- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Using Nearmap API WebTile as Basemap in ArcGIS API...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Using Nearmap API WebTile as Basemap in ArcGIS API 3.x
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am using the API version 3.36 and trying to use the WebTiledLayer as basemap. what I have tried so far:
1. Adding Nearmap WebTiledLayer directly works
var nearmapTiledLayer = new WebTiledLayer(
'https://api.nearmap.com/tiles/v3/Vert/{z}/{x}/{y}.jpg?apikey=MY_NEARMAP_API_KEY',
{
copyright: 'Nearmap',
id: 'nearmap',
}
);
map.addLayer(nearmapTiledLayer);
2. Setting WebTiledLayer as basemap: Fails
esriBasemaps.nearmap = {
baseMapLayers: [nearmapTiledLayer],
thumbnailUrl: '',
title: 'Nearmap',
};
this throws 400 error code
3. I have also tried the following:
var nearmapTileLayer = new BasemapLayer({
type: 'WebTiledLayer',
url:
'https://api.nearmap.com/tiles/v3/Vert/{z}/{x}/{y}.jpg?apikey=MY_NEARMAP_API_KEY',
copyright: 'Nearmap',
id: 'nearmap'
});
var nearmapBasemap = new Basemap({
id: 'nearmap',
layers: [nearmapTileLayer],
title: 'Nearmap',
});
esriBasemaps.nearmap = {
baseMapLayers: [nearmapBasemap],
title: 'Nearmap',
};
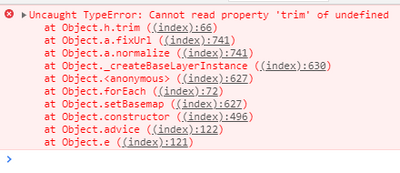
And this throws the following error:
Any suggestions?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
var map;
require([
'esri/basemaps',
'esri/map',
'esri/layers/WebTiledLayer',
'esri/dijit/BasemapLayer',
'esri/dijit/Basemap',
'esri/layers/ArcGISTiledMapServiceLayer',
'dojo/dom',
'dojo/domReady!',
], function (
esriBasemaps,
Map,
WebTiledLayer,
BasemapLayer,
Basemap,
ArcGISTiledMapServiceLayer,
dom
) {
var nearmapTiledLayer = new WebTiledLayer(
'https://api.nearmap.com/tiles/v3/Vert/{z}/{x}/{y}.jpg?apikey=MY_NEARMAP_API_KEY',
{
copyright: 'Nearmap',
id: 'nearmap',
}
);
var nearmapBasemapLayer = new BasemapLayer({
type: 'WebTiledLayer',
url:
'https://api.nearmap.com/tiles/v3/Vert/{z}/{x}/{y}.jpg?apikey=MY_NEARMAP_API_KEY',
copyright: 'Nearmap',
id: 'nearmap',
//subDomains: ['0', '1', '2', '3'],
});
var nearmapBasemap = new Basemap({
id: 'nearmap',
layers: [nearmapBasemapLayer],
title: 'Nearmap',
});
esriBasemaps.nearmap = {
baseMapLayers: [nearmapBasemap],
thumbnailUrl: '',
title: 'Nearmap',
};
map = new Map('mapDiv', {
center: [-83.070543, 39.86905],
basemap: 'nearmap',
zoom: 14,
});
//map.addLayer(nearmapTiledLayer);
});