- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS AppStudio
- :
- ArcGIS AppStudio Blog
- :
- Introduction to Beta Features in AppStudio Framewo...
Introduction to Beta Features in AppStudio Framework 3.3
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
The AppStudio Framework (AppFramework) provides QML components used when creating apps in AppStudio for ArcGIS. AppFramework library of components is unique in that it has features and capabilities that are neither natively provided by the underlying Qt framework nor the ArcGIS Runtime but are necessary and commonly used for developing apps. We are excited to share new features and enhancements added to AppStudio 3.3 beta release with you in this blog post.
Support for AppConfig and Enterprise Mobile Management (EMM)
We have included a new AppFramework.Management plugin to support Enterprise Mobile Management (EMM), which allows you to manage and secure your apps and data across mobile devices. Please check this blog post for more information.
Browser View Component Enhancements:
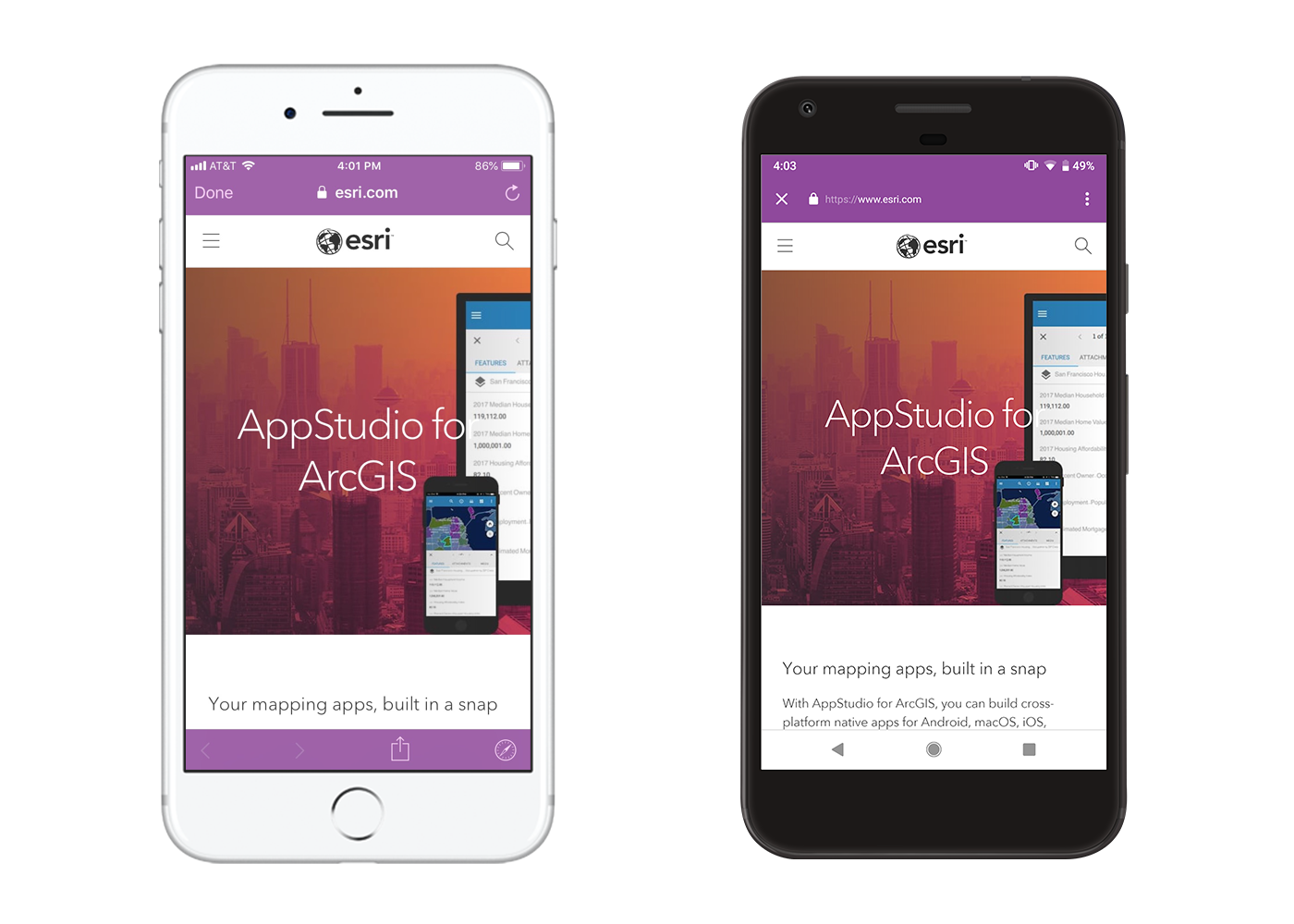
We have introduced BrowserView component in the previous release, which brings you a full Safari web browser experience for iOS devices, we have been continuing working on BrowserView to support Chrome web browser experience for Android. Besides, you can customize the native browser view (Safari and Chrome) by changing the background and controls color with newly introduced primaryColor and forgroundColor properties in the BrowserView component. The following code snippet demonstrates how to define the BrowserView component and invoke a browser view.
