- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- はじめてのWeb マッピングアプリケーション開発:最新化&ポップアップの設定編その2
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
はじめてのWeb マッピングアプリケーション開発:最新化&ポップアップの設定編その2
はじめてのWeb マッピングアプリケーション開発:最新化&ポップアップの設定編その2
はじめに
初めてArcGIS API for JavaScript を学ぶ方を対象に、2018年2月から「はじめての Web マッピングアプリケーション開発」のシリーズとして、本開発ブログの中で、次のように連載記事を投稿しました。
この記事やその時に公開したサンプルコードのGitHubは、[GIS実習オープン教材] - [インターネットにおけるGIS技術の活用の教材] - [WEB MAP操作・作成入門のArcGIS API for JavaScript入門] でも、参考として記載されております。
サンプルの最新化
一方で、最初の記事投稿から3年以上経過しており、ArcGIS API for JavaScript のバージョンも当初利用していたバージョン 4.6 から4.22 (2021年12月リリース)になっており、バージョンアップの過程で大幅に機能が進化しているほか、使用している技術の変更、サポートブラウザの変更などが行われています。また、サンプル内で参照していたデータの公開が終了しているため、APIで実装したものを動作させながら、コードと対比しながら動きを確めることができません。※ 各バージョンでの機能詳細はArcGIS API for JavaScript の新機能ページ をご参照ください。
基本的なAPI の使い方に変更はありませんが、初めて触れる人は写経するか、コピー&ペースト からはじめる方がほとんどだと思いますので、本シリーズの連載記事で提供していたサンプルを"元ファイル名_2021.html" として書き換え、元の記事に「※2021年12月追記」として、違いがあるところを追記しております。
各サンプル("元ファイル名_2021.html")での主な変更点は、次のとおりです。
- ArcGIS API for JavaScript のSample Code や近年のトレンドにあわせて、アロー関数に書き換え。
- APIのバージョン 4.16 以降、Dojo に依存しなくなったので、dojo/on で記述していた箇所を書き換え。
- 愛知県の地価公示のオープンデータは削除されているので、データソースをLiving Atlas で公開している全国の公示地価に変更し、それに伴い愛知県のみになるようdefinitionExpression に条件を設定してフィルタリング。
- 全国市区町村界も2021年版にデータソースを変更し、同様に愛知県のみになるようdefinitionExpression に条件を設定してフィルタリング。
UI の最新化
2021年3月のEsri Developer Summit の「Esri's Design System: Build Compelling Web Apps Faster Using the New Web Component Library (英語)」で発表したように、現在、UI のデザインに利用できるCalcite Design System がベータ版として提供開始されています。
マッピング アプリケーションにこれを使った例としては、新しい Map Viewer が代表的な例ですが、その他にも、まだ数は少ないですが、サンプルとして次のようなものが提供されています。
