- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Detect change in zoom when complete
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I'm trying to detect when a map has been zoomed in or out, and when that is complete to execute a function. I have tried using watchUtils.watch on both the view.zoom and view.extent properties, but am finding that the callbacks get executed too many times.
Here's the TypeScript code I'm using, where the console.log statements are getting executed too many times:
constructor(basemap: string = "streets", container: string = "viewDiv", center: number[] = [-104.61, 50.45], zoom: number = 12) {
this.map = new Map({
basemap: basemap
});
this.view = new MapView({
container: container,
map: this.map,
center: center,
zoom: zoom
});
watchUtils.watch(this.view, "zoom", function (zoom) { console.log(`zoom is now ${zoom}`) });
watchUtils.watch(this.view, "extent", function (extent) { console.log(`extent is now ${extent}`) });
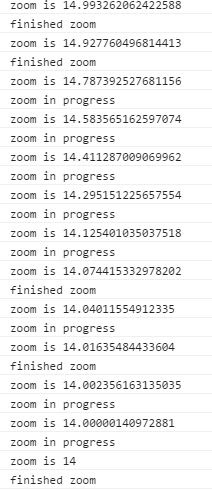
}Here's what the output looks like in the console:

Is there a way to detect the change only when the zoom is complete? Perhaps there's another approach for accomplishing this than watching these properties?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Interesting solution, if it works I'd go with it.
Another option would be to use a debounce function. So each time the zoom changes that function would be called but the actual logic would be delayed until the function hasn't been called in some user defined amount of time (maybe 200 ms would be good for something like this).
I always copy the underscore.js debounce function when I need this: underscore.js
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Alan,
You should watch the updating property of the view for a false condition after the zoom property changes.
https://developers.arcgis.com/javascript/latest/api-reference/esri-views-MapView.html#updating
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Robert,
Thanks for the suggestion, I've given that a quick try but it doesn't seem to be working reliably. The updating status seems to be changing multiple times throughout the zooming process.
constructor(basemap: string = "streets", container: string = "viewDiv", center: number[] = [-104.61, 50.45], zoom: number = 12) {
...
watchUtils.watch(this.view, "zoom", this.onZoomChange);
}
onZoomChange(newValue: number, oldValue: number, propertyName: string, target: MapView) {
console.log(`zoom is ${newValue}`);
if (target.updating) {
console.log("zoom in progress");
}
else {
console.log("finished zoom");
}
}
Here's a working approach I've found, any feedback?
onZoomChange(newValue: number, oldValue: number, propertyName: string, target: MapView) {
console.log(`zoom is ${newValue}`);
if (newValue % 1 !== 0) {
console.log("zoom in progress");
}
else {
console.log("finished zoom");
}
}
Thanks,
Alan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Alan,
Something more like this:
watchUtils.watch(this.view, "zoom", function(){
watchUtils.whenFalseOnce(this.view, "updating", yourFunction);
});- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've tried that but the whenFalseOnce callback is getting triggered multiple times. This would have been ideal if it had worked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I found it more useful to check the stationary attribute of the view than updating, as updating waits for export, etc. responses.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Interesting solution, if it works I'd go with it.
Another option would be to use a debounce function. So each time the zoom changes that function would be called but the actual logic would be delayed until the function hasn't been called in some user defined amount of time (maybe 200 ms would be good for something like this).
I always copy the underscore.js debounce function when I need this: underscore.js
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The debounce approach is working beautifully, thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Alan,
I'm looking to do that same thing and was wondering - did you have any lag issues when using the denounce approach? Was there a delay between when the map is actually zoomed and when the zoom event is done?