import ArcGIS.AppFramework.WebView 1.0
Button {
anchors.centerIn: parent
text: qsTr("Open BrowserView")
onClicked: {
browserView.show()
}
}
BrowserView {
id: browserView
anchors.fill: parent
primaryColor:"#8f499c"
foregroundColor: "#f7d4f4"
url: "https://www.esri.com/en-us/arcgis/products/appstudio-for-arcgis"
}
Browser View Sample
Browser View Sample is available on AppStudio Desktop and AppStudio Player. To find this sample in AppStudio Desktop, first, launch AppStudio Desktop > click on the New App button > click on Search icon > type Browser View. You can also find the Browser View sample in the AppStudio Player, launch Player on your mobile device > go to Samples page > search for Browser View.

Browser View Sample (available on AppStudio Desktop and Player)
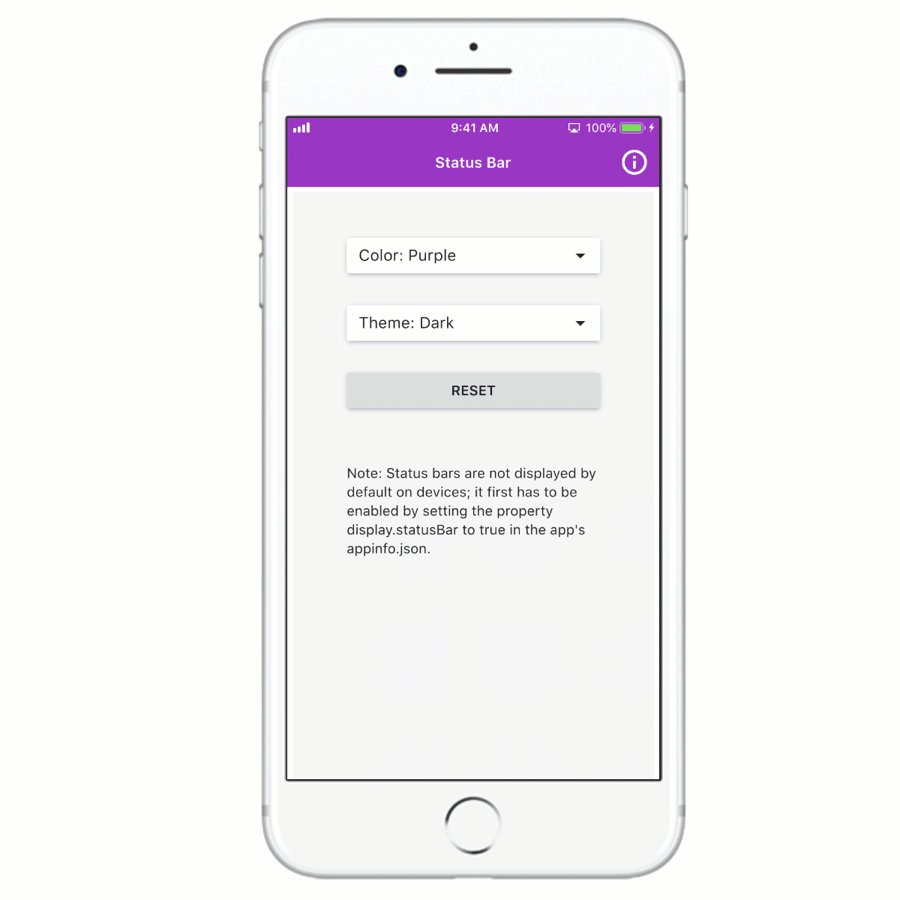
Support for changing status bar color and theme
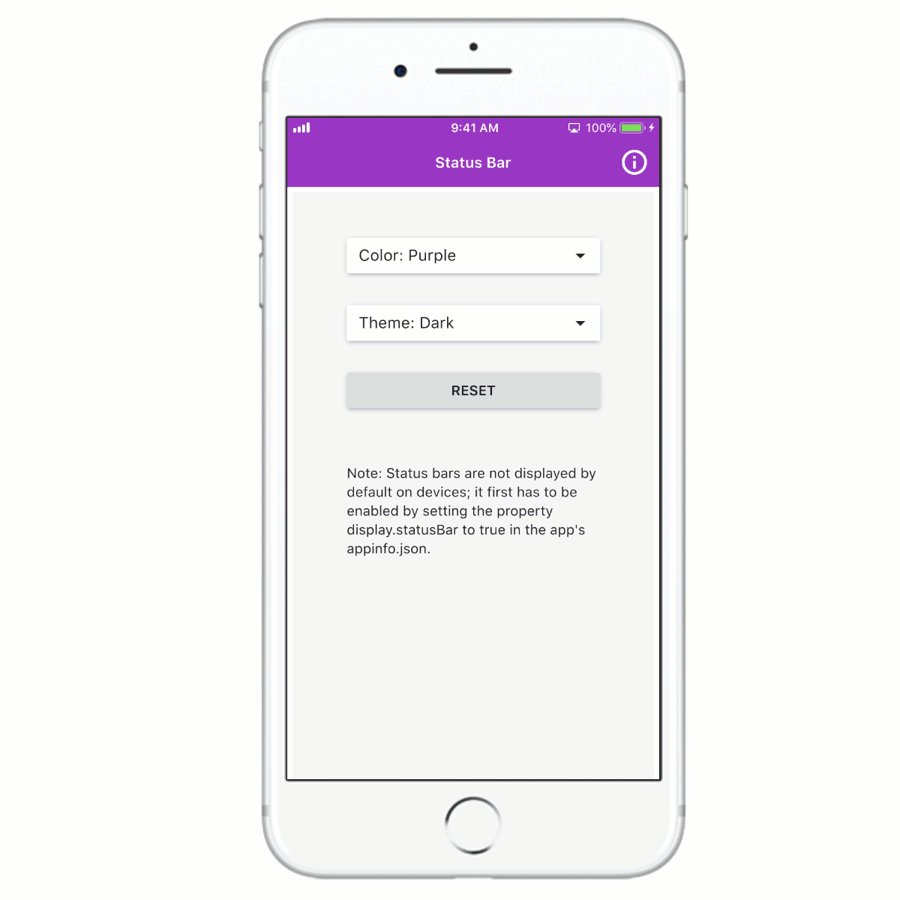
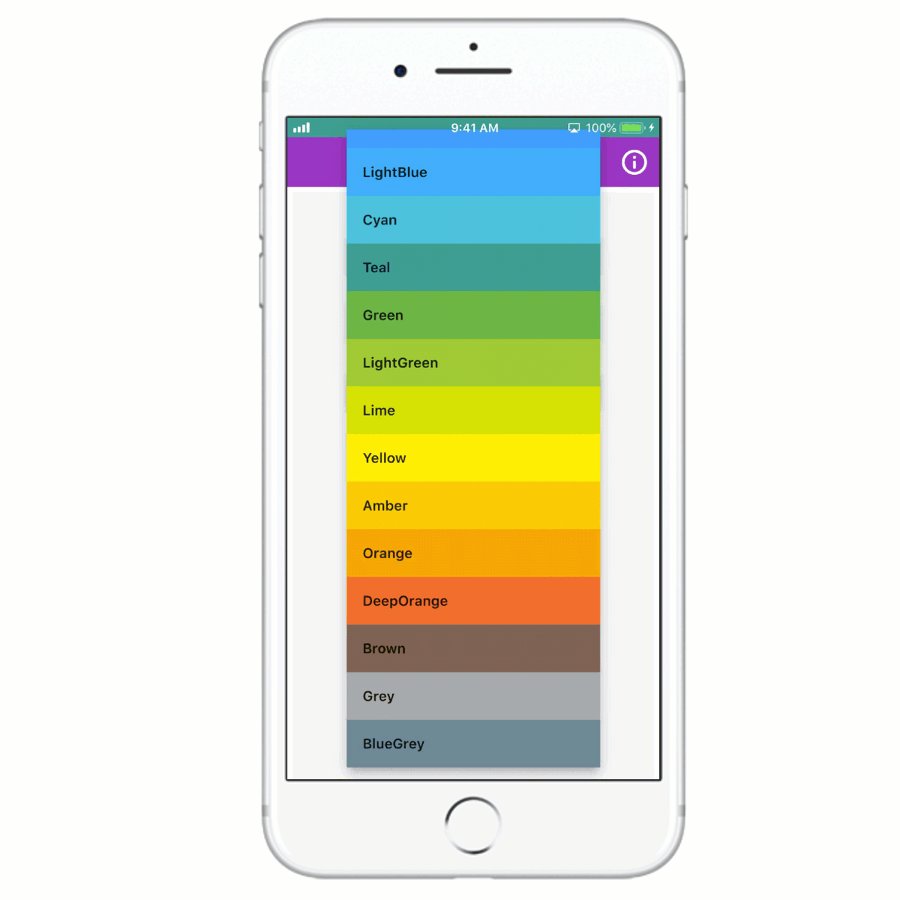
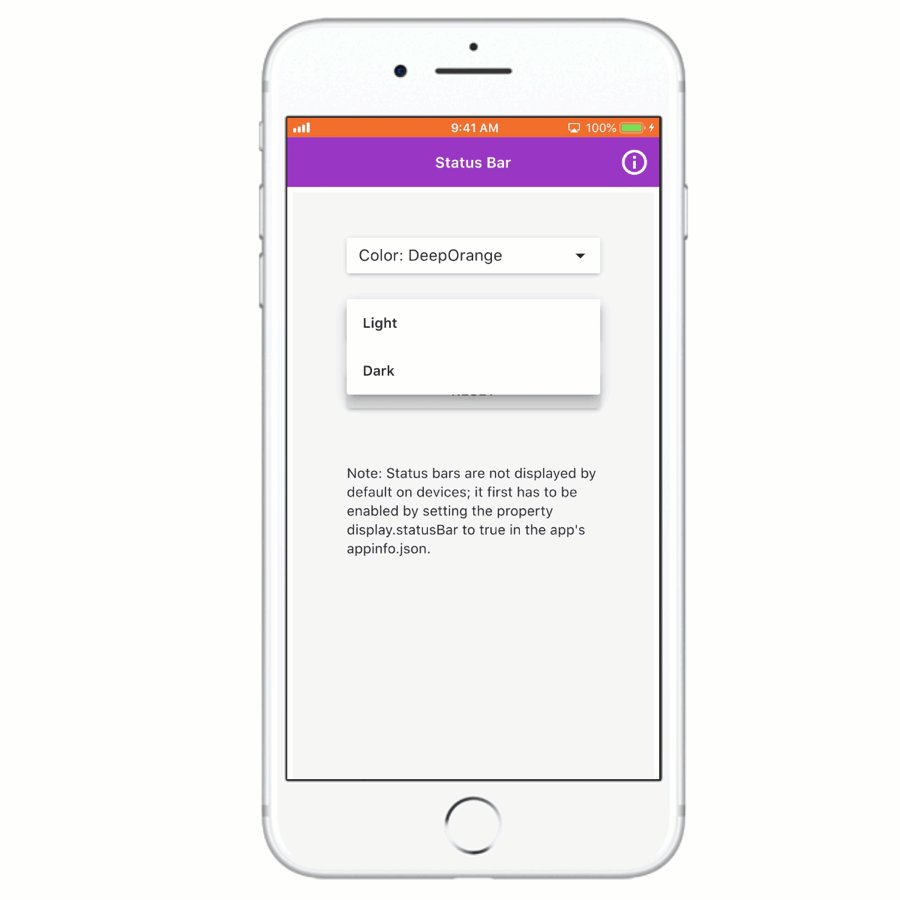
We have introduced a new StatusBar component in ArcGIS.AppFramework.Platform plugin, which provides you access to manage the appearance of the status bar such as changing status bar color and theme color. In addition, we have also created a new AppLayout component, which can handle various heights of the status bar across devices especially devices with a notch. It should be used along with the StatusBar component. You will need to set your App object as the contents of the delegate property within an AppLayout object. The sample code below demonstrates how to use AppLayout component.
import ArcGIS.AppFramework.Platform 1.0
AppLayout {
width: 480
height: 640
delegate: App {
id: app
...
