- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Enterprise
- :
- ArcGIS Enterprise Questions
- :
- Re: How to display the fields of a layer
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to display the fields of a layer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello guys,
I'm new to developing with arcGIS web app-builder,
I want to show the layers added on the map (they're coming from my arcGIS server map service) and once I choose a layer, its fields will be displayed in the other list drop-down, such a widget is available on the app-builders docs but it's not working for me, maybe because it's only for 'ArcGIS Feature Layer', you can find it here:
Create a ListView widget—Web AppBuilder for ArcGIS (Developer Edition) | ArcGIS for Developers
define([
'dojo/_base/declare',
'jimu/BaseWidgetSetting',
'dojo/_base/lang',
'dojo/_base/array',
'dijit/_WidgetsInTemplateMixin',
'jimu/LayerInfos/LayerInfos',
'dijit/form/Select'
],
function(declare, BaseWidgetSetting, lang, array, _WidgetsInTemplateMixin, LayerInfos) {return declare([BaseWidgetSetting, _WidgetsInTemplateMixin], {
baseClass: 'jimu-widget-listview-setting',postCreate: function(){
//the config object is passed in
this.setConfig(this.config);
},setConfig: function(config){
// this.textNode.value = config.configText;
// Update header text
//you can change the default string named "headerText" defined at nls/string.js with a variable defined in config.json
this.headerTextNode.value = config.widgetHeaderText;
// Get all feature layers from the map
LayerInfos.getInstance(this.map, this.map.itemInfo)
.then(lang.hitch(this, function(layerInfosObj) {
var infos = layerInfosObj.getLayerInfoArray();
var options = [];
array.forEach(infos, function(info) {
// if(info.originOperLayer.layerType === 'ArcGISFeatureLayer') {
options.push({
label: info.title,
value: info.id
});
// }
});
this. layerSelect.set('options', options);
this.layerSelect.on('change', lang.hitch(this, function(value) {
//alert('value of layerId is :' +value);
var selectedLayer = layerInfosObj.getLayerInfoById(value);
console.log("selectedLayer: "+selectedLayer); // [Object Object]console.log("selectedLayer.layerObject: "+selectedLayer.layerObject); // [Object Object]
console.log("selectedLayer.layerObject.fields: "+selectedLayer.layerObject.fields); //undefined
console.log("selectedLayer.layerObject0: "+selectedLayer.layerObject[0]); //undefined
console.log("selectedLayer.layerObject1: "+selectedLayer.layerObject[1]); //undefined
if(selectedLayer) {
var fieldOptions = array.map(selectedLayer.layerObject.fields, function(field) {
return {
label: field.alias || field.name,
value: field.name
}
});
this.thumbnailSelect.set('options', fieldOptions);
this.titleSelect.set('options', fieldOptions);
}}));
}));
},getConfig: function(){
//WAB will get config object through this method
/*return {
configText: this.textNode.value
};*/
//WAB will get config object through this method
return {
widgetHeaderText: this.headerTextNode.value,
layerId: this.layerSelect.get('value'),
thumbnailField: this.thumbnailSelect.get('value'),
titleField: this.titleSelect.get('value')
};
}
});
});
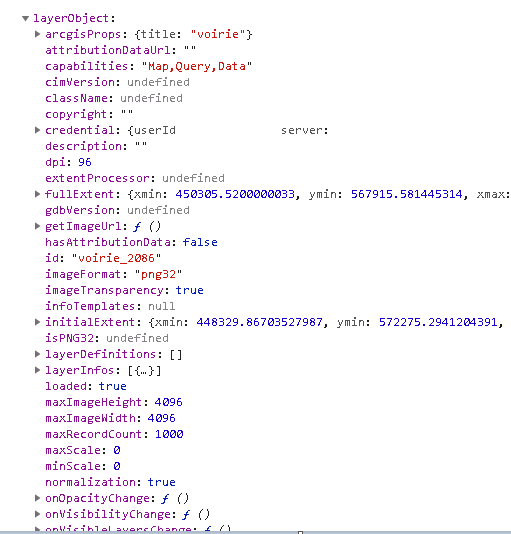
When using Breakpoints while debugging, I can't find the "Fields" property in the layerObject object, where I can find it ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sara,
Your issue is that you are concatenating the object with a string so it is giving you a string version of the object which will be "[Object Object]"
console.log("selectedLayer.layerObject: "+selectedLayer.layerObject); // [Object Object]
Change this to
console.log(selectedLayer.layerObject);
instead and now the console will print the object with all its properties and functions.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
thank you, but there is no "field" property, How can I find the fields of a layer ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sara,
Is selectedLayer or selectedLayer.layerObject null?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
It is not, but I can't find the fields of the layer

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sara,
That looks like you are using a ArcGISMapServiceLayer and not a FeatureLayer and that is definitely the issue. There is a reason that the sample is programmed to only allow FeatureLayers to be added to the dropdown.