Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Javascript API, CSS - PopUp viewport to expand dow...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Javascript API, CSS - PopUp viewport to expand down entire container? Using 4.15 or 4.16
Subscribe
09-02-2020
09:24 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
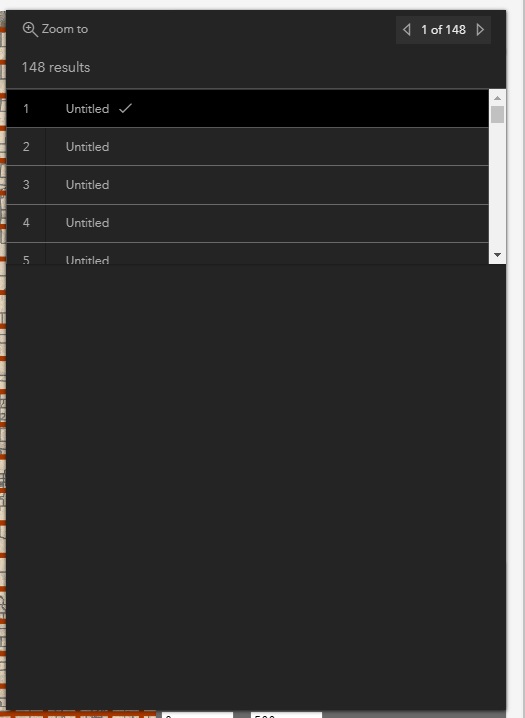
How do I either change the height of the feature-menu-viewport to match the main-container, or have it automatically fill it in?
I tried:
.esri-popup__main-container.esri-widget {
width: 500px !important;
height: 800px !important;
}
.esri-popup__feature-menu-viewport {
height: 800px !important;
}
Solved! Go to Solution.
1 Solution
Accepted Solutions
09-02-2020
10:22 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here is what you need:
.esri-popup__feature-menu-viewport {
max-height: none !important;
height: 600px !important;
}
2 Replies
09-02-2020
10:22 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here is what you need:
.esri-popup__feature-menu-viewport {
max-height: none !important;
height: 600px !important;
}
09-02-2020
10:54 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you!