- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Dashboards
- :
- ArcGIS Dashboards Questions
- :
- Re: Custom widget match theme/text size?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom widget match theme/text size?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
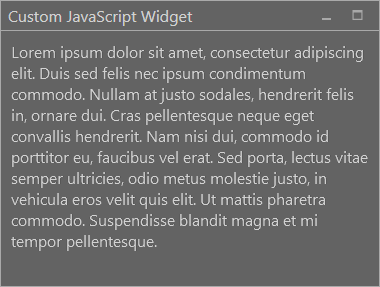
Is there any way when creating a custom JavaScript widget for the Operations Dashboard to have it match the theme or text size selected by the user? Obviously I can replicate specific font colors and sizes for the individual themes (Light, Medium, and Dark) and text sizes (Small, Medium, and Large), but how do we get the style of the custom widget to respond to the user changing either one of those things? For example, I can match the Dark theme and Medium text size:

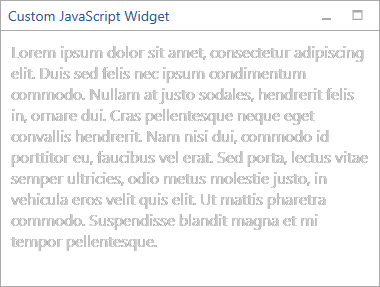
But if the user changes to the Light theme and Small text size, things don't look so good:

Thanks for any assistance!
Ben
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Ben,
At this point our extensibility framework isn't capable of detecting theme switching, but this is definitely one of the features we want to do in out future release. For now, you might want to consider adding background color for your extension (see our elevation profile sample).
Cheers,
Tif
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the reply, Tif! I've gone ahead and have been using some Bootstrap templates that have worked fine.
In the meantime I look forward to that enhancement!
Thanks,
Ben