}
}
Note: Status bars are not displayed by default on these devices; it first has to be enabled by setting the property display.statusBar to true in the app's appinfo.json 
Status bar sample (available on AppStudio Desktop and Player)
DocumentDialog component enhancements
DocumentDialog component was introduced from the last release, it allows access your device's native document picker and returns a selected file path. With AppStudio 3.3 beta, we have improved the DocumentDialog preference by adding restrictions while selecting files only available on the device's local storage.
Note: You will need to declare your app needs storage permission for Android when using DocumentDialog to access external resources and information. AppFramework provides a FileFolder component, which can invoke storage permission dialog. For example, you can include the following code into your app.
// Show storage permission pop-up on Android
FileFolder {
id: fileFolder
path: AppFramework.userHomePath }
Component.onCompleted: {
fileFolder.makeFolder()
}
Also, please don’t forget to enable external storage capability in the AppStudio Desktop > Settings first.DocumentDialog Sample
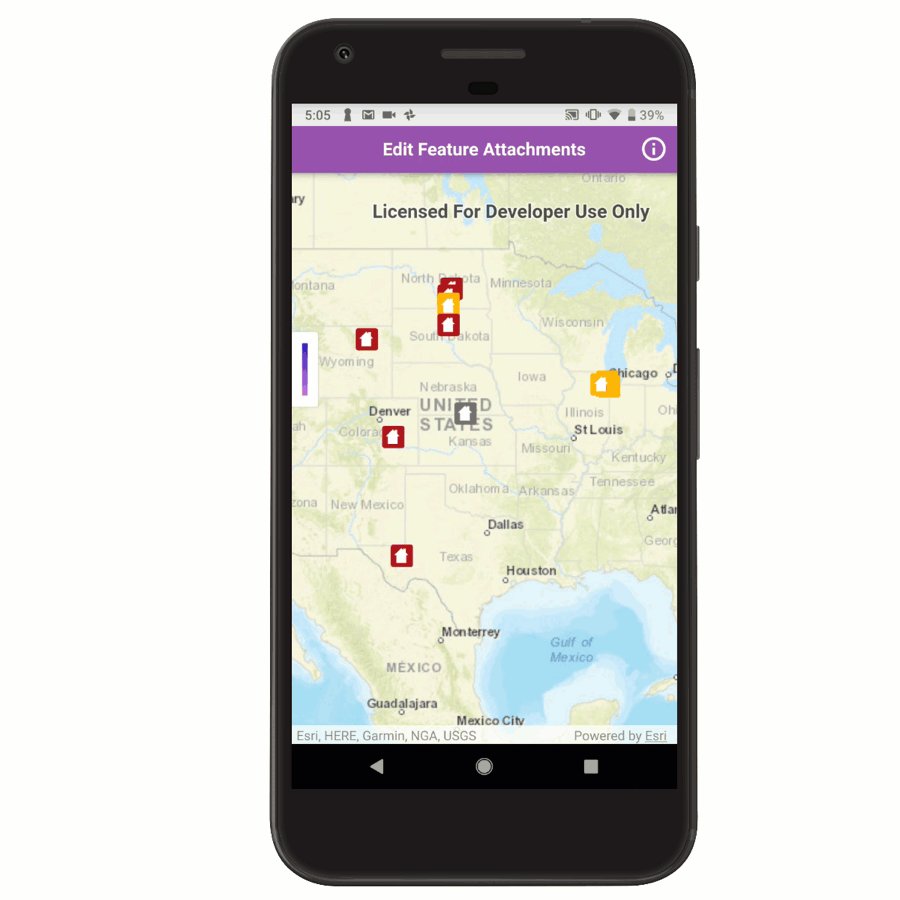
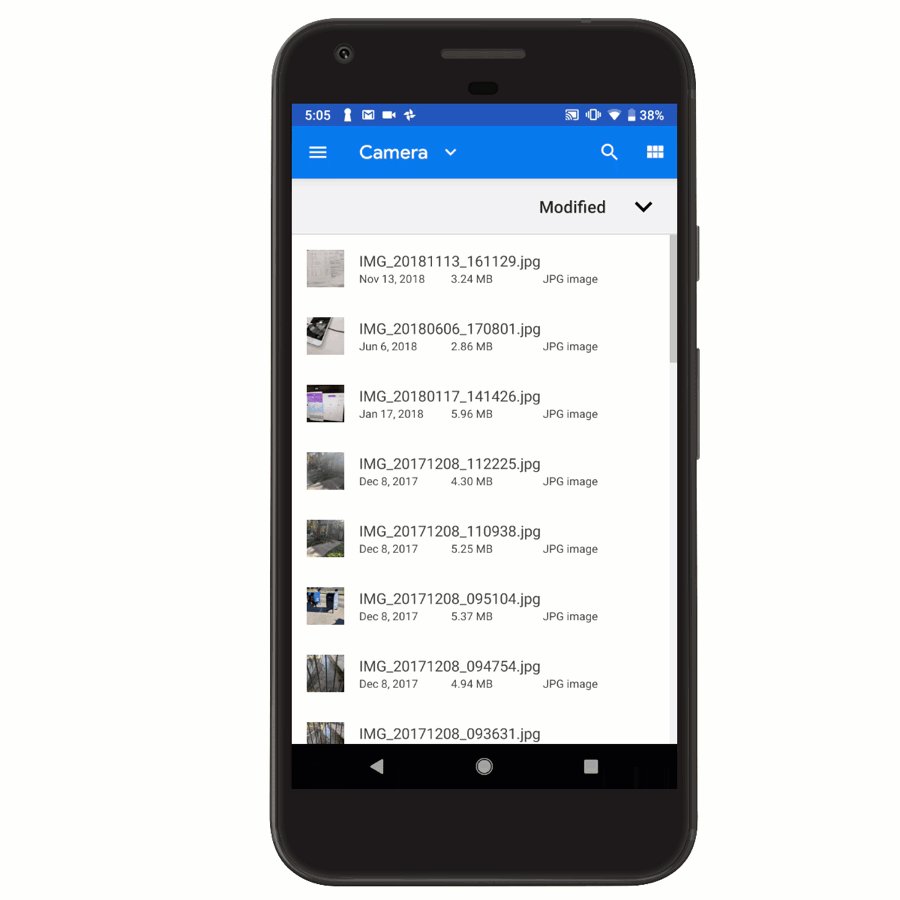
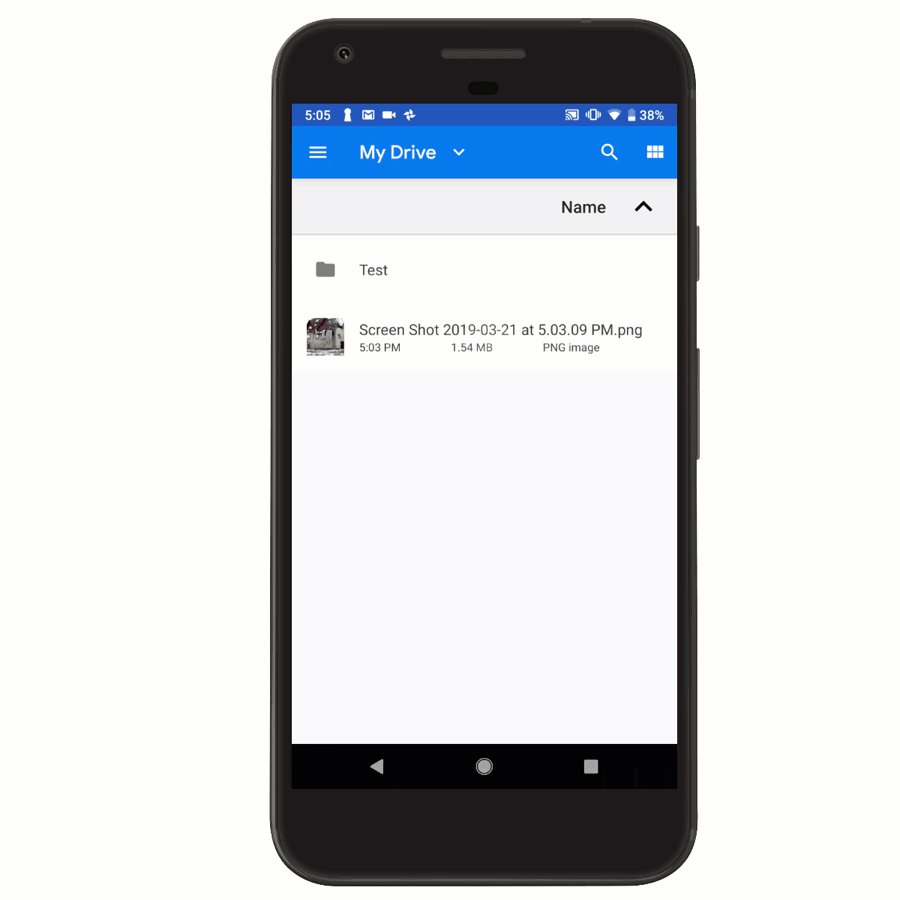
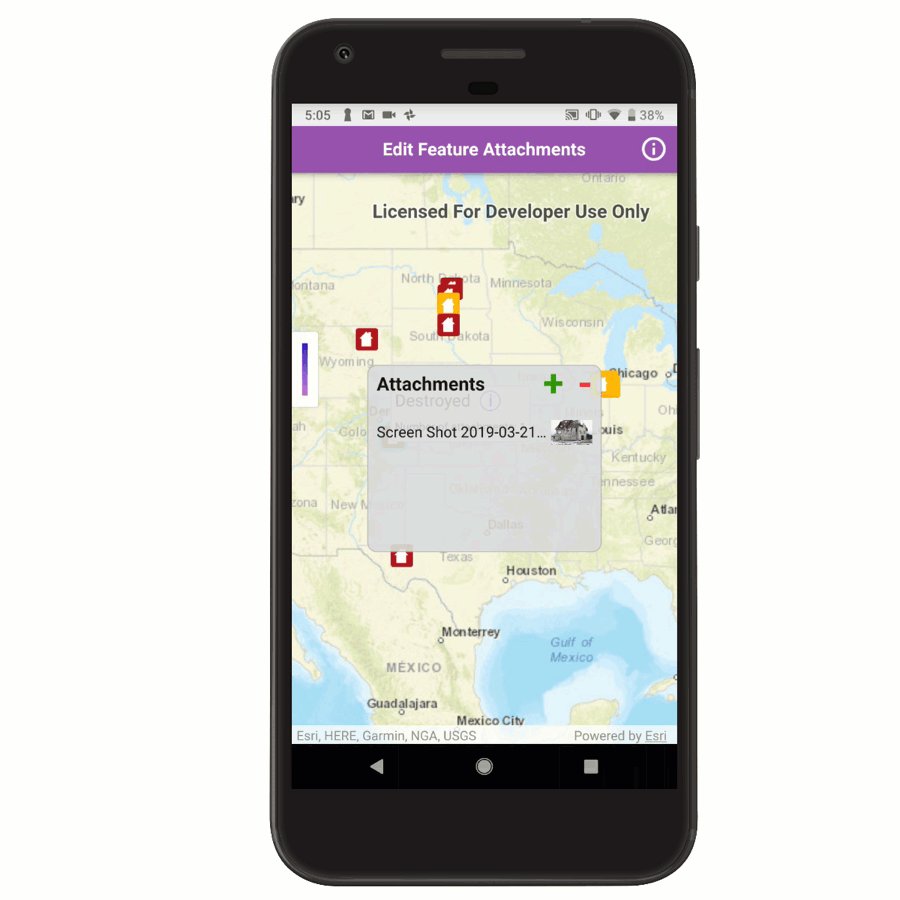
We have implemented the Document Dialog feature into an existing "Edit Feature Attachments" sample app. When you try to add a new attachment, a native document picker will open, which is invoked by the DocumentDialog from AppFramework Platform plugin.

Edit Feature Attachment sample (available on AppStudio Desktop and Player)
AppFramework.checkCapability enhancements
AppFramework.checkCapability() now supports BackgroundLocation as a capability to determine whether it is enabled in runtime.
You can try above new features and enhancements from AppFramework with AppStudio Desktop and Player version 3.3 beta, AppStudio Desktop 3.3 beta is available at Early Adopter Community and AppStudio Player 3.3 beta is available at Apple's TestFlight and Android Beta Program.
The API References of above new features and enhancements are available at Qt Creator help documentation included with the AppStudio Desktop 3.3 (Beta) install.
We hope you enjoy all the new features and enhancements added to the AppFramework. For bugs or other issues, you may find, please submit a bug report or join the beta forum to provide feedback. You can also send us an email to appstudiofeedback@esri.com.
Become an AppStudio for ArcGIS developer! Watch this video on how to sign up for a free trial.
Follow us on Twitter @AppStudioArcGIS to keep up-to-date on the latest information and let us know about your creations built using AppStudio to be featured in the AppStudio Showcase.
The AppStudio team periodically hosts workshops and webinars; please click on this link to leave your email if you are interested in information regarding AppStudio events.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.