・[DS21] Simple Web Mapping Application
・ArcGIS API for JavaScript のSample Code (検索窓に"calcite"と入力)
・ArcGIS Platform とオープンソースソフトウェアを使用したルート検索アプリ開発の発展形
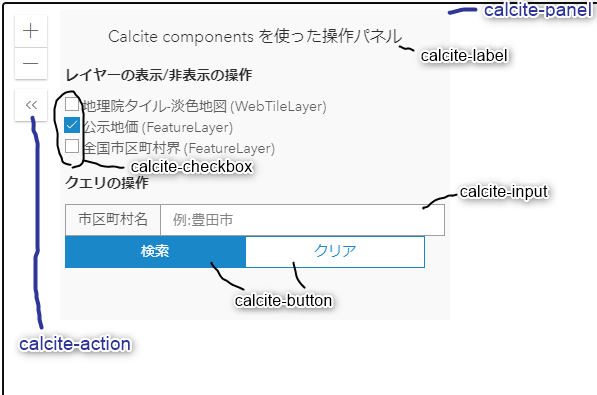
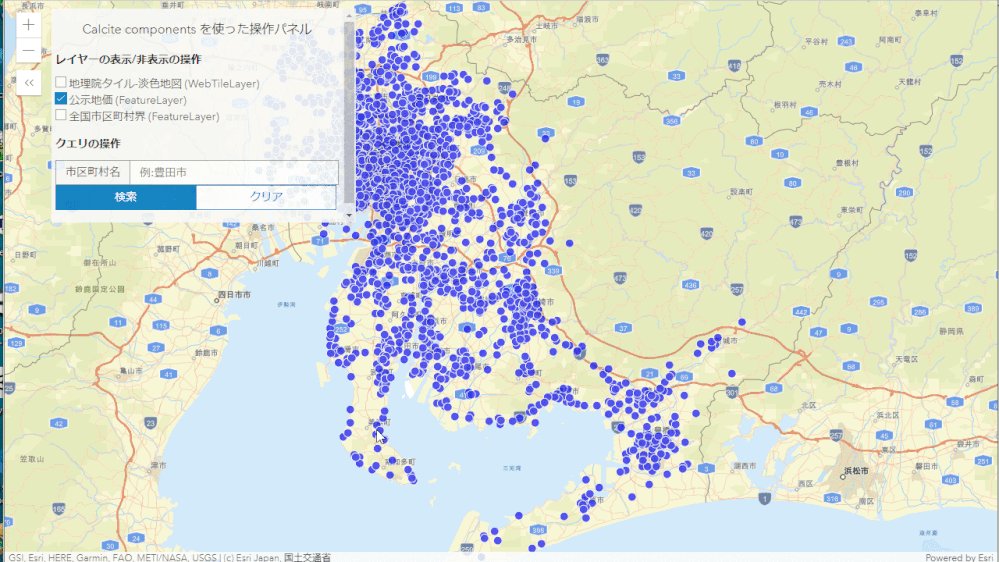
本記事では、Query top features from a FeatureLayer や、Query features with pagination のCalcite component を使ったサンプルを参考にして、calcite-action, calcite-panel, calcite-label, calcite-checkbox, calcite-input, calcite-button を使った操作UI に変更してみました(下図参照)。
いつものようにソースコードは、ESRIジャパンのGitHub で公開していますが、その手順を説明します。
a ) 最初に、Calcite component を使うために、<head> タグ内に以下のコードを追加します。
<!--Calcite components CDN-->
<script type="module" src="https://js.arcgis.com/calcite-components/1.0.0-beta.62/calcite.esm.js"></script>
<link rel="stylesheet" type="text/css" href="https://js.arcgis.com/calcite-components/1.0.0-beta.62/calcite.css"/>
b) <style> タグでパネル用のスタイルを定義を追加します。
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
.panel-side {
padding: 0px;
width: 390px;
height: 38%;
position: absolute;
top: 10px;
left: 60px;
z-index: 60;
opacity: 0.9;
}
</style>
c) <body> タグ内のviewDiv の下に、Calcite component を使った操作用UI を定義します。
<div id="viewDiv"></div>
<!--2021 操作用UI-->
<calcite-action
id="toggle-button"
text="Toggle controlsDiv"
title="パネルを畳む"
icon="chevrons-left"
scale="s">
</calcite-action>
<calcite-panel id="controlsDiv" class="panel-side">
<br />
<calcite-label alignment="center" scale="l">
Calcite components を使った操作パネル
</calcite-label>
<div id="content" style="padding: 5px">
<calcite-label><b>レイヤーの表示/非表示の操作</b></calcite-label>
<label>
