- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Dashboards
- :
- ArcGIS Dashboards Questions
- :
- Pass url parameter to an Arcade script?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Pass url parameter to an Arcade script?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I need to populate a details pane based on information that is available in a parameter I have set up in a dashboard:
https:/<app url>#p1=ABC123
The parameter value contains information. So, if it starts with 'ABC,' then I want one layer to populate the detail pane. If it starts with 'CDE' I want a different layer, etc...
I tried:
if(p1 == 'ABC123') {
fs = findPortalItembyID(...)
}
And got an error. It did not recognize 'p1' (the parameter name). Is it possible for Arcade to get this information from the url, or is that out of bounds?
Thank you,
Randy McGregor
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
As far as I know, that sort of thing is, as you put it, "out of bounds". Or to put it in a developer way, "out of scope". The Arcade expression just can't zoom out far enough to see that sort of thing.
Now, there is probably a way to do this with a Data Expression, but it depends on what your layers are like. Do they have any fields in common?
Here's the general idea:
- Pull all relevant layers into a Data Expression using a series of FeatureSetByPortalItem functions.
- Merge all your FeatureSets into one massive set, including the source layer's identifier as its own field.
- Have the URL parameter filter your layer using the newly calculated identifier.
Specific code examples would probably need more details. Is the details widget set to show a specific feature in each layer, or will it be configured to show multiple features, and your URL parameter just filters the available set?
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Wow, Randy (who I don't know) had the exact same question I did only 8 hours ago. I'm not seeing a way to do this, can someone at Esri point us in the right direction.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Great minds! 🙂
Would be nice if ESRI could allow Arcade to 'see' url parameters.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
As far as I know, that sort of thing is, as you put it, "out of bounds". Or to put it in a developer way, "out of scope". The Arcade expression just can't zoom out far enough to see that sort of thing.
Now, there is probably a way to do this with a Data Expression, but it depends on what your layers are like. Do they have any fields in common?
Here's the general idea:
- Pull all relevant layers into a Data Expression using a series of FeatureSetByPortalItem functions.
- Merge all your FeatureSets into one massive set, including the source layer's identifier as its own field.
- Have the URL parameter filter your layer using the newly calculated identifier.
Specific code examples would probably need more details. Is the details widget set to show a specific feature in each layer, or will it be configured to show multiple features, and your URL parameter just filters the available set?
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Josh. That is as I feared.
I actually had considered trying to merge all inputs but they have different schemas and the field mapping would be a nightmare. I only need information for a single feature to populate the details pane, but the feature in question could be from any of several layers.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Instant Apps can populate a separate pane ('Sidebar' for example) which provides a similar appearance to what I'm trying to accomplish with a dashboard, but the url parameter options seem more limited with Instant Apps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Well, you might be able to get away with an expression that outputs a FeatureSet with two fields:
- The layer ID
- All the attributes you want displayed, listed in the format `{"field_1":"value_1","field_2":"value_2"...}`
The catch here is that a Details widget has no additional capabilities to work with the data, it only displays it. A List, on the other hand, will give you access to Advanced Formatting.
You could have a list, then use Advanced Formatting to take that second field with the long string in it, and pass that into Dictionary. The resulting object could then be iterated over and used to build a table in HTML.
It's complicated, but the end result could look similar to a Details panel, and provided your URL parameter was filtering the data on the way in, the list would only show the 1 feature you needed.
Just to demonstrate the concept, here's a sample FeatureSet:
var fs = FeatureSet(Text(
{
fields: [
{name: 'the_layer', type: 'esriFieldTypeString'},
{name: 'the_attributes', type: 'esriFieldTypeString'}
],
geometryType: '',
features: [
{
attributes: {
the_layer: 'ABC',
the_attributes: `{"this_field":"some_value", "another_field":4}`
}
},
{
attributes: {
the_layer: 'DEF',
the_attributes: `{"third_field":"different_value", "a_float":1.5}`
}
}]
}))
Note that my two "layer" features have completely different fields and values in their the_attributes string. I'm using backtick strings, because in a real application of this, the values would be populated by something like ${feature.attribute}.
Bringing this into a list, we can then use this expression in our Advanced Formatting:
var dict = Dictionary($datapoint["the_attributes"])
var tbl_rows = []
for (var key in dict){
Push(
tbl_rows,
`<tr><td style="width:50%; border:2px solid white">${key}</td><td style="border:2px solid white;">${dict[key]}</td></tr>`
)
}
var tbl_html = `<table style="width:100%; border-collapse:collapse;">${Concatenate(tbl_rows, '')}</table>`
return {
attributes: {
attr_dict: Text(dict),
table: tbl_html
}
}
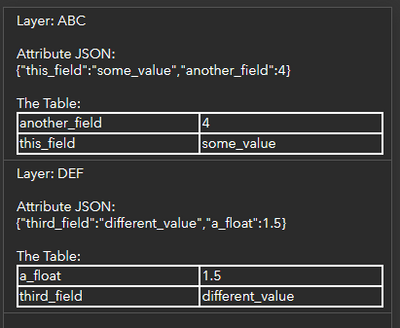
Which gives you this (I have the layer ID and the raw JSON shown, too):
With just a bit of tweaking to the CSS styling, there's no reason you couldn't get a tabular display of varying input schemas into a single widget.
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This looks very interesting, thank you.