- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Identify Features using Keyboard - Javascript 3.27
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Identify Features using Keyboard - Javascript 3.27
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am looking into the accessibility of my created maps. Which has been going quite well with moving the map with just the keyboard using the arrow keys and zooming in with "+" and "-".
However one of the biggest hurdles that i am coming across is identify features without the use of the click of the mouse but just using the keyboard by itself.
So my question is basically has anyone come across this problem before and have managed to get something working or am i missing something that allows me to do this?
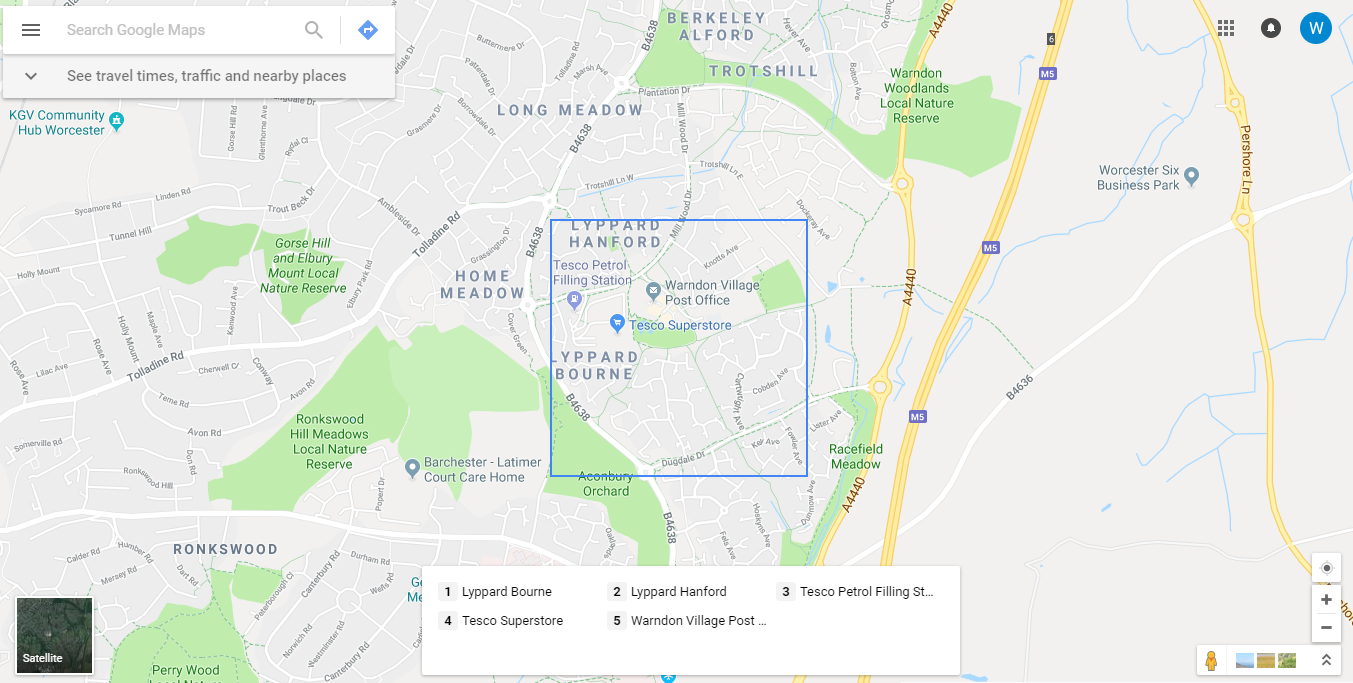
I do know google maps have a blue square graphic which when you pan the map identifies any features that are inside the graphic and you can can get the attributes of the feature by pressing the relevant number to the name. (See image below).

Many Thanks,
James
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We have a prototype app here that mimics the Google Maps approach.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Kelly, do you anticipate enhancements to the api to make this type of accessibility easier for developers to leverage? For example, take accessible map navigation (with tab and arrow keys or + and - for zooming). It works by default. Great if this expanded capability could be enabled without requiring developers to implement it, or at least, make it easy to implement.
Likewise for OOB apps like WAB or configurable apps.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's perfect, thank you ![]()