<calcite-checkbox id="gsipaleLyr"></calcite-checkbox> 地理院タイル-淡色地図 (WebTileLayer) <br />
</label>
<label>
<calcite-checkbox id="chikakojiLyr" checked></calcite-checkbox> 公示地価 (FeatureLayer) <br />
</label>
<label>
<calcite-checkbox id="cityareaLyr"></calcite-checkbox> 全国市区町村界 (FeatureLayer) <br />
</label>
<br />
<label>
<calcite-label><b>クエリの操作</b></calcite-label>
<calcite-input id="attrTxt" prefix-text="市区町村名" type="text"
placeholder="例:豊田市" max-length="10"></calcite-input>
<div style="width: 360px; max-width: 100%; display: flex;flex-direction: row;">
<calcite-button id="queryButton" width="half" appearance="solid"
alignment="center" scale="m">検索</calcite-button>
<calcite-button id="clearButton" width="half" appearance="outline"
alignment="center" scale="m">クリア</calcite-button>
</div>
</label>
</div>
<div id="resultsDiv" style="padding: 10px">
<span id="resultText"></span>
</div>
</calcite-panel>
UI 操作にかかわるコードのうち、今回変更したものは、チェックボックスのイベントリスナーのイベントが"change"から"calciteCheckboxChange"に変更しています。
const gsipaleToggle = document.getElementById("gsipaleLyr");
const chikakojiToggle = document.getElementById("chikakojiLyr");
const cityareaToggle = document.getElementById("cityareaLyr");
gsipaleToggle.addEventListener("calciteCheckboxChange", () => {
gsipaleLyr.visible = gsipaleToggle.checked;
});
chikakojiToggle.addEventListener("calciteCheckboxChange", () => {
chikakojiLyr.visible = chikakojiToggle.checked;
});
cityareaToggle.addEventListener("calciteCheckboxChange", () => {
cityareaLyr.visible = cityareaToggle.checked;
});
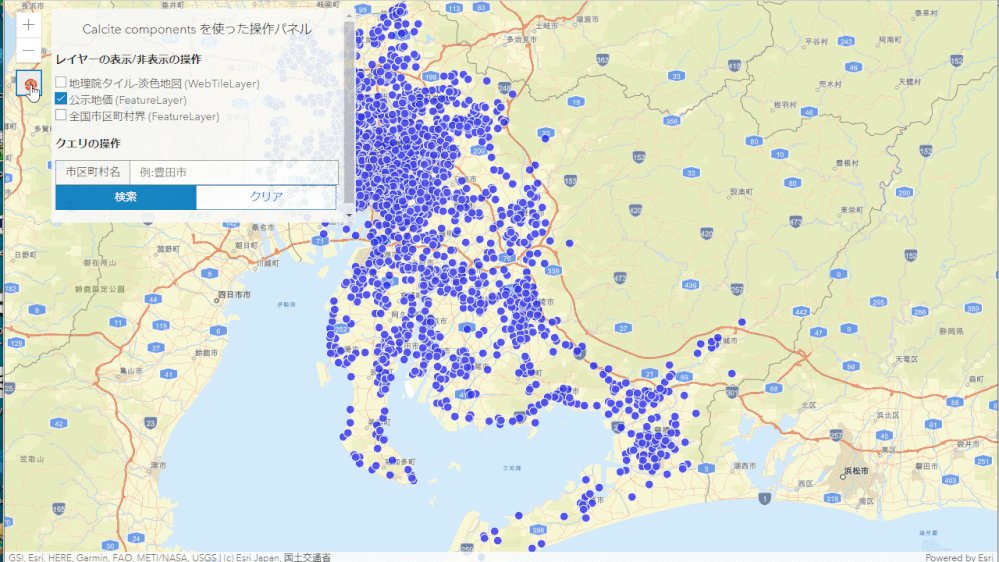
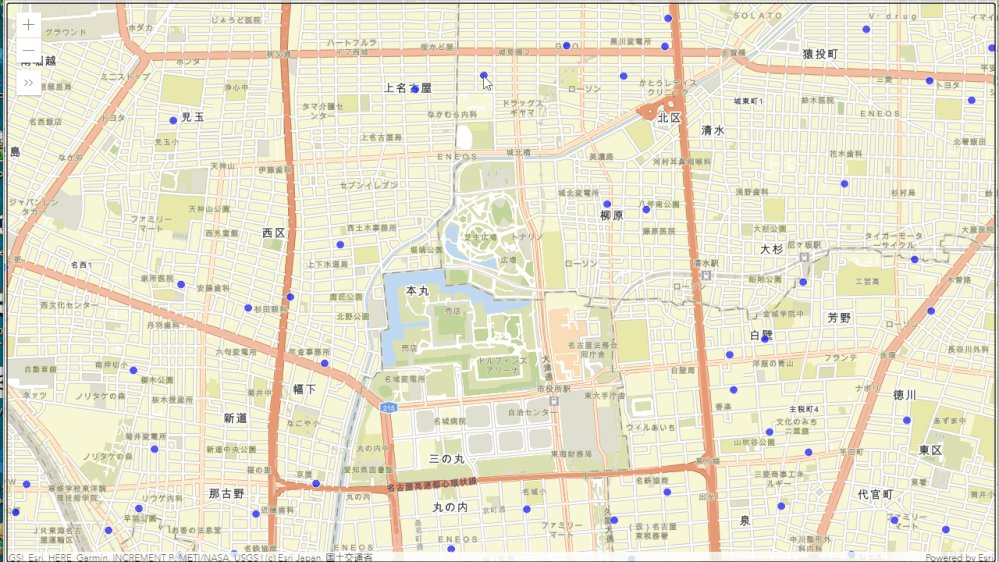
