- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Dashboards
- :
- ArcGIS Dashboards Questions
- :
- Re: HTML from webmap Pop-Up not working in details...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
HTML from webmap Pop-Up not working in details pane in new release of Dashboards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In the newest release of Dashboards, HTML tags that are used in the webmap pop-up are not working properly in the details pane of the Dashboard. If I switch to Dashboards classic, the HTML tags are recognized. Is anyone else having issues with this? I would like to update my dashboards to the newest versions but need the HTML from the webmap pop-ups to work properly. Please see attached pictures.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Are you seeing the same thing in the new map viewer (not classic) ? Or is this only reproducible in dashboards?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The pop-ups in both the classic map viewer and the new map viewer show the HTML code. But in the configuration for the Details pane of the classics dashboard, I have the Contents button turned on to show the pop-up from the web map and the HTML works to structure/format the text properly. For the same situation in the new dashboards, the HTML code is shown instead.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Has anyone else seen this issue? Basically, what I am doing is using Arcade to generate some really basic HTML to create bulleted lists based on if attributes are present in particular fields. I then have the Arcade Expression in the Pop-Up content for that layer. In both Classic Map Viewer and the New Map Viewer, when you click the the feature, the Pop-Up will not render the HTML code properly. In fact, it just shows the code rather than the bulleted lists. However, if you use the map in a Classic Dashboard, the HTML displays properly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @WestervilleGIS and @SandraLuken1, I am experiencing this as well. I have a few combo Arcade/HTML expressions that populate the pop-up text as Teal or Orange corresponding to status, and then showing the details if they exist.
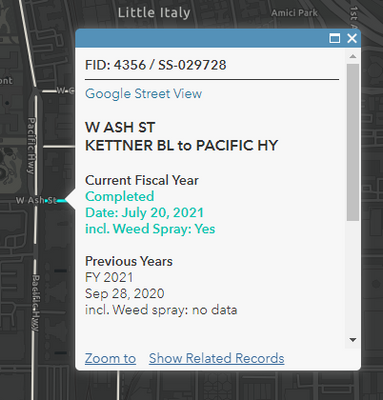
Classic Dashboards (/apps/dashboards/):
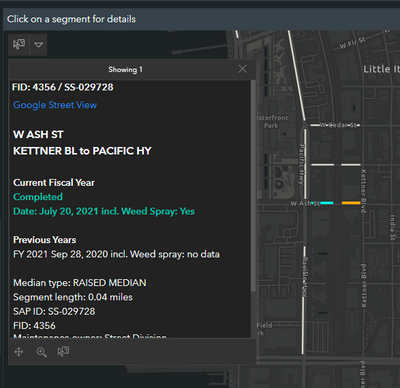
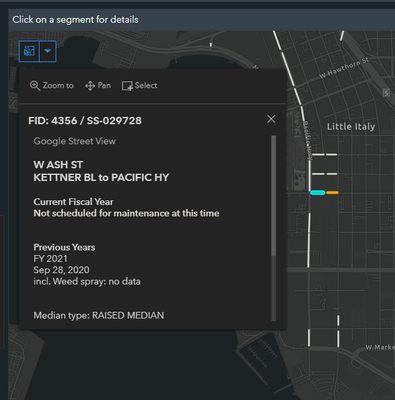
"New" Dashboards (/apps/opsdashboard/):
I see the same behavior in the new Map Viewer:
Map Viewer Classic:
Classic Dashboards works as expected (since TextFormatting.NewLine not supported in JS 3.x apps)
New Dashboard and New Map Viewer, it ignores the calculations and returns the default "Else" instead of the calculation. Some of the calculations use FeatureSetBy functions, but others are fairly simple, like the primary example above:
if ( DomainName($feature,"Maint_Status") == 'Scheduled') {
return "Scheduled"
}
else if ( DomainName($feature,"Maint_Status") == 'Completed') {
return "Completed"
}
else {
return "Not scheduled for maintenance at this time"
}
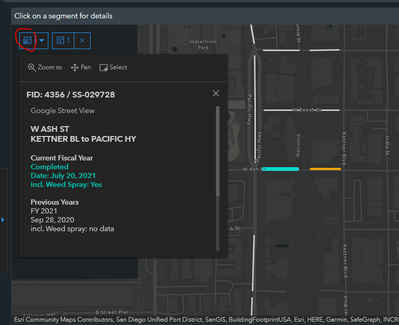
Interestingly, if I use the "Select" tool first to click a feature in the New Dashboard, and then click out of the Select tool, the pop-ups then begin working as expected. But I can't ask my users to remember to do this.
We've had other apps, such as Experience Builder, that had their HTML driven pop-ups "break" a few weeks ago in the JS 4 maps and apps. I wonder if it is related?
Thanks for posting.