- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Dashboards
- :
- ArcGIS Dashboards Questions
- :
- Re: "executeQuery" of DataSourceProxy Class has wr...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
"executeQuery" of DataSourceProxy Class has wrong behavior on Browser
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, I make custom widget with Javascript that has simple workflow like below.
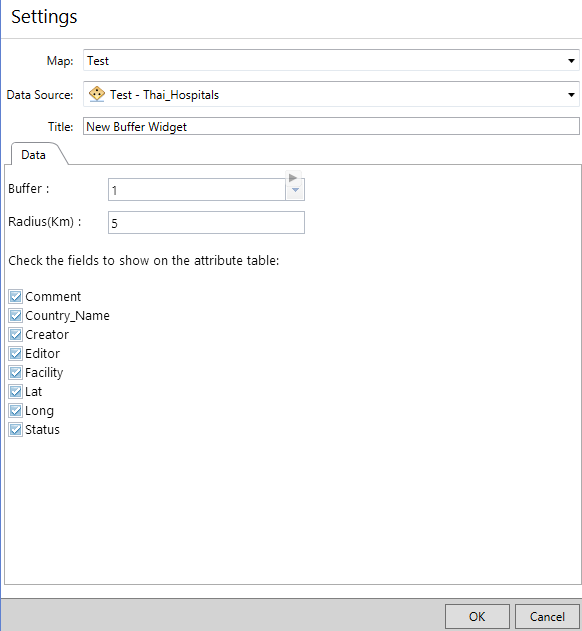
1. User select datasouce and field that they want to display

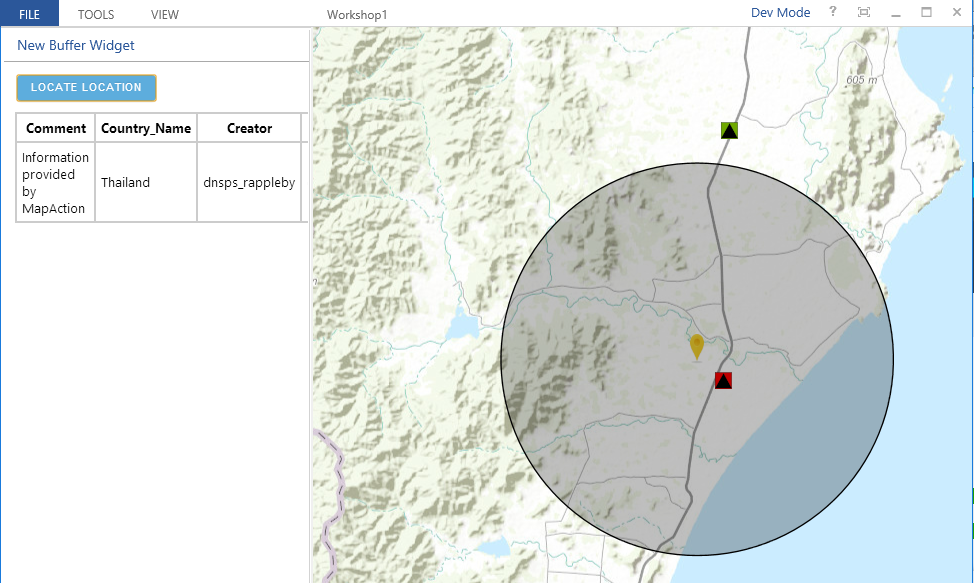
2. User locate location to draw buffer and query selected DataSource with that buffer's geometry to find feature and list them to table.
Well, It's work fine in desktop Application.

