- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Dashboards
- :
- ArcGIS Dashboards Questions
- :
- Unwanted scrollbars in rich text element
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Unwanted scrollbars in rich text element
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a (very) simple graphic loaded into a rich text element. When the dashboard is on a smaller screen, a scrollbar shows up on the right side. Is there any way to get this image dynamically change size? This scrollbar is quite unsightly.
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Scrollbars show up a lot - for example, I use rich text elements or lists for single line input. A scrollbar is never desirable, there's only one line and scrolling is not something that makes sense. Is there any way to turn it off or make the elements automatically resize?
Thank you,
Randy McGregor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
the scroll bar shows up when you items in the box will not fit in the box. So the scroll bar shows up to the user can see it all.
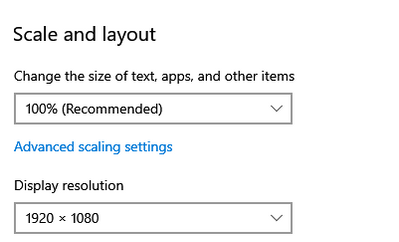
First check to make sure the smaller screen viewer has Scale and Layout set to 100% Recommended
Adjust the dimensions of your image to be the same ration as the window in which of the rich text element
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert,
Sorry, but what does, 'make sure the smaller screen viewer has Scale and Layout set to 100% Recommended' mean? Not sure which setting that refers to.
Thanks for your help,
Randy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Right click on your desktop.
Select Display Settings
for each monitor or display you can select one and scroll down a little bit
Where is shows Scale and Layout
Change the size of text, app, and other items.
Below that is a drop down menu.
Often people will change that from 100% to something different so things will appear bigger.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks. That helps, but I don't have control over all the monitors that will view the dashboard. I think this may be a built in limitation? I know that indicators automatically resize text - They rarely have scroll bars because text resizes based on available space. I may see if I can get that to work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Also check the display settings on the computer designing the dashboard and ensure it is at 100%
Also, the smaller screen user may have set the resolution really low to make things bigger as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
probably your only solution will be to tell people when they complain about scroll bars what they need to do to fix it.
I have created a number of dashboards and have a lot of people calling because it does not look right. and the answer is that setting. Your other option may be to design a dashboard for each of the display settings