- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Blog
- :
- Optimizing Images for Survey Forms
Optimizing Images for Survey Forms
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Adding an image to a survey can add useful context or instruction to your form. However, photos extracted directly from a modern camera are high resolution and will increase the file size and load time of your survey. Here are a few simple tips to optimize your images in Survey123 forms.
Image Size and Quality
Today's smartphone cameras take high-quality photos at resolutions sufficient for printing. Our screens, meanwhile, is a relatively low resolution.
When optimizing images for surveys, first consider the resolution of the devices that will use the form. The Survey123 app automatically resizes photos to fit the screen width, but a massive photo may slow the form down.
In this example, suppose your users will be using iPads with Retina screens and various other smaller screens. The iPad Air 2 has a resolution of 2048 x 1536 pixels. Considering landscape and portrait orientations the maximum image width is 2048 pixels.
Optimizing with IrfanView
The popular, free image viewer IrfanView includes a useful tool to optimize images for the web. Follow these instructions to optimize images with Irfanview.
- Open an image for your form in IrfanView

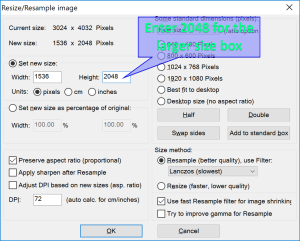
- Select Resize/Resample from the Image menu.
- Enter the constraining resolution for your device size in the Set New Size area and click OK. In this case, I have entered 2048.

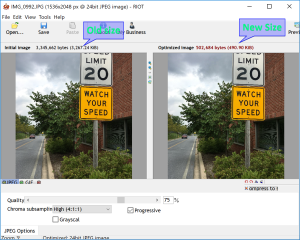
- Select Save for Web... (Plug-in) from the file menu.
The optimization uses a plug-in called RIOT. IrfanView will explain how to install it if it is missing.
- Ignore the warning about the high-resolution images if you have already resized it. A 2048 pixel size photo is considered high resolution but is necessary for viewing on a high-resolution iPad screen.
- Review the options for the file type in the plugin box. The defaults are acceptable.
Use JPEG for photos. Use PNG for screen images or documents.

- Click Save and save the image in the Media folder of your Survey123 form.
Displaying the Image in a Survey123 form
Now that you have saved the optimized image, you can add it to your survey.
- Find the question that you want to show the image for in the Survey123 Excel survey sheet.
- Scroll to the media::image column.
- Entire the filename of the optimized image.
- Save the form
- Preview the results in Survey123 Connect for ArcGIS.

You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.