また、操作パネルの表示/非表示の切り替えのコードも追加しています。
const resultPanel = document.getElementById("controlsDiv");
const toggleButton = document.getElementById("toggle-button");
view.ui.add(toggleButton, "top-left");
toggleButton.addEventListener("click", () => {
if (resultPanel.clientWidth == 390) {
resultPanel.style.width = "0px";
toggleButton.icon = "chevrons-right";
toggleButton.title = "パネルを展開";
} else {
resultPanel.style.width = "390px";
toggleButton.icon = "chevrons-left";
toggleButton.title = "パネルを畳む";
}
});
上記までで、最新化の準備が整ったので、ここからはポップアップ設定その2です。
ポップアップの設定その2
過去の「はじめての Web マッピングアプリケーション開発 : ポップアップの設定編」の記事でとりあげたように、Popup で表示するコンテンツは PopupTemplate を使用して定義できます。
Help の解説を見ると、PopupTemplate のcontent プロパティに定義可能なものはString, Popup elements(text, media, fields, attachments, custom の5種類), promise, function が記載されています。
過去の記事は、そのうちPopup elementsのfields を定義する方法を解説し、ステップアップとしてtext, fields を複合して定義する方法を示したものです(具体的な設定は、2021年のサンプル の201行目~で確認できます)。
今回の記事では、function を定義する方法を解説し、ポップアップ内に、よりリッチな情報を表示してみます。なお、本記事を執筆するにあたり、PopupTemplate - use functions to set content のサンプルを参考にしました。
ポイントとなるのは、content プロパティへのfunction の設定方法と、function での返却の仕方です。
まずは、公示地価用のPopupTemplate を作成し、レイヤーにテンプレートを適用します。ここで必要なのはcontent プロパティにfunction 名を指定するのと、outField プロパティにポップアップでレンダリングするのに必要なフィールドを指定することです。
// 公示地価用のPopupTemplate の作成
const chikakojiPopupTemplate = {
title: "公示地価: {L01_001}", //標準地コード // Popup のタイトルを設定
outFields: ["*"], // popupで使うフィールドを指定
content: landpriceChange, // function 名
fieldInfos: [
{
fieldName: "L01_090", // H29
format: {
digitSeparator: true, // 数値の3桁区切りを有効にする
places: 0 // 整数で表示する
}
},
{
// ~省略~