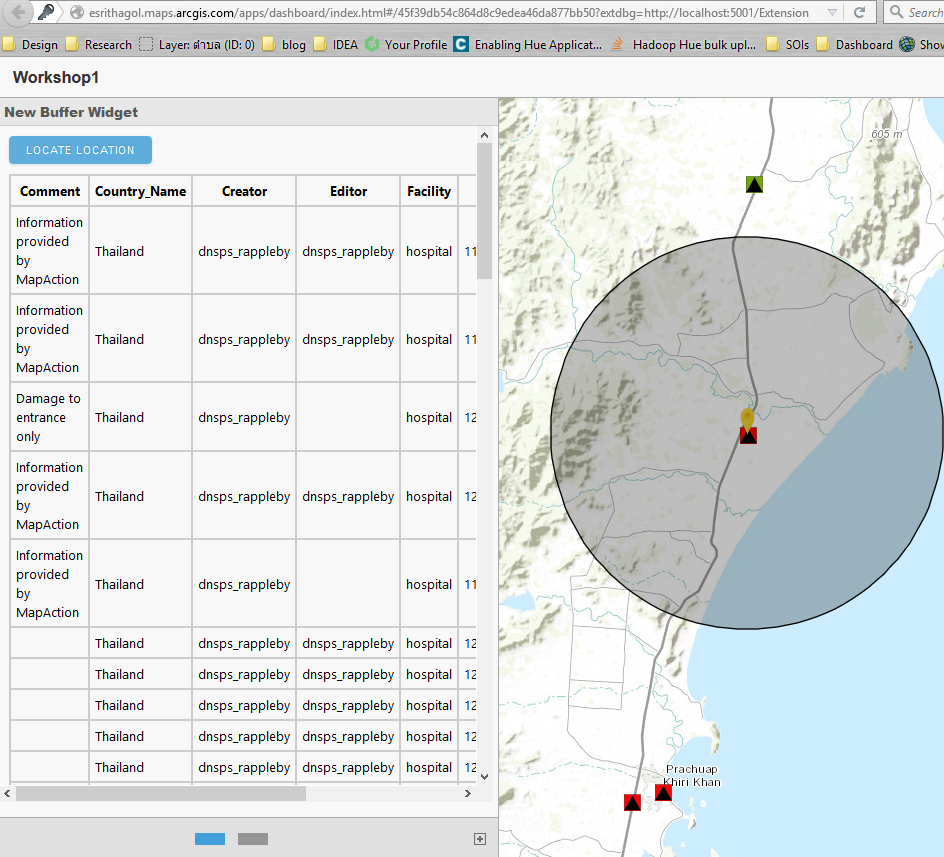
But when I test it on browser.
I got different results here with the same widget.
It list all feature of selected DataSource to table.

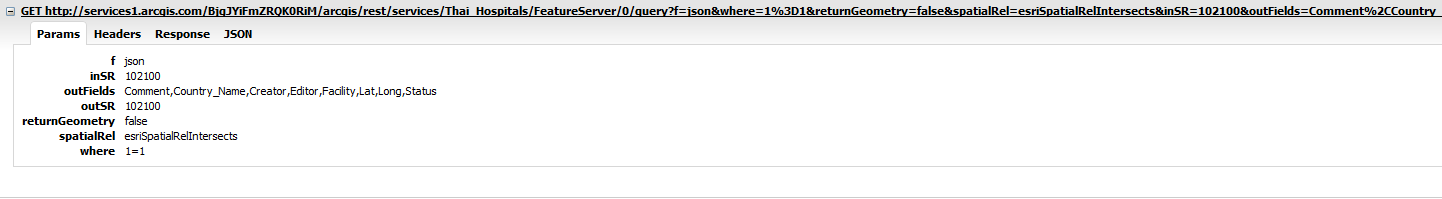
So, I inspect query that fire out.

and found that geometry's param was ignore in browser so it return all of feature back.
** I use "executeQuery" method of DataSourceProxy Class to query instead of QueryTask because I want to query with selected Datasource without fix service URL.
I already attach this widget. You can download and test it with some featureLayer on Dashboard.
Thank you.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Noppadon,
Thanks for sending in the sample. I am able to reproduce this problem using my own data, and it seems to be a bug in our API. I noticed that when this.dataSourceProxy.executeQuery(this.query) is called, the buffer's geometry is already dropped from the params of the request, which possibly explains why all features are returned. I have logged a bug into our system and will work with our developers on this.
As you pointed out in another post in the forum, you can use the QueryTask.execute() method as a workaround. I have tried that by replacing the "this.dataSourceProxy.executeQuery(this.query).then(lang.hitch(this, function(results) {}));" block by the following code block, and the table would be populated correctly in the both desktop and browser platforms
var url = "<url to your data source>";
var queryTask = new QueryTask(url, null);
queryTask.execute(this.query).then(lang.hitch(this, function(results){
this.createTable(results);
}));
Tif
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
can anyone test and confirm this?
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Noppadon,
Thanks for sending in the sample. I am able to reproduce this problem using my own data, and it seems to be a bug in our API. I noticed that when this.dataSourceProxy.executeQuery(this.query) is called, the buffer's geometry is already dropped from the params of the request, which possibly explains why all features are returned. I have logged a bug into our system and will work with our developers on this.
As you pointed out in another post in the forum, you can use the QueryTask.execute() method as a workaround. I have tried that by replacing the "this.dataSourceProxy.executeQuery(this.query).then(lang.hitch(this, function(results) {}));" block by the following code block, and the table would be populated correctly in the both desktop and browser platforms
var url = "<url to your data source>";
var queryTask = new QueryTask(url, null);
queryTask.execute(this.query).then(lang.hitch(this, function(results){
this.createTable(results);
}));
Tif
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Tif,
Thanks for letting me know.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi again Noppadon,
This bug has been fixed and has passed our testing. The fix will be available in the next release of browser Dashboard.
Please let us know if you have more questions,
Tif