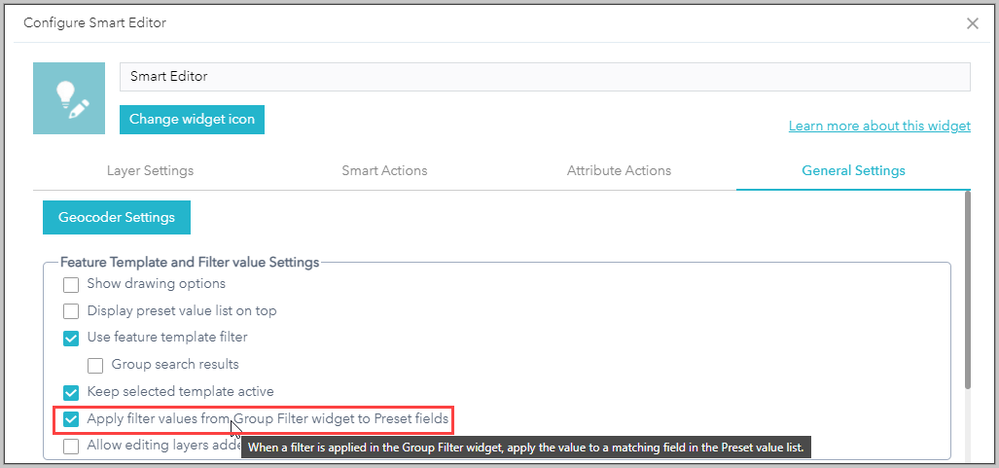
This option can be enabled in the Smart Editor widget General Settings, along with setting up Preset Attribute Actions and proper filters in the Group Filter widget.
In Experience Builder
To recreate this functionality in Experience Builder, you’ll need to configure Forms in Map Viewer for your editable layers. Add a calculated expression to the form using Arcade to calculate and populate data automatically.
Follow these steps with this sample map to view an example:
1. In Map Viewer, apply a new Filter Expression on the Filtered Layer for one of the values (e.g., value 5 below).
2. Then, use the Edit tool to add a new feature for the Editable Layer.
Notice how the value from the remaining feature (value 5, in the example above) is written into the field automatically.
How was this achieved? Let’s take a look at the Form:
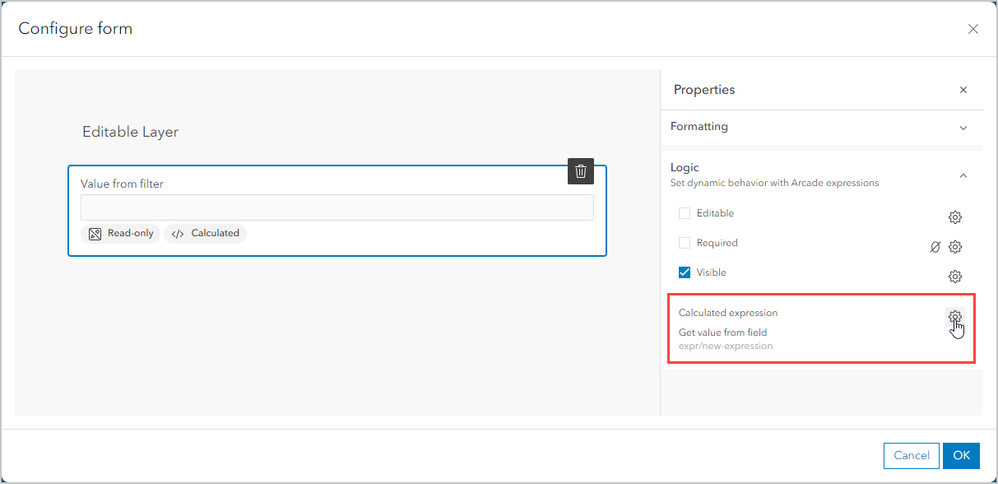
3. Open the Forms configuration for the Editable Layer.
4. For the Value from filter field you'll see a Calculated expression is set.
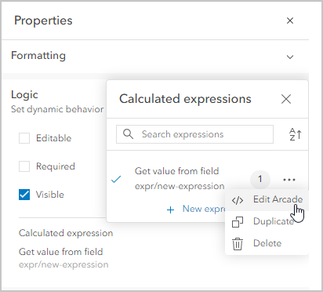
5. Click the gear and Edit Arcade to view and modify the expression.
6. For an expression using your own layers in your own web map, you'll need to replace the elements underlined in red and blue below.
- Red: the layer and field the filtered value is coming from.
- Blue: the target field for the filtered value in the target layer (this is the one for which you are configuring the Form).
Here's the code snippet:
function getValue() {
// Define which layer and field to grab the value from
var queryLayer = FeatureSetByName($map, "Filtered Layer", ["Value_to_filter"], false);
// Return the value from the first feature returned when querying that layer
var firstFeature = First(queryLayer);
if (IsEmpty(firstFeature))
return null; // Layer is empty.
return firstFeature["Value_to_filter"];
}
// Only perform this calculation when a new feature is created
if ($editContext.editType == "INSERT" && $feature.Value_from_filter == null) {
return getValue()
} else {
// When the feature is updated, return the existing value in this field
// and do not calculate a new value
return $feature.Value_from_filter
}
Note: this will only work as expected if a filter is applied. If no filter is applied, an unexpected value may be populated.
Once you've set the Calculated expression in the Map Viewer using the Forms, this logic will also work when using this web map in Experience Builder with the Filter and Edit widgets.
Check out this application example:
We must all thank @ChrisDelaney for coming up with this approach!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.