}
]
};
// 地価公示レイヤーに PopupTemplate を設定する
chikakojiLyr.popupTemplate = chikakojiPopupTemplate;
次に、content で指定した関数で、新規に作成したdiv 要素を作成し返却するようにします。このとき、関数内ではoutField プロパティで指定した属性にアクセスできるため、属性の値を使って様々な処理し、その結果をhtml に整形し、div 要素の中身を記述しています。
※ 本記事内では省略していますが、平成29年~令和3年のそれぞれの年の変動率と、平均変動率を算出しています。興味がある方は、ソースコードを確認してみてください。
// content で指定するfunction の定義
function landpriceChange(feature) {
const div = document.createElement("div");
//
//~省略~
//
// 住所フィールドへのアクセス例
const address = feature.graphic.attributes.L01_023;
//~省略~
//
div.innerHTML = "住居表示:" + (address ? address : "") + "</br>" +
//~省略~
"</span></li>" +
"</ul>";
return div;
};
ステップアップ
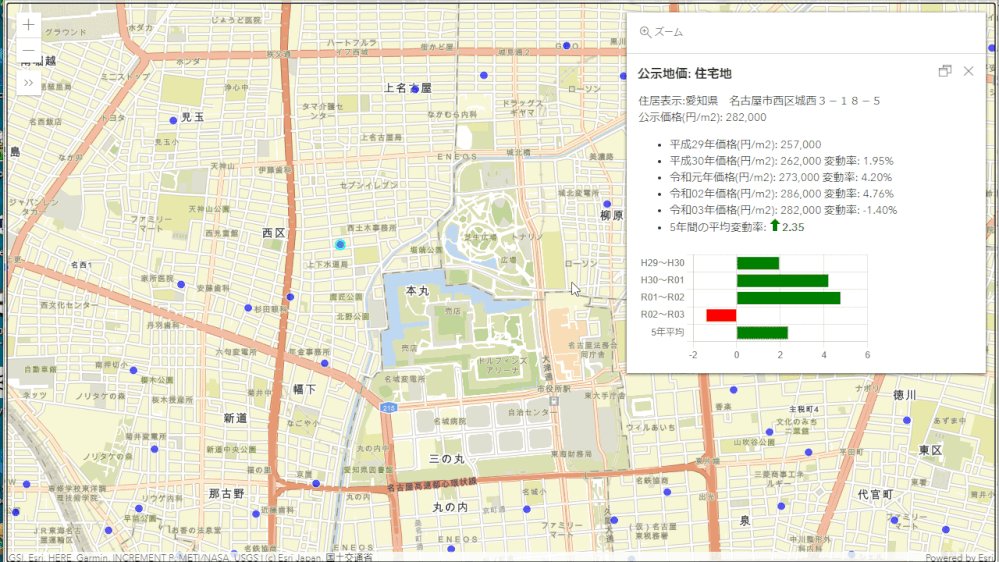
さらに、htmlでの記述のみならず、Chart.js を使ってグラフを作成し、div 要素の子要素として追加することにより、グラフを追加することも可能です。
// content で指定するfunction の定義
function landpriceChange(feature) {
const div = document.createElement("div");
//
//~省略~
//
// 住所フィールドへのアクセス例
const address = feature.graphic.attributes.L01_023;
//~省略~
//
div.innerHTML = "住居表示:" + (address ? address : "") + "</br>" +
//~省略~
"</span></li>" +
"</ul>";
// チャート作成して追加
const chartCanvas = createHorizontalBarChart(diff1, diff2, diff3, diff4, geoMean);
div.appendChild(chartCanvas);
return div;
};
今回作成したサンプルは、以下で動作を確認できます。
・ポップアップその2:https://esrijapan.github.io/arcgis-samples-4.0-js/samples/startup_api/popup/popup_plus.html
おわりに
本記事では、
- 2018年に連載した「はじめての Web マッピングアプリケーション開発」のサンプルを最新化
- UI の最新化としてのCalcite component を使った操作パネルを試行
- PopupTemplate のcontent プロパティにfunction を定義し、よりリッチなポップアップを実現する方法を例示
を行った概要を紹介させていただきました。
なお、クエリの操作については、今のところ処理は未実装です。そのうち、改めてご紹介したいと思います。 2022年7月に追加したものに更新しています。