- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Dashboards
- :
- ArcGIS Dashboards Questions
- :
- Change font type on Dashboard
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Change font type on Dashboard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is there a way to change the font style from the default on a dashboard in Portal? Ideally for a whole dashboard to match branding of the wider website.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
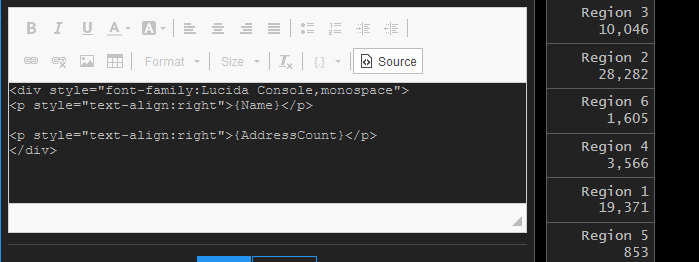
For individual widgets, you can adjust the font by editing the source and adding a style tag with font elements. I often like to set certain widgets to a monospace font to keep numbers aligned nicely.
Of course, this only works for widgets whose text can be edited in this way. Other items, such as a dashboard header or the selectors, or font within a chart, cannot be adjusted so simply.
The problem you'll run into pretty quickly is that the dashboards all use a shared stylesheet. You can find them at https://your-portal-url/apps/dashboards/assets/ on your Portal machine, for reference, or look at them in your browser's developer tools.
But being a shared stylesheet, changing its contents will alter every dashboard. And even if you wanted to do that, updating your Portal will overwrite these changes.
Perhaps an Esri staff person can speak to this in more detail, but I don't believe it's possible to do this without getting into some ill-advised editing of your Portal assets.
Is it an option to recreate your dashboard in Experience Builder? There you would have greater freedom in the fonts used.
Kendall County GIS