- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Enterprise
- :
- ArcGIS Enterprise Portal Questions
- :
- How do to include help doc with custom widget depl...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How do to include help doc with custom widget deployed to Portal?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
We deploy custom widgets to ArcGIS Portal (following prescribed workflow - Add custom widgets—Portal for ArcGIS | ArcGIS Enterprise) but we'd like to include a help doc along with our widget (like you can in Dev Edition - Add help for your widget—Web AppBuilder for ArcGIS (Developer Edition) | ArcGIS for Developers ). Is there a supported way to do that?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Pete,
Please take a look at these GeoNet threads,
Activate help link on home made widget
https://community.esri.com/message/669750-help-widget
Hope these help,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Derek's links are what the WAB dev team have provided for adding help to a custom widget. I still find this to be a bit to involved and heavy handed when try to provide a simple help link for your custom widget. Here is a hack snippet of code I use to make my widgets link to help docs on a web server.
In the widget settings.js setConfig function.
setConfig:function(config){
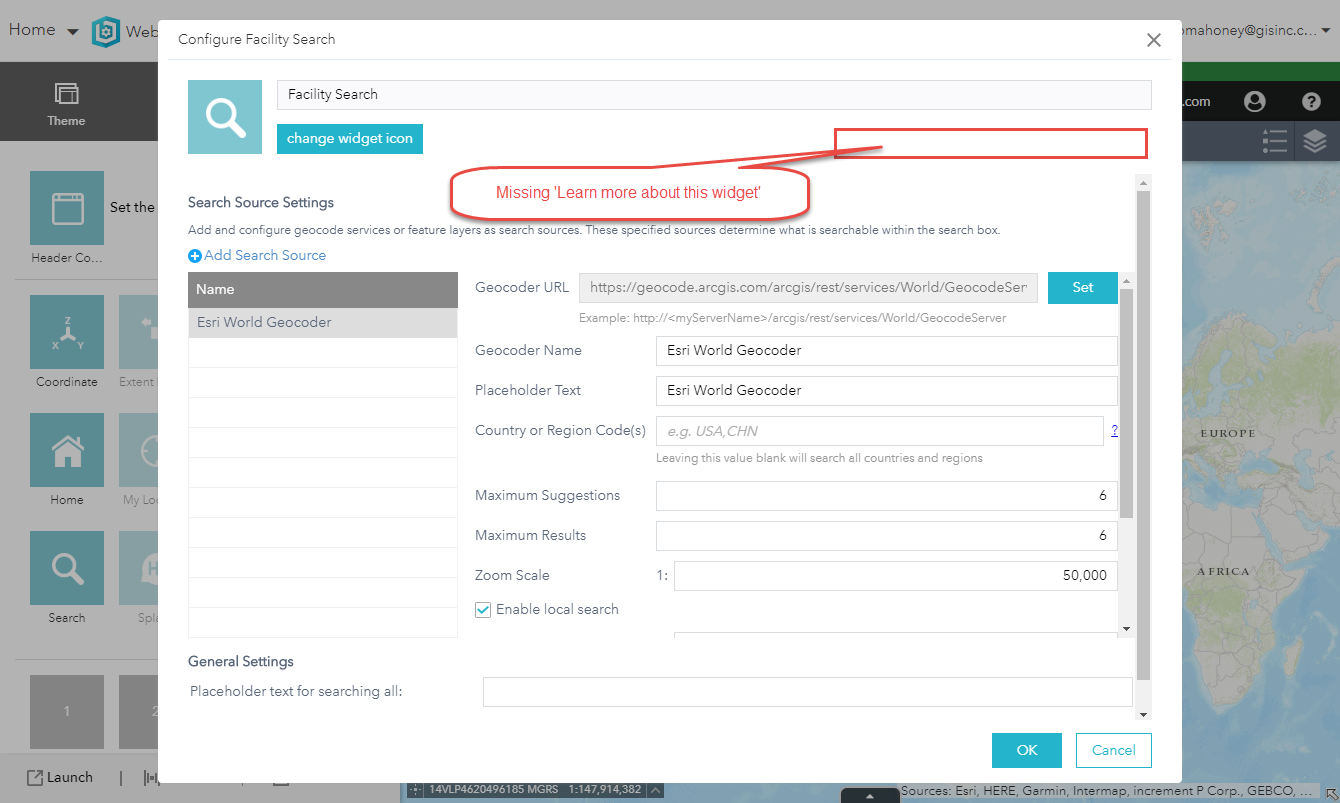
//hack the 'Learn more about this widget link'
setTimeout(function(){
var helpLink = dojo.query('.help-link');
helpLink[0].href = 'https://gis.calhouncounty.org/WAB/V2.9/widgets/eSearch/help/eSearch_Help.htm';
html.setStyle(helpLink[0],'display','block');
},600);
...Or you can have the link go to a help doc in the widgets folder by using a url like this.
helpLink[0].href = this.location.href.replace('?id=','apps/') + '/widgets/eSearch/help/eSearch_Help.html';- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks guys - appreciate the quick answers! The snippet you provided Robert Scheitlin, GISP works in our test environment just fine thank you. One question, why the setTimeout? What needs to happen in that 600 ms before you run that code? Is the help link not actually there yet? I just wonder if there's a way to get this done without some kind of race condition.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Pete that is because the WAB core code searches for the help doc in the path that WAB expects to find the help in and when it can not it hides the link.