- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Problem with LayerList visibility toggle
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Problem with LayerList visibility toggle
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am trying to pull in a MapImageLayer and show a LayerList that will allow users to toggle the visibility of the sub layers. I was hoping to do it this simply:
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"esri/widgets/Print",
"esri/widgets/LayerList"
],
function(
Map, MapView, MapImageLayer, Print, LayerList
){
myApp.myLayer = new MapImageLayer({
url: "https://server/arcgis/rest/services/Viewer/Layers/MapServer",
title: "Layers",
visible: true
});
myApp.map = new Map({basemap: "streets", layers:[myApp.myLayer]});
myApp.view = new MapView({
container: "viewDiv",
map: myApp.map,
zoom: 8,
center: [-81.034814, 33.6],
});
myApp.view.when(function(){
var layerList = new LayerList({
view:myApp.view
});
myApp.view.ui.add(layerList, "bottom-right")
})
});
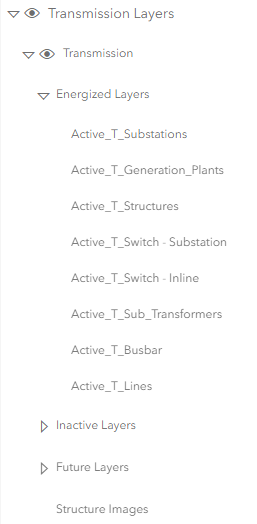
However, I have a bunch of sublayers within sublayers in this map service. It's arranged like this:
- Transmission
- Energized Layers
- Energized Substation
- Energized Structure
- Inactive Layers
- Inactive Substation
- Inactive Structure
- Energized Layers
- Distribution
- Primary
- Secondary
- Environmental
etc, etc. I find I can toggle the visibility on the map service as a whole, or on the primary subgroup (Transmission, Distirbution, etc) But everything below that doesn't allow me to toggle....

Is there a setting somewhere that will let me do this? Or am I going to have to pull each and every one of these subgroups in individually??