While TimeSlider widgets are great for scrolling through data in the past 2000 years or so, they don't work so well for much older information. This could be artifacts from an archaeological site of ancient Greece, or land changes over the course of a geological time scale. Since dates in these ranges can't be represented in a field that can be time-enabled in ArcGIS Online, this initially seems impossible.
However, there's a workaround. Since v4.17 the ArcGIS API for JavaScript provides the option to specify custom label formatting functions, which opens up the possibility of displaying any custom text in place of the time-enabled field values. By adding a new datetime field (or fields) to your dataset and using a little math to populate this field with your original dates scaled to a range of modern-day dates, you can time-enable the new field(s) and calculate the (approximately) correct corresponding original dates to be shown in the TimeSlider widget.
You can see an example of this customized TimeSlider in action here. This is a map of structures in the city of Corinth across a wide range of years, extracted from an archaeological dataset from the ASCSA Corinth Excavations available in ArcGIS Online. You can read more about their work and this dataset on their website. I chose this data mainly for its range of dates, which scales the range from about 750 BCE to 1800 CE, a range that wouldn't normally be possible to scroll with a TimeSlider widget.
To do this, I used ArcGIS Notebooks in ArcGIS Pro and the JavaScript API for Python. All the code used as well as directions on how to use it are available here. I hope you find it useful!
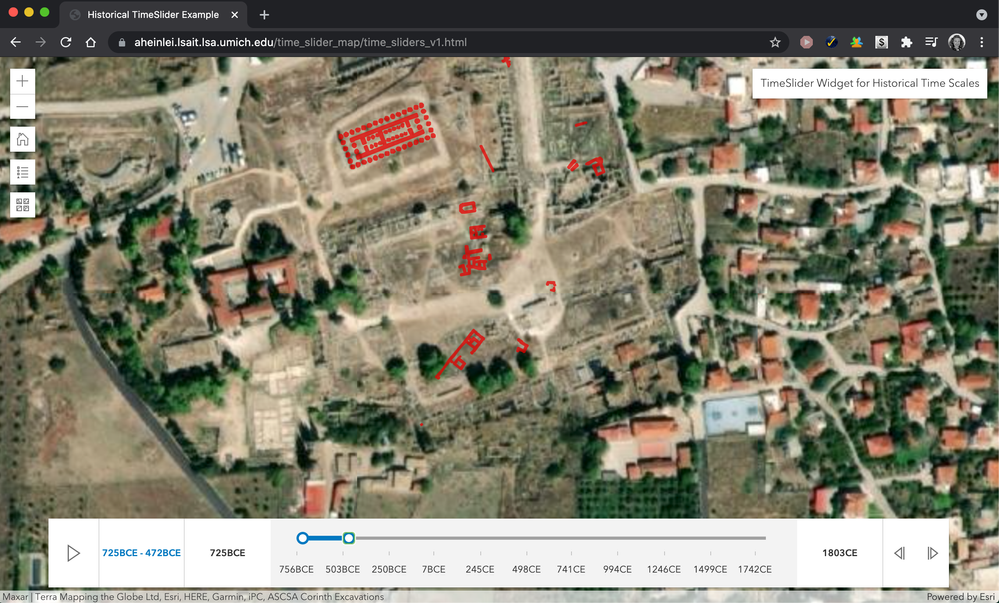
 Filtering to the earliest structures
Filtering to the earliest structures
Filtering to the earliest structures, around 800-500 BCE
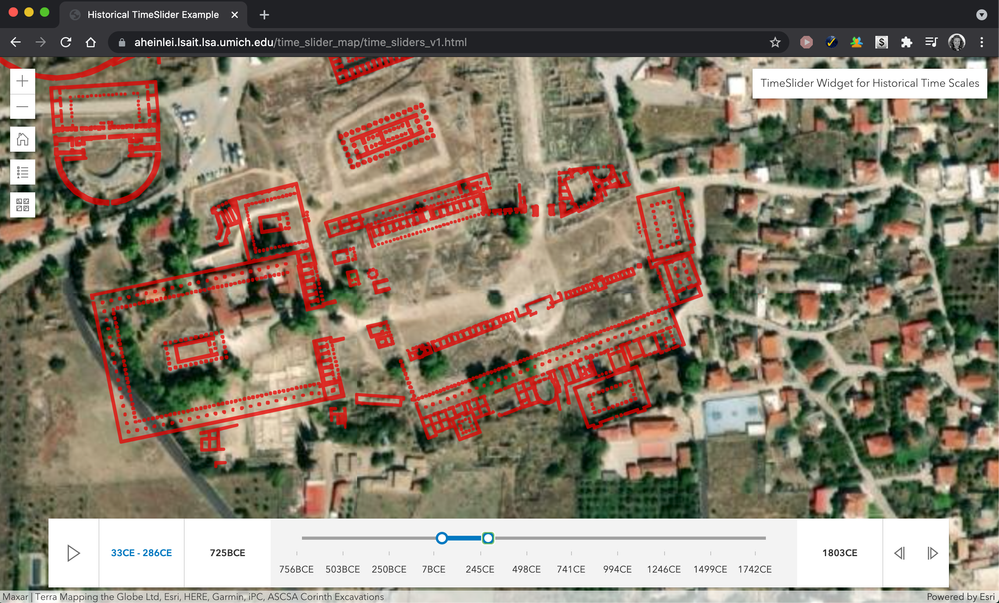
 Scrolling to a later date shows more structures
Scrolling to a later date shows more structures
Scrolling to a later date